How to fix category products sections on the Default layout
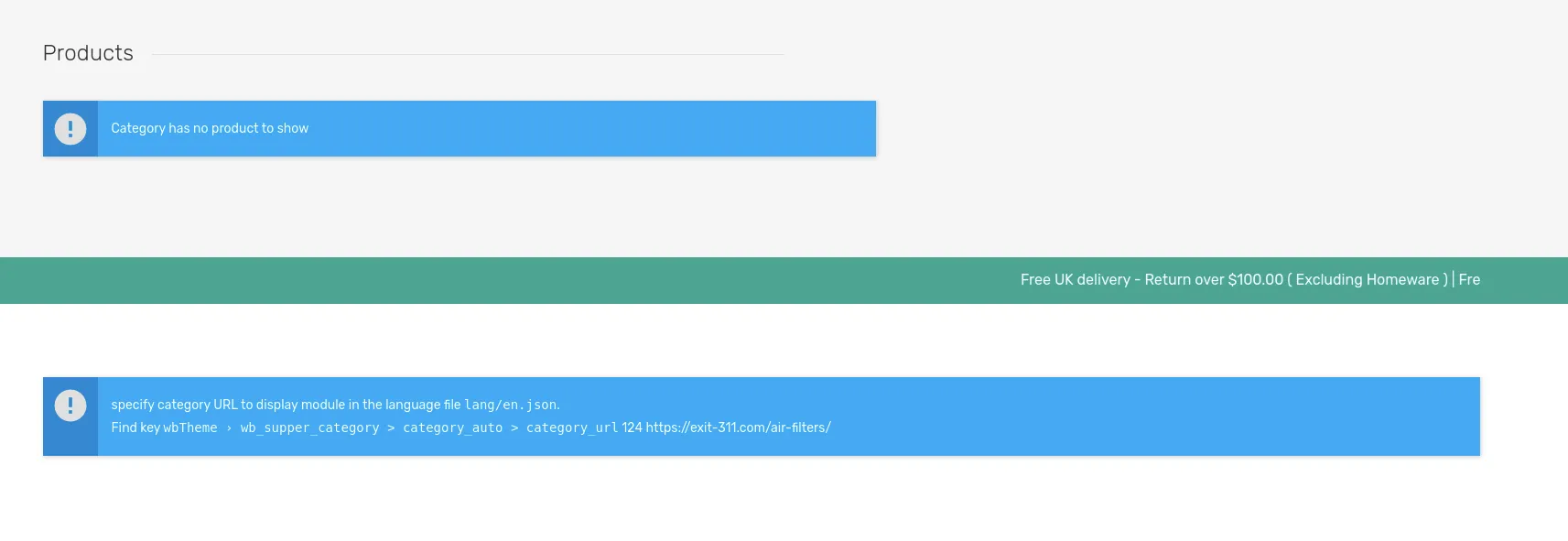
On the Default layout, you may have trouble with the category products sections on the home page. Something like this:

If you have it, then follow the steps below to fix this:
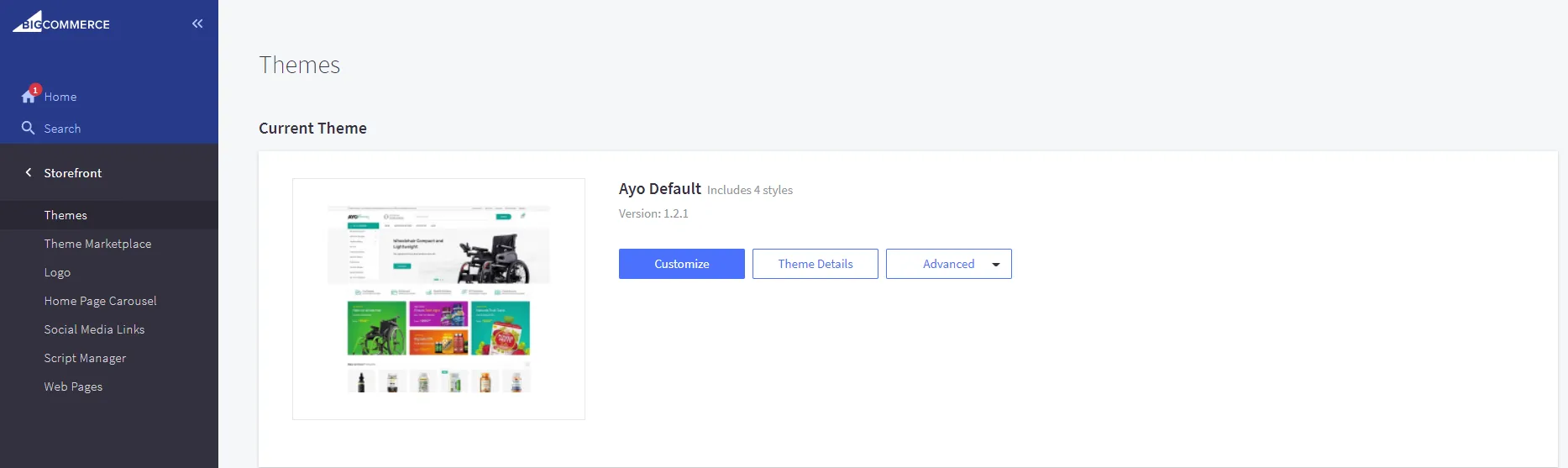
- Open your storefront themes.

