Here is what we can use to build the filters on Shift4Shop
1. Extra Fields
For example, you can use one of your long extra fields to store values like this: Finish:Gold,Chrome|Style:Modern|Color:Red|Length:6 inches|Width:1 inch|Country of Origin:United States
| works as a section separator
Finish: designates a label you want to use for the filter
, separates multiple values within a section
We can hide an extra field from being displayed to website visitors by tweaking the Shift4Shop template file.
2. Filter Categories
Shift4Shop's filter categories starting with "Filters >>" . There is no limit on number of filters.
3. Product Categories
We can use any categories to build the filters, not only those that start with "Filters >>". Just let us know which categories we should use.
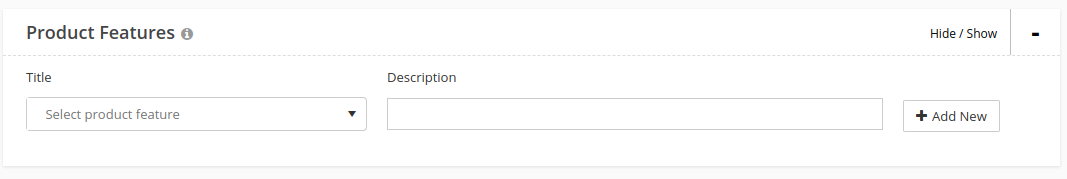
4. Product Features
I am referring to this data:

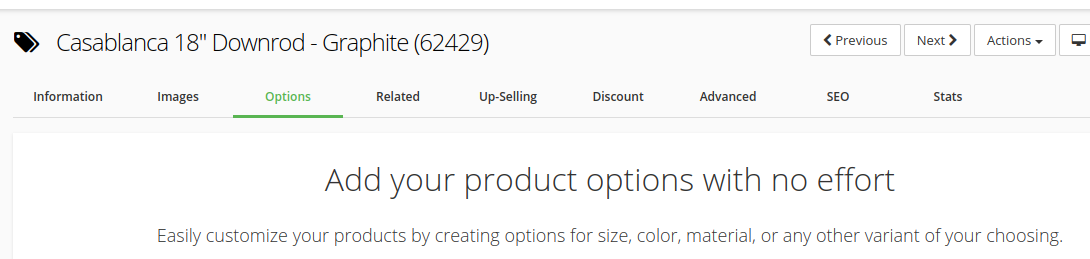
5. Product Options
From here:

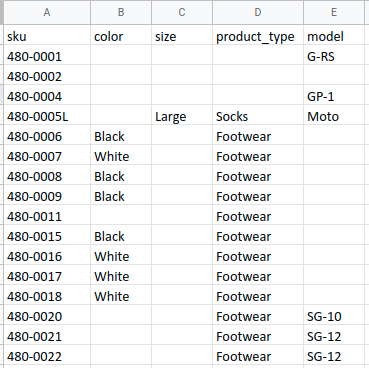
6. External Data
We can use a .csv, .json, .xml, .yaml file hosted on FTP, Google Drive. We can also read a Google Spreadsheet directly.

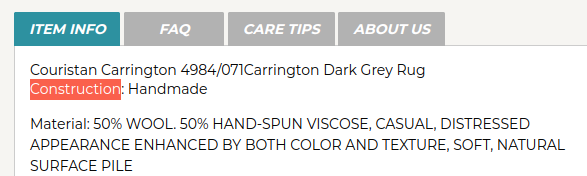
7. Description field
We can parse a well-formatted table or attribute list out of the description field. For example, at this store: https://www.paylessrugs.com/Couristan-Carrington-4984-0710-Carrington-Dark-Grey-Rug we extract Material and Construction from Description.

At this store: https://www.sansoleil.com/900720I-SanSoleil-SolStyle-ICE-Long-Sleeve-Zip-Mock-Dress-with-attached-short-Oasis_p_946.html we extract Color & Product Type from Title.
At your store we can parse these lists into individual filters:
However, we will need an explicit list of filters you need. I.e. "Shade Material", "Shade Finish", "Downlight Type" so we know what to look for exactly. We can't just extract "everything".