About Us Page Settings
About us page is the place where you tell your store/brand story.
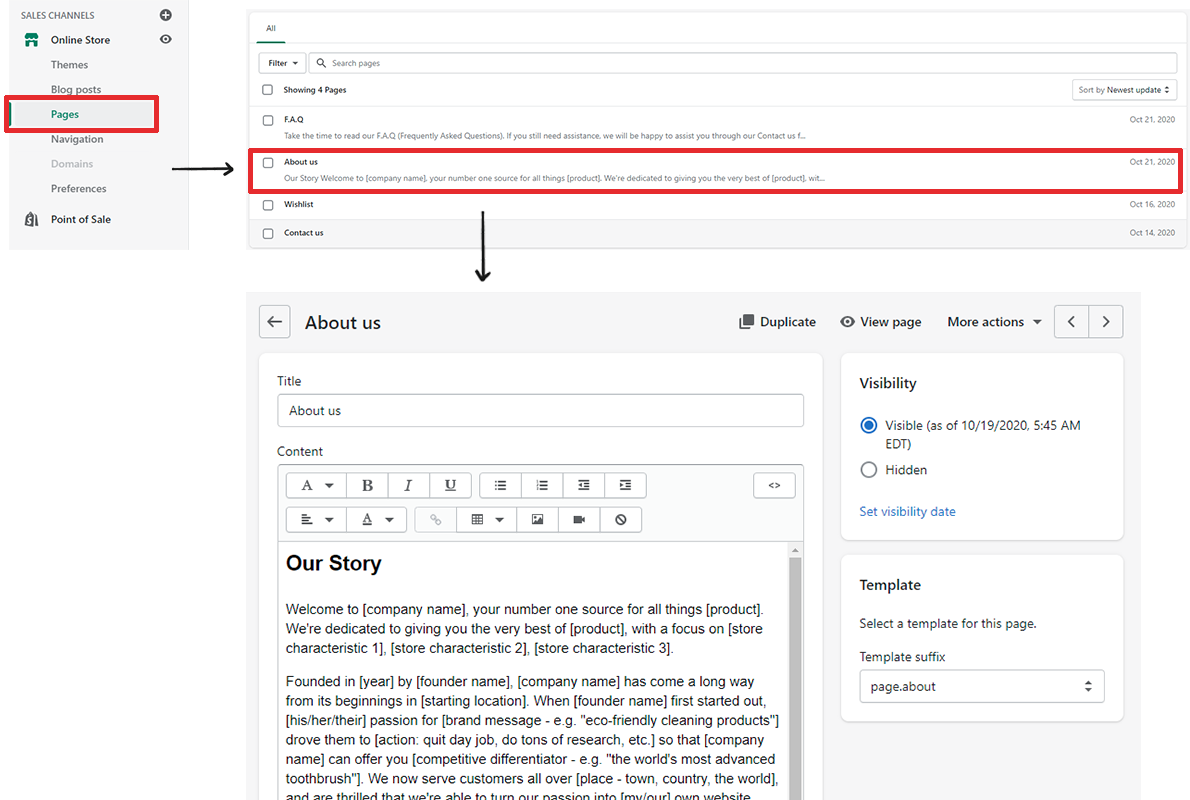
To change text inside the "Our Story" section, go to Shopify admin panel. Click Pages -> About us. Edit the text as you need.

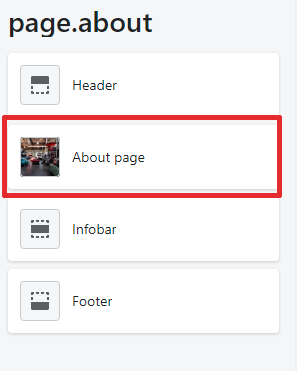
To customize the About us page view, go to the drop-down menu, choose About us. Than select "About us" in the left sidebar menu.