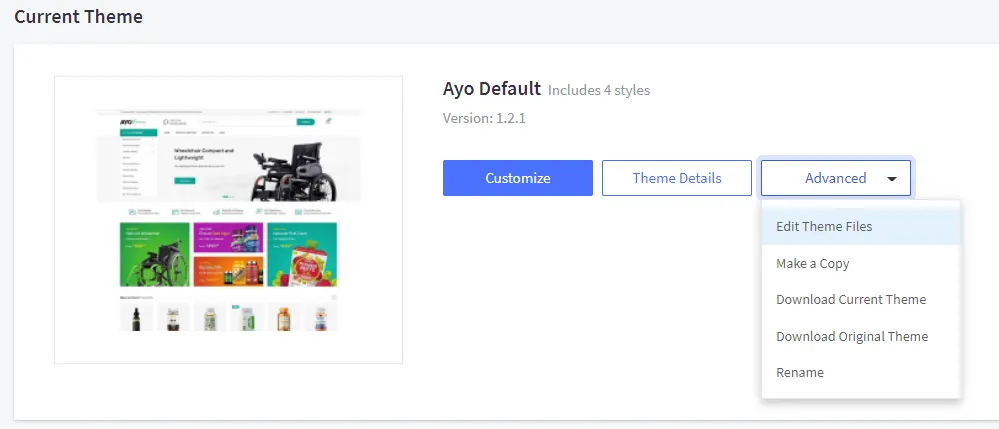
- Click Advanced and Edit Theme Files.

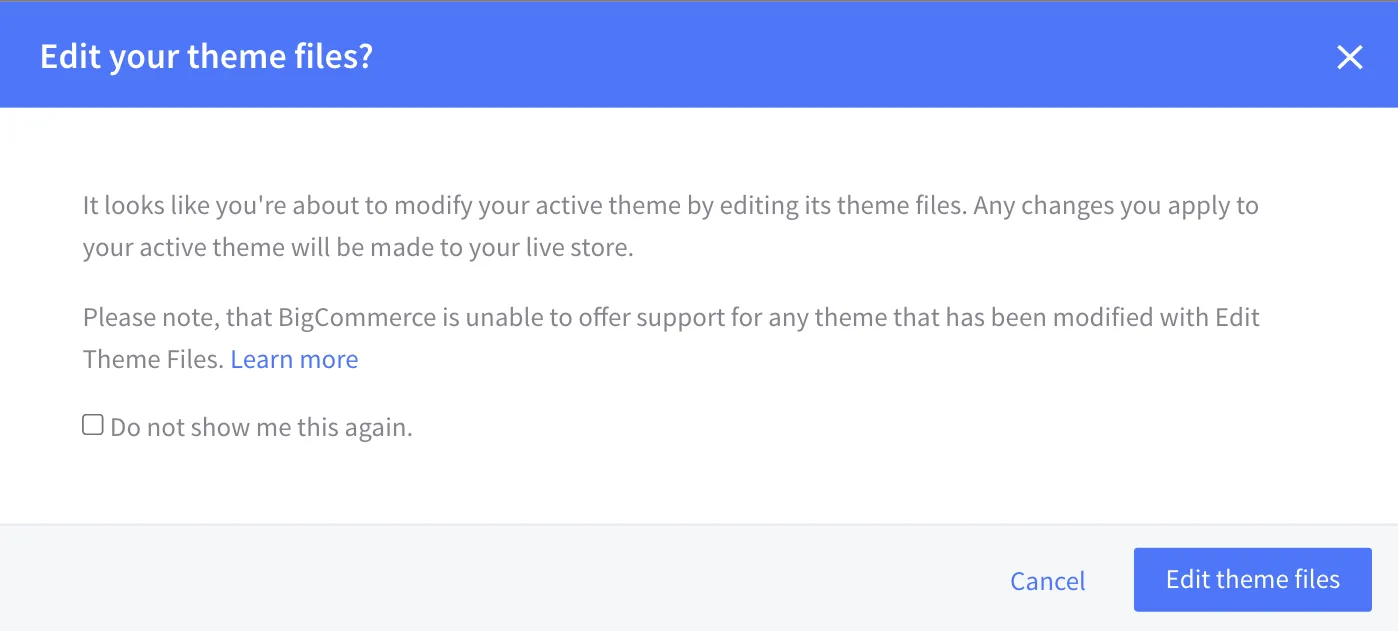
You might get a warning pop-up. Click **Edit theme files** to continue.
-
On the left panel, you have a file explorer. Navigate to the
templates/components/wbcomponents/addons/wb_deal/topdeal/default_dealsfile.

