Add Year Make Model bar
- Go to your theme editor: Admin → Sales channels → Online Store → Themes → (on the desired theme) Customize
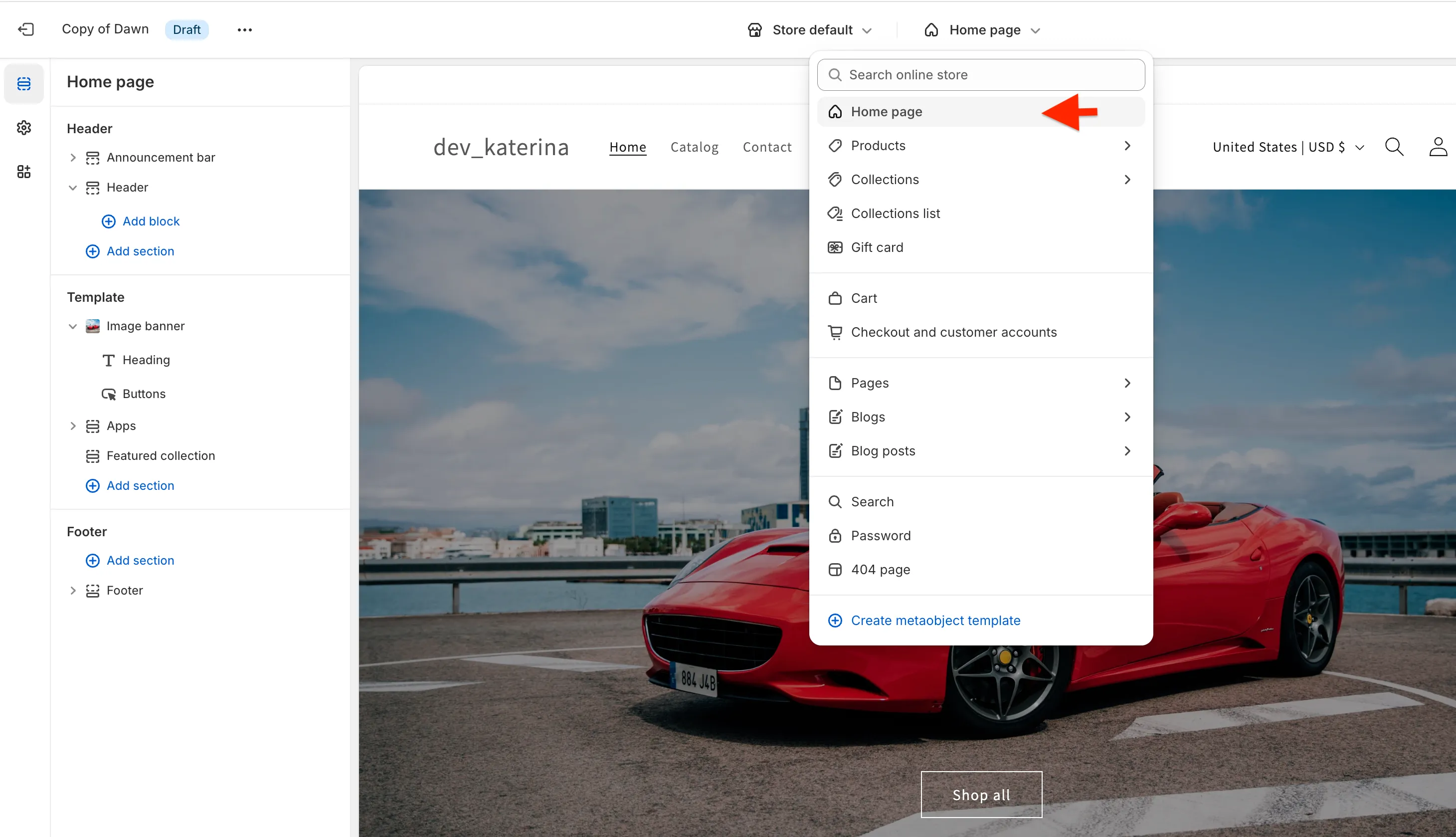
- Select the Home page template in the dropdown at the top (you can add the YMM bar to any page you like, for example to a product description page)


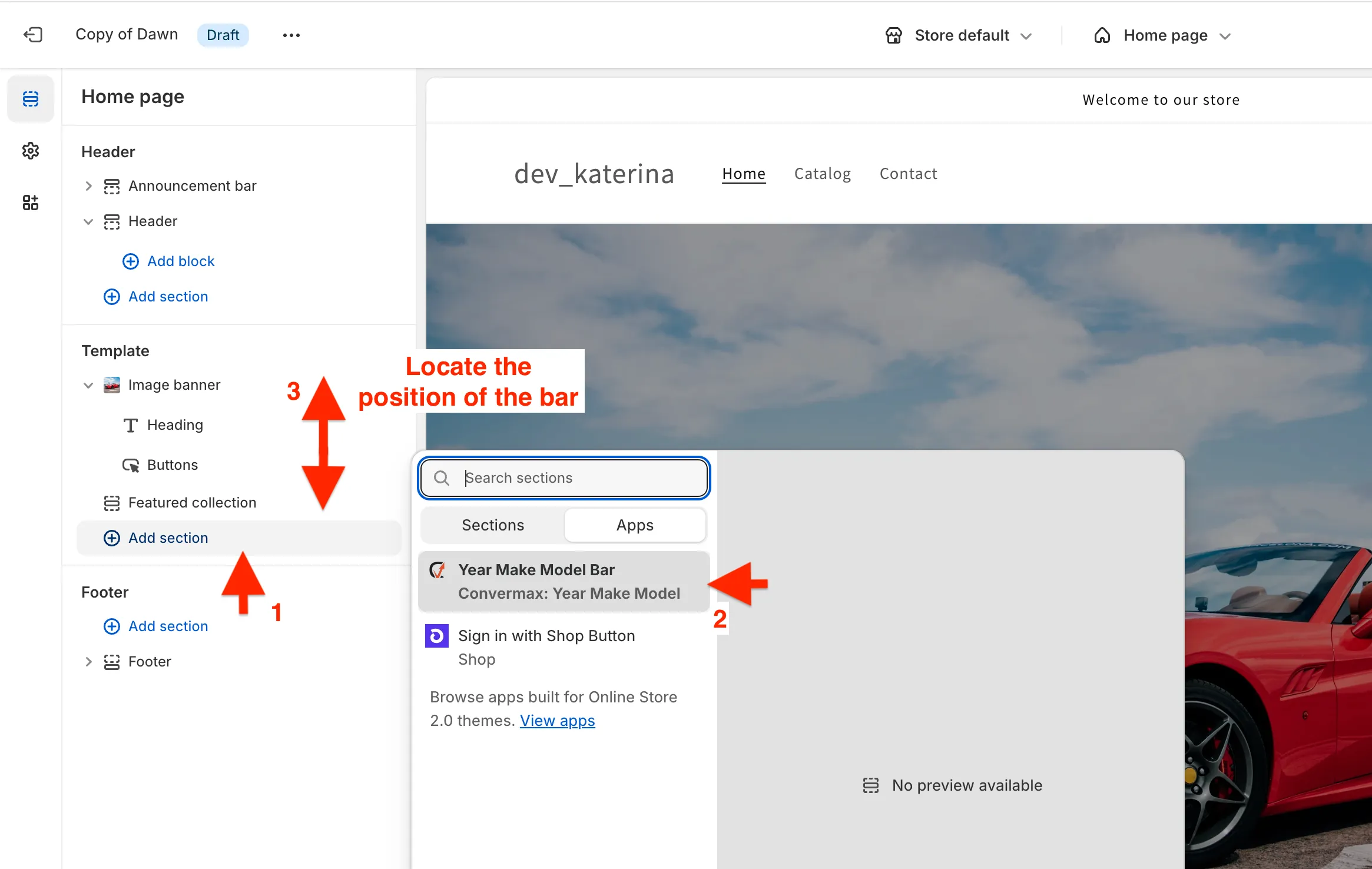
-
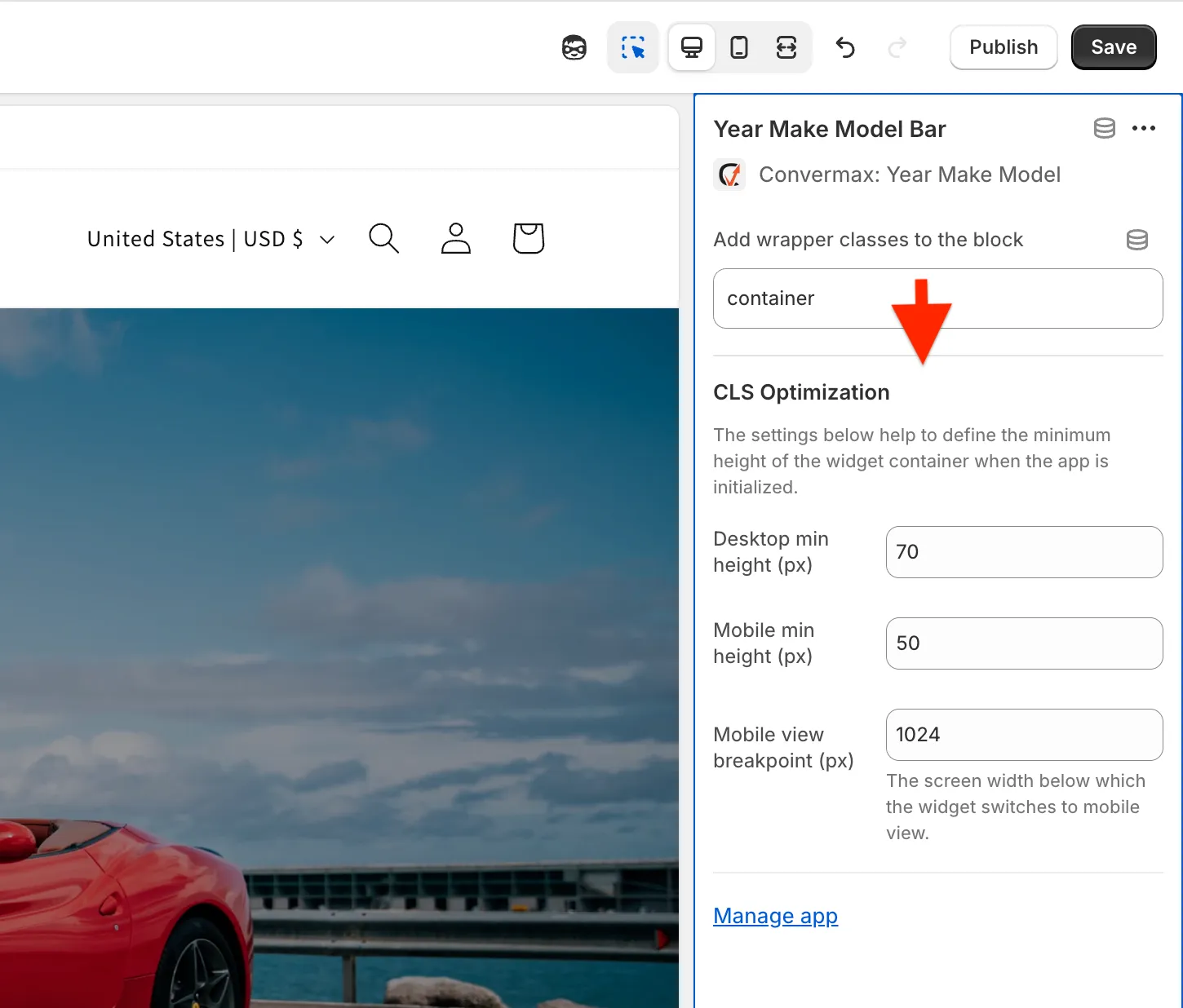
CLS Optimization
These settings help reserve space for the widget while it loads, preventing layout shifts

How it works:
- The first two fields Desktop min height and Mobile min height define the widget height on desktop and mobile
- The third setting Mobile view breakpoint is the screen width where the widget changes its layout (for example, switching to a column view)
How to set the correct values:
- After rendering, measure the height of the YMM container. For example, if the widget height is 75px, set Desktop Min Height to 75
- Similarly, enter the measured height for Mobile Min Height
- Adjust the Mobile View Breakpoint according to your layout needs
In most generic themes, the default range (48–64px) will work fine. For custom themes, you can easily check the exact height using DevTools:
- Press F12
- Click the cursor icon (top left corner)
- Hover over the widget container to see its final height after rendering
- Click the Save button in the top-right corner to apply the changes