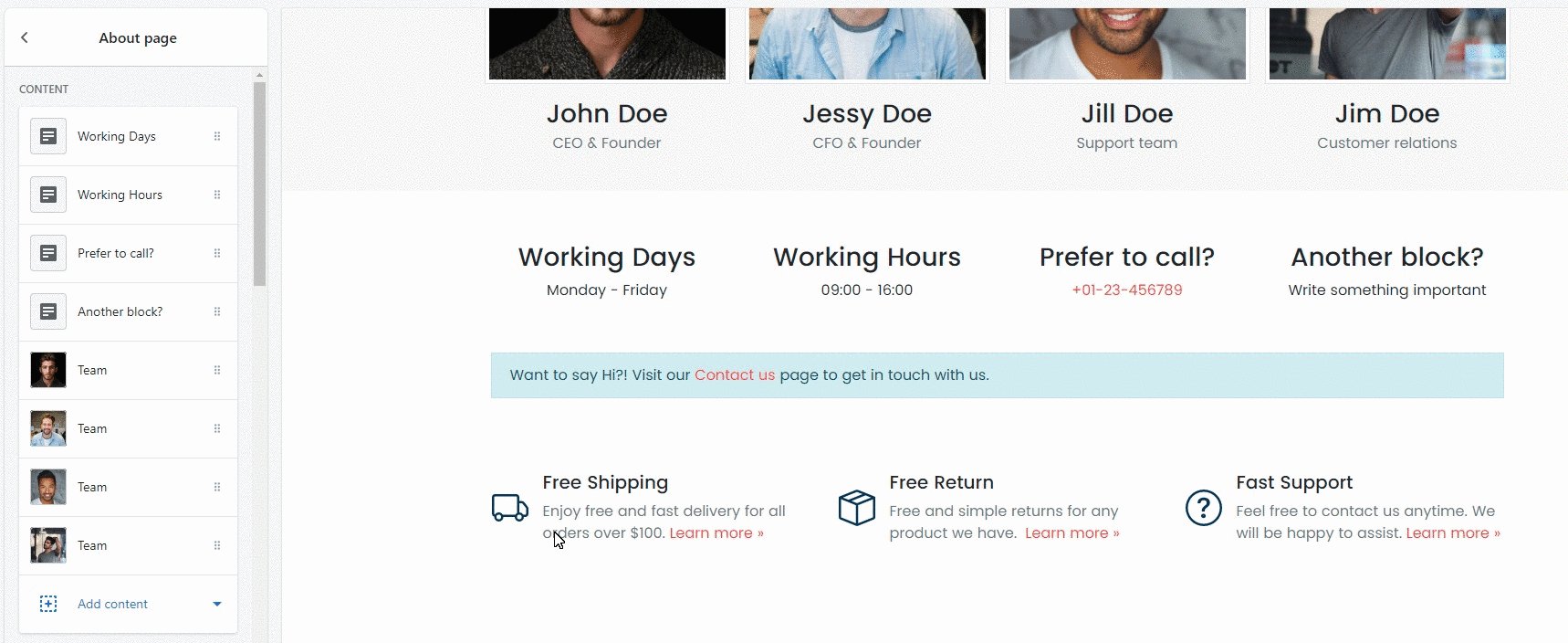
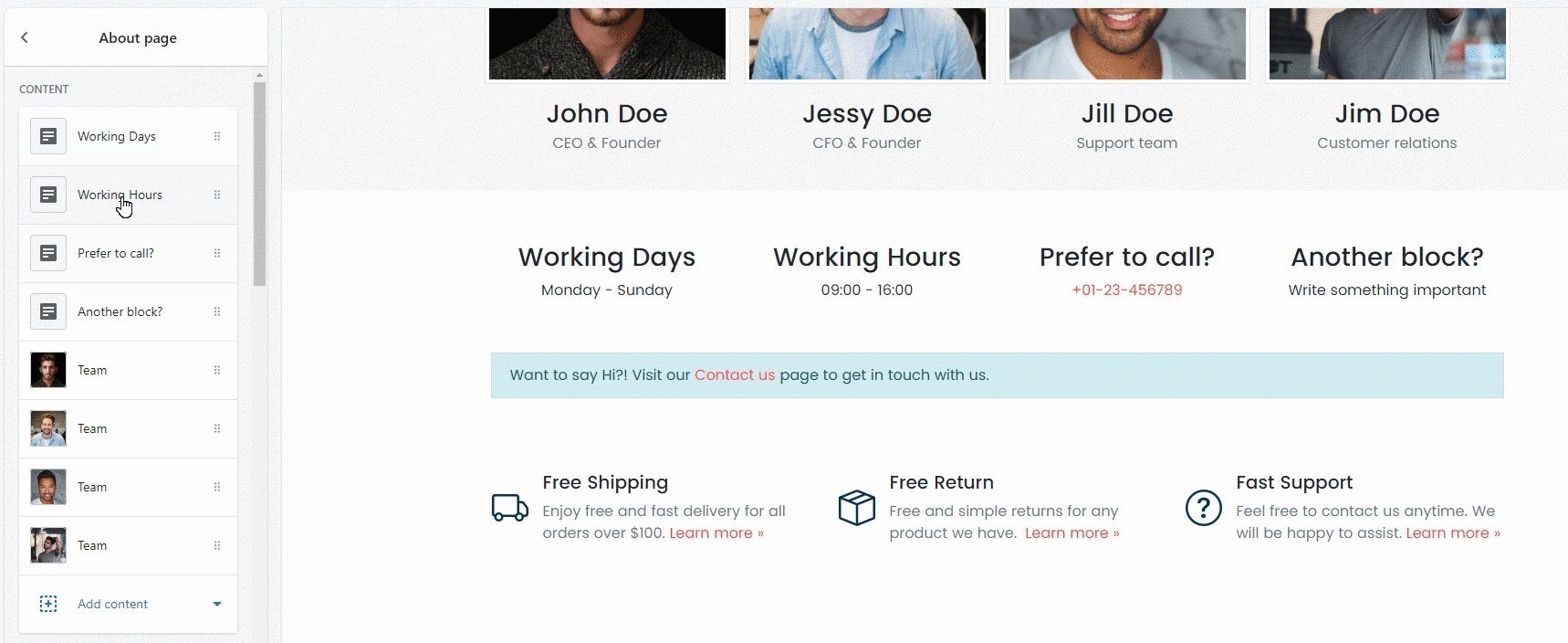
Content
In this section you can manage the way "Meet our team" looks like.

1. Team
Add a new team member or edit an existing one. You can upload an image, name and description.
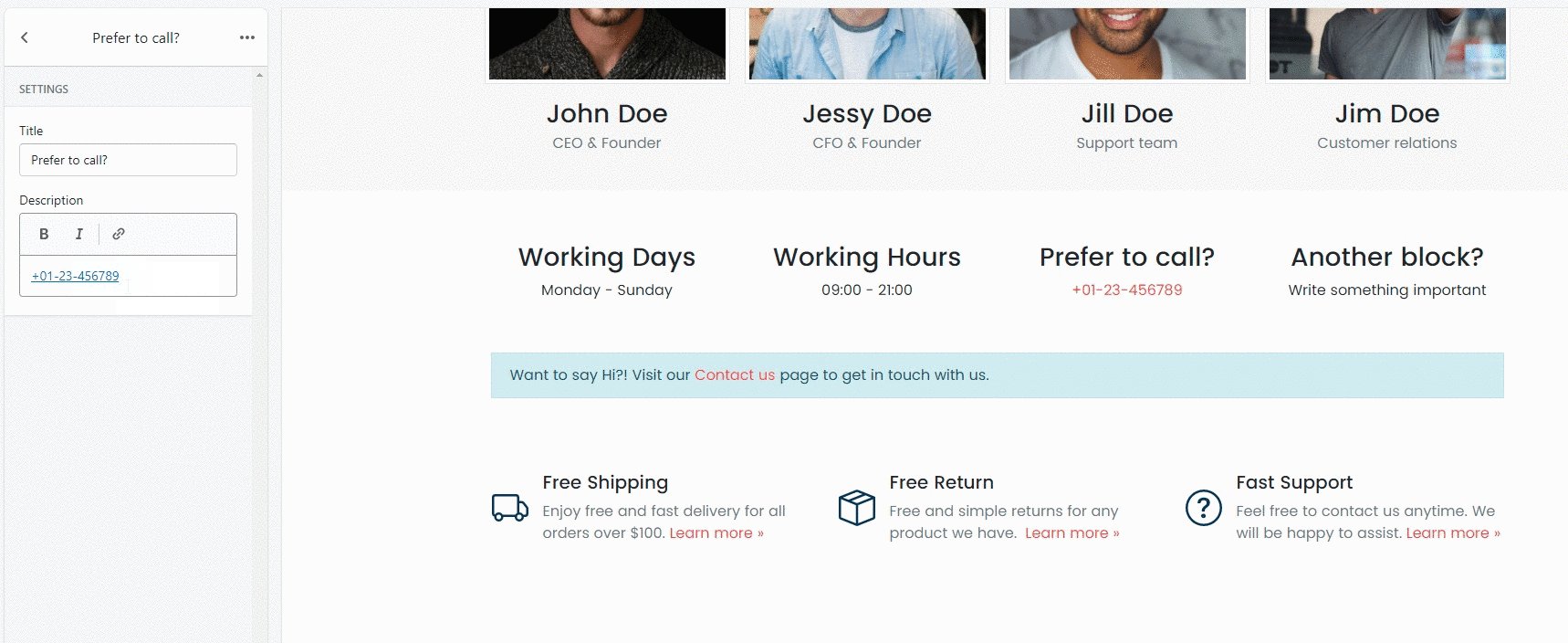
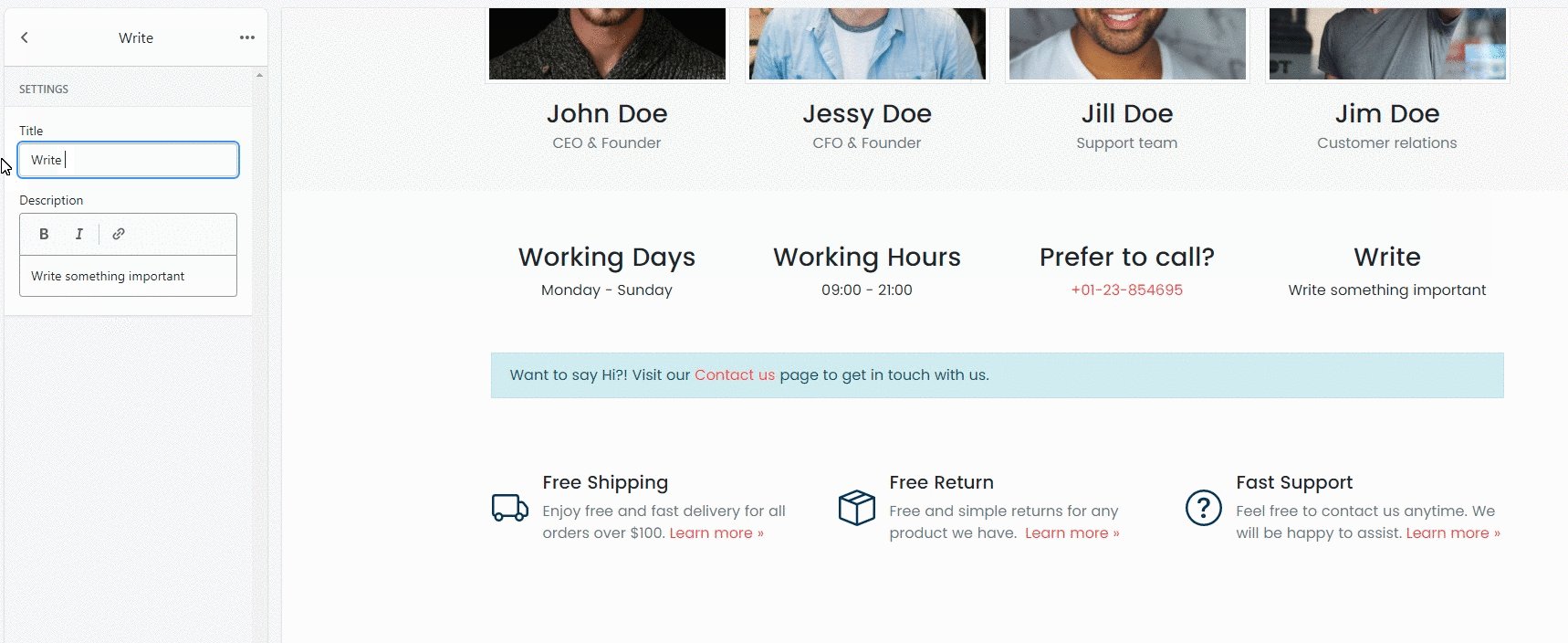
2. Text
You can any text you'd like to appear in "Meet our team" section.
Settings:

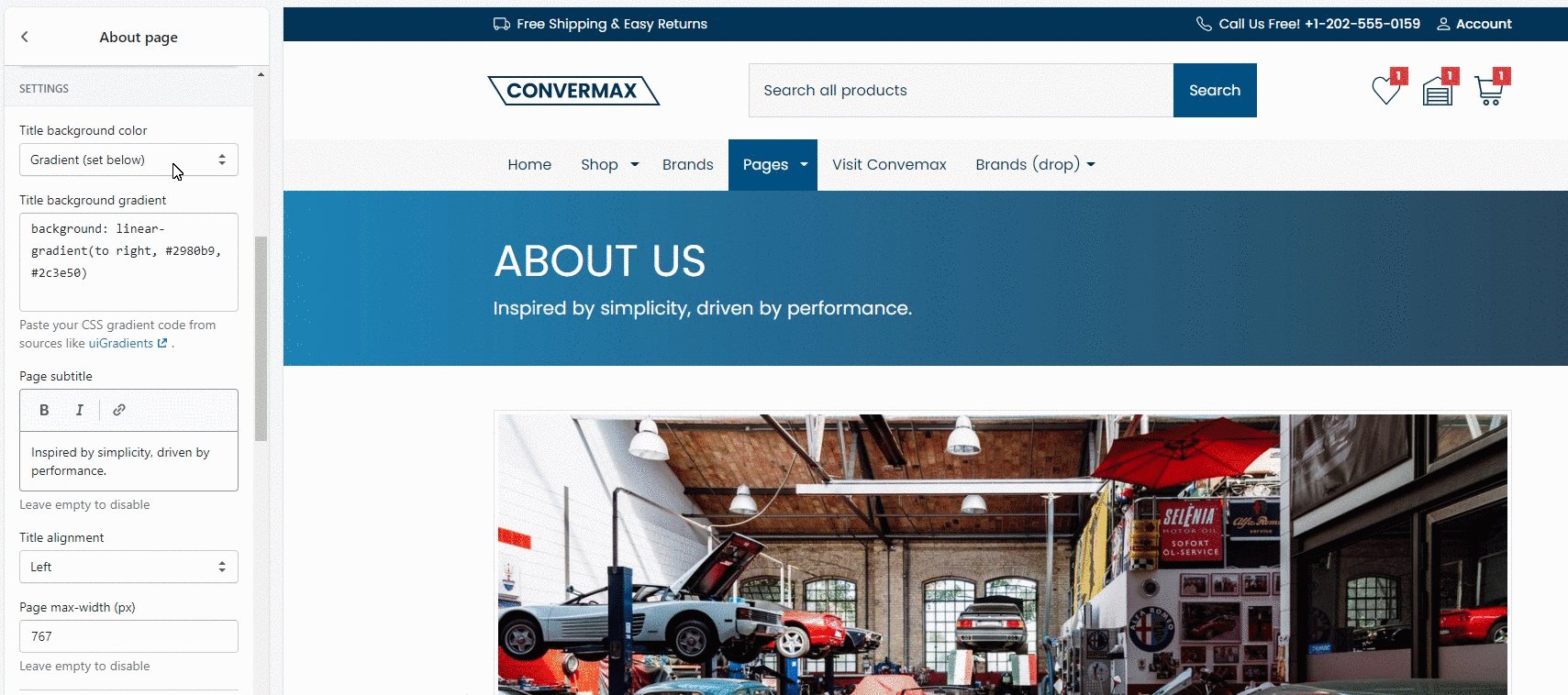
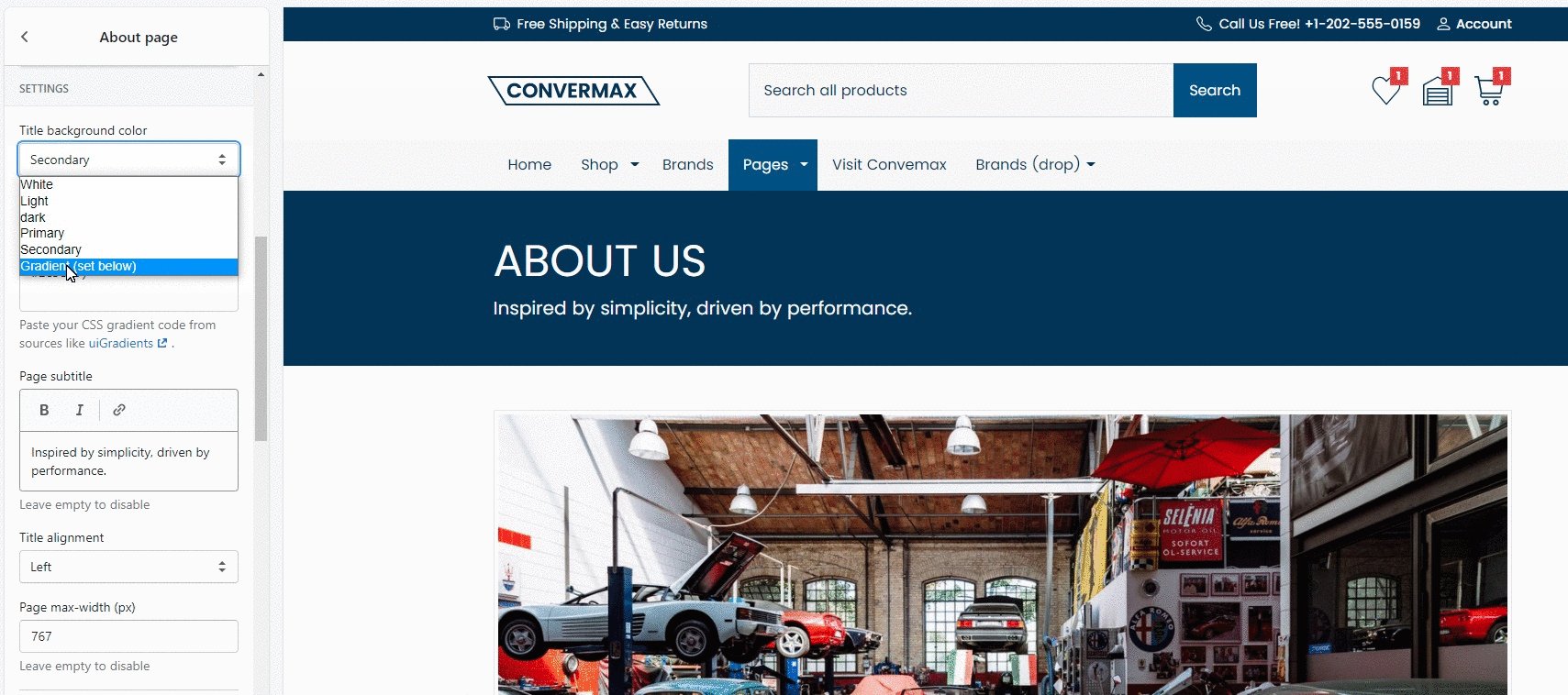
1. Title background color
You can choose one of the background colors options (white, light, dark, primary, secondary, carbon effect, gradient).