-
Remove all the code in the opened file, then copy and paste this:
{{#if category_id '!==' ' '}} {{#each categories}} {{#if id '===' ../category_id}} {{#if (merge ../thiscategory_name = name category_url = url)}} {{/if}}<h5 class="block-title"><span class="block-title--inner"> {{name}} <span class="title">products</span> </span></h5><div class="block-content"><div class="wb-extraslider-container">{{#if url '!=' ''}}<divclass="wb-deals-container"data-products-by-category-tabs="{{ concat url '?sort=bestselling'}}"data-urltemplate="wbcomponents/addons/wb_deal/topdeal/default_deals_item"><div class="productLoading"><imgclass="img-responsive lazyload"src="{{cdn '/assets/img/loading.svg'}}"alt="loading"width="50"height="50"/></div></div>{{else}}<div class="alertBox alertBox--info" style="margin:30px 0px"><div class="alertBox-column alertBox-icon"><icon glyph="ic-success" class="icon" aria-hidden="true"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><pathd="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-2h2v2zm0-4h-2V7h2v6z"></path></svg></icon></div><p class="alertBox-column alertBox-message"><span>{{{lang 'wbTheme.wb_deals.noCategory' }}}</span></p></div>{{/if}}</div></div>{{else}} {{#each children}} {{#if id '===' ../../category_id}} {{#if (merge ../../this category_name = namecategory_url = url)}} {{/if}} {{/if}} {{/each}} {{/if}} {{/each}} {{/if}} -
Navigate to the
templates/components/wbcomponents/addons/wb_supper_category/default/default_tabsfile.

-
Remove all the code in the opened file, then copy and paste this:
{{!-- Arguments: - category_id (number) - style (string): CSS class styling suffix Global variables: -categories (array) --}} {{#if category_id '!==' ' '}} {{#withHash categories = categories category_id =category_id moduleId = moduleId }} {{#each categories}} {{#if id '===' ../category_id}}<div id="wb-listing-tabs{{moduleId}}" class="wb-listing-tabs"><div class="ltabs-heading block-title"><h3 class="block-title--inner">{{name}}</h3><div class="ltabs-tabs-wrap"><span class="ltabs-tab-selected"></span><span class="ltabs-tab-arrow">▼</span><ul class="tabs ltabs-tabs">{{#each categories}} {{#if id '===' ../category_id}} {{#each (limit children../../limit_subcategory) }}<li class="tab"><a class="tab-title" href="{{url}}">{{name}}</a></li>{{/each}} {{else}} {{!-- Category Level 2--}} {{#each children}} {{#if id '===' ../../category_id}}{{#each (limit children ../../../limit_subcategory) }}<li class="tab"><a class="tab-title" href="{{url}}">{{name}}</a></li>{{/each}} {{/if}} {{/each}} {{/if}} {{/each}}</ul></div></div><div class="ltabs-container block-content"><divclass="ltabs-items-content"data-products-by-category-tabs="{{concat url '?sort=newest'}}"data-urltemplate="wbcomponents/addons/wb_supper_category/default/default_items"><div class="productLoading"><imgclass="img-responsive lazyload"src="{{cdn '/assets/img/loading.svg'}}"alt="loading"width="50"height="50"/></div></div></div></div>{{/if}} {{/each}} {{/withHash}} {{/if}}

