Managing Filter Visibility for Collections via Metafields
Managing Filter Visibility
Filter visibility works as follows: we define a general rule in the app settings, and then we can override it locally using metafields.
So it works like this:
-
The filter is visible in the app settings, no metafields used → it will be visible everywhere
-
The filter is not visible in the app settings, no metafields used → it will be hidden everywhere
-
The filter is visible in the app settings, but some collections have a hide metafield for that filter → it will be visible everywhere, except on those specific collections
-
The filter is not visible in the app settings, but some collections have a show metafield for that filter → it will be hidden everywhere, but visible on those specific collections
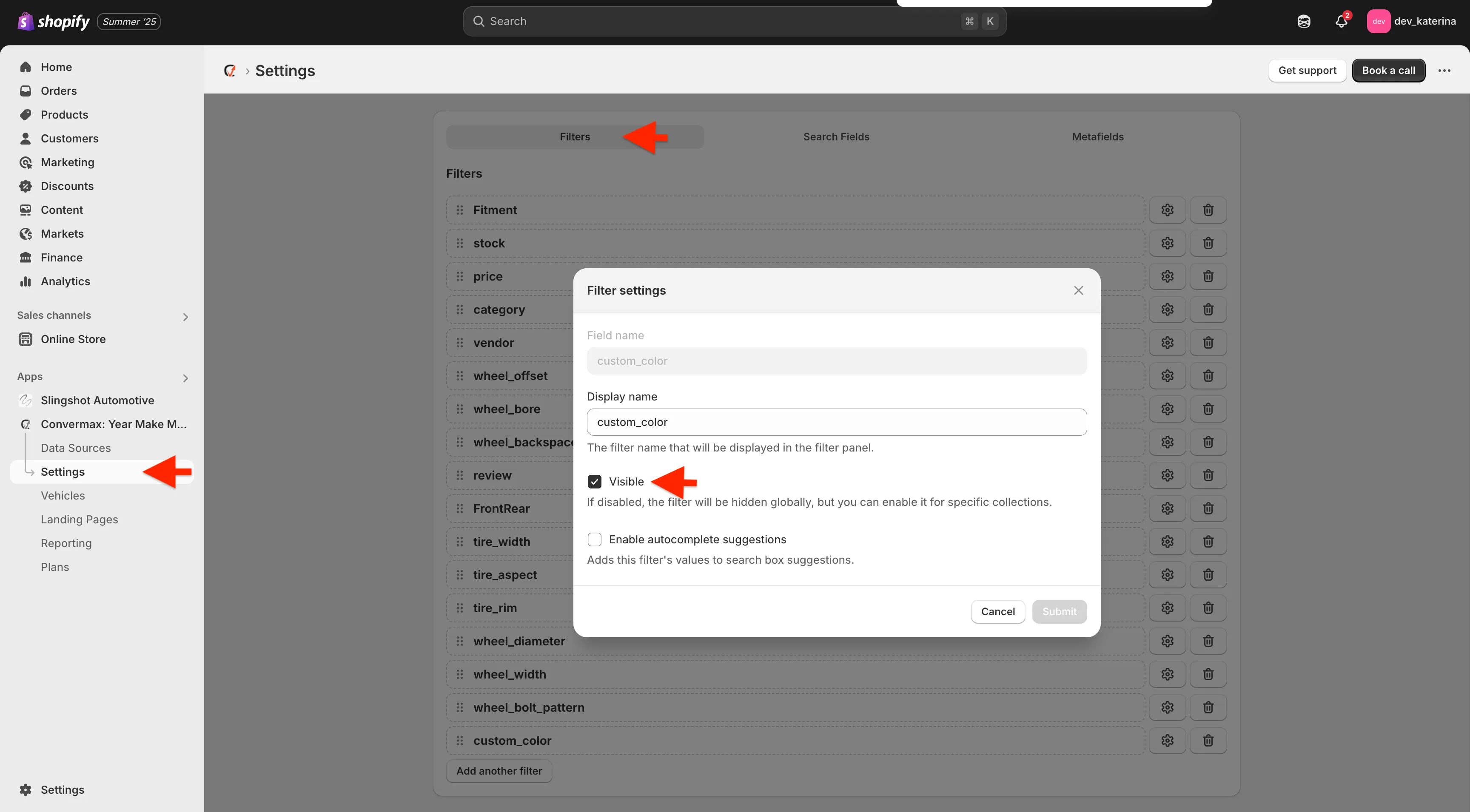
Filter Settings
To set a general rule, go to the app settings: Admin -> Convermax YMM -> Settings -> Filters tab -> Filter settings in the gear icon

Creating metafields via Convermax App
Instructions for adding metafields and their descriptions: List of Standard Metafields and Tags
Hide Filters - use it if you want to hide filters that are globally visible in the store from specific collections. For example, you can disable extra YMM fields (like BedLength, BodyType, etc.) from a collection, but they will still be visible in the rest of the store.