2. Title background gradient
Paste your CSS gradient code from sources like uiGradients.
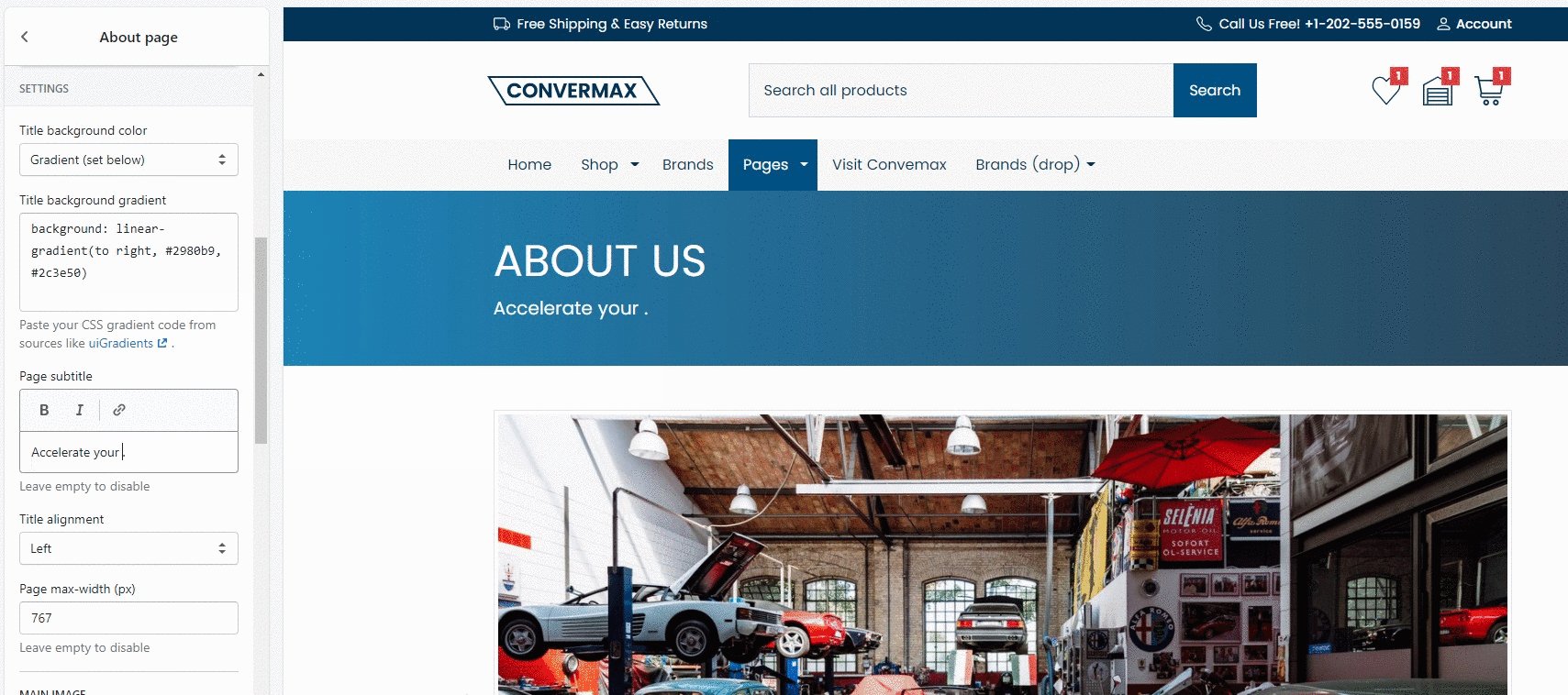
3. Page subtitle
You can add a page subtitle if you need one.
