How to add our tab to Shift4Shop store
Navigation within the Shift4Shop admin is not the most intuitive, so we have to write a whole guide.
-
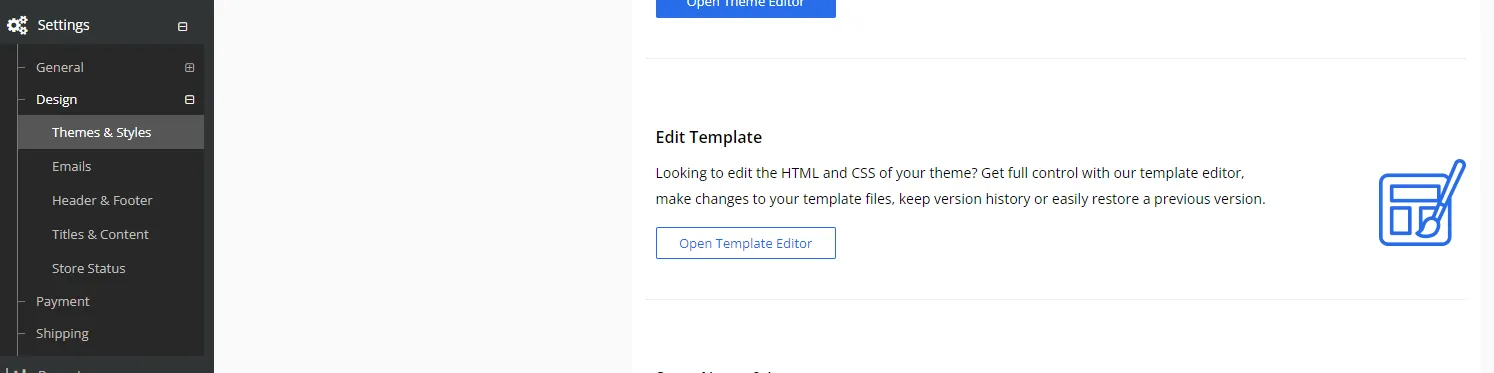
Go to the theme file editor. Settings → Design → Themes & Styles. Click on Open Template Editor.

-
In the editor, you need to find the file listing_0.html. It is not a fact that it will be in the selected theme; you may have to search among other themes through this select:

Specifically, here I found this file in the templates/common-core folder, after which I inserted the markup there, and it appeared in the selected theme as overridden.
-
In the file, find
id="rTabs". All stores on Shift4Shop have +- the same selectors in themes. With a 99% probability, your case will have the same selector. If not, look for the necessary selector in this file. -
After the header of the last tab, insert
<li><a href="#tab-fitment"></a></li>.Note: With the help of JS, a mobile tab will be added by the theme -
r-tabs-accordion-titleautomatically, you do not need to do anything yourself except adding the mobile tab. -
After the body of the last tab, insert
<div id="tab-fitment" style="display: none;"> -
Our tab is inserted only for Vehicle Specific products, and we will need to slightly adjust the styles; otherwise, it will look like this:

:emptytab:-
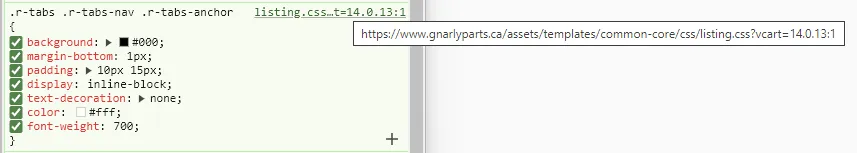
Find the style in DevTools, see which file it is in:

-
Go to the file and add
:not(:empty).
Alternatively, you can add
.r-tabs .r-tabs-nav .r-tabs-anchor:empty { display: none; }to the css file of the active theme. This is up to discretion. Overall, an empty tab sounds like a bug, so both solutions are valid.Do the same for
.r-tabs .r-tabs-accordion-title .r-tabs-anchor. -
-
In
config.js, accordingly add two widgets:{name: 'FitmentTableTab',type: 'FitmentTable',location: 'body.listing-page #rTabs a[href="#tab-fitment"]',template: 'fitmentSearch/fitmentTableTab',},{name: 'FitmentTableTabMobile',type: 'FitmentTable',location: 'body.listing-page #rTabs .r-tabs-accordion-title a[href="#tab-fitment"]',template: 'fitmentSearch/fitmentTableTab',},{name: 'FitmentTable',location: 'body.listing-page #rTabs #tab-fitment',template: 'fitmentSearch/fitmentTable',},and create a
fitmentTableTab.rtfile with<span rt-if="this.vehicleSpecific || this.manyFitments">Fitment</span>