Show Filters - use it if you want to show some filters on specific collections only.
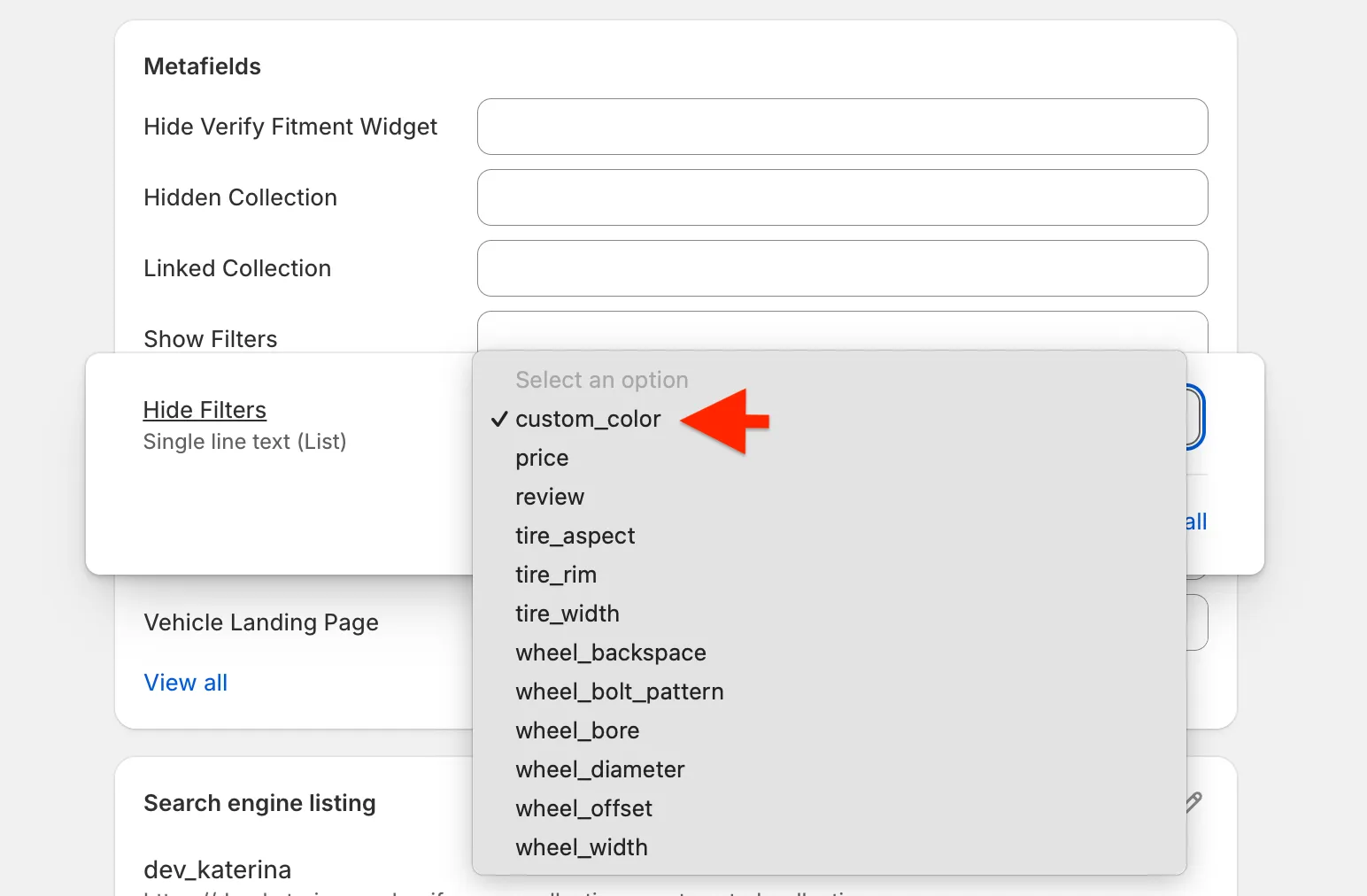
Metafields settings on the collection
To set a rule for a specific collection, go to collection settings: Admin -> Products -> Collections -> Choose a collection -> Scroll down to the Metafields
In the Show Filters and Hide Filters metafields, select the filters you want to display or hide in contrast to the general rule.