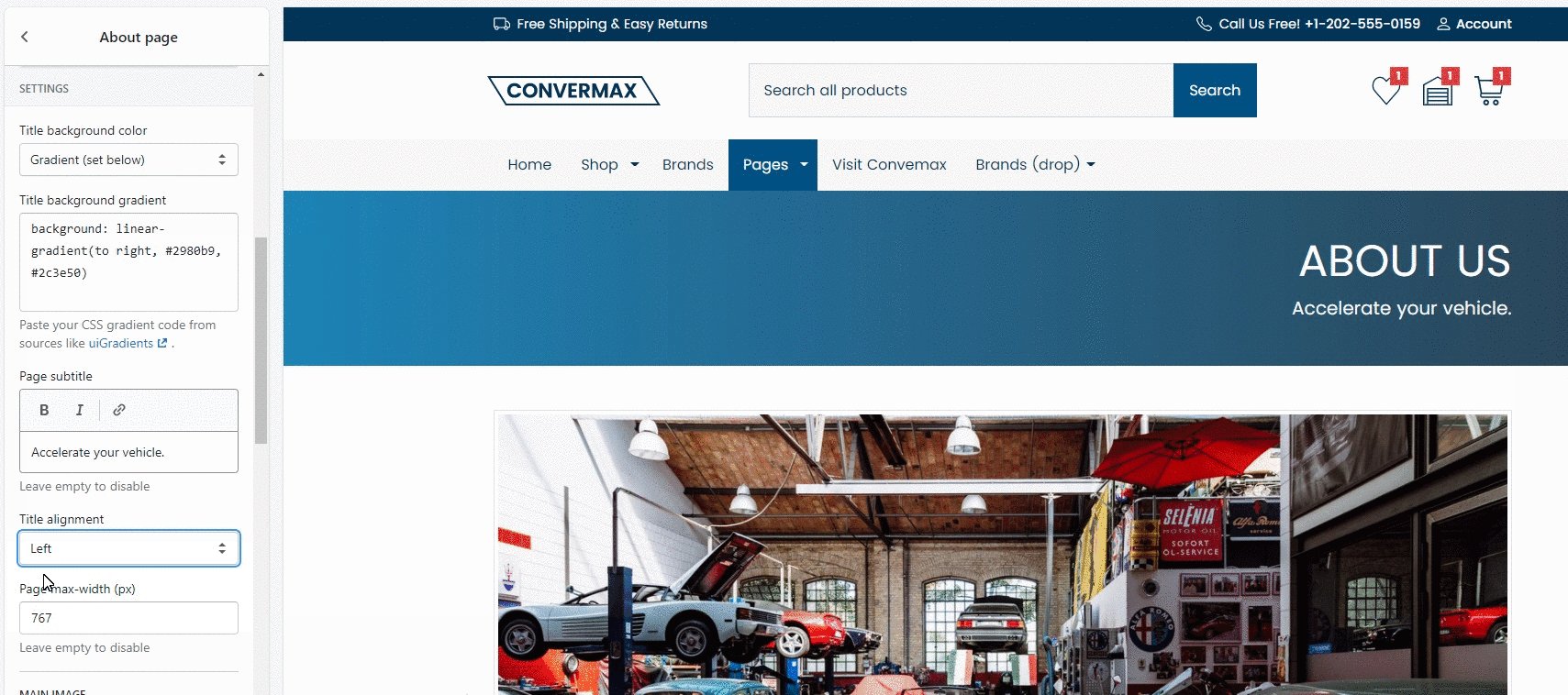
4. Title alignment
You can choose the title positioning (left, center, right).
5. Page max-width (px)
Customize the page maximum width. You can disable it by leaving empty.
Main image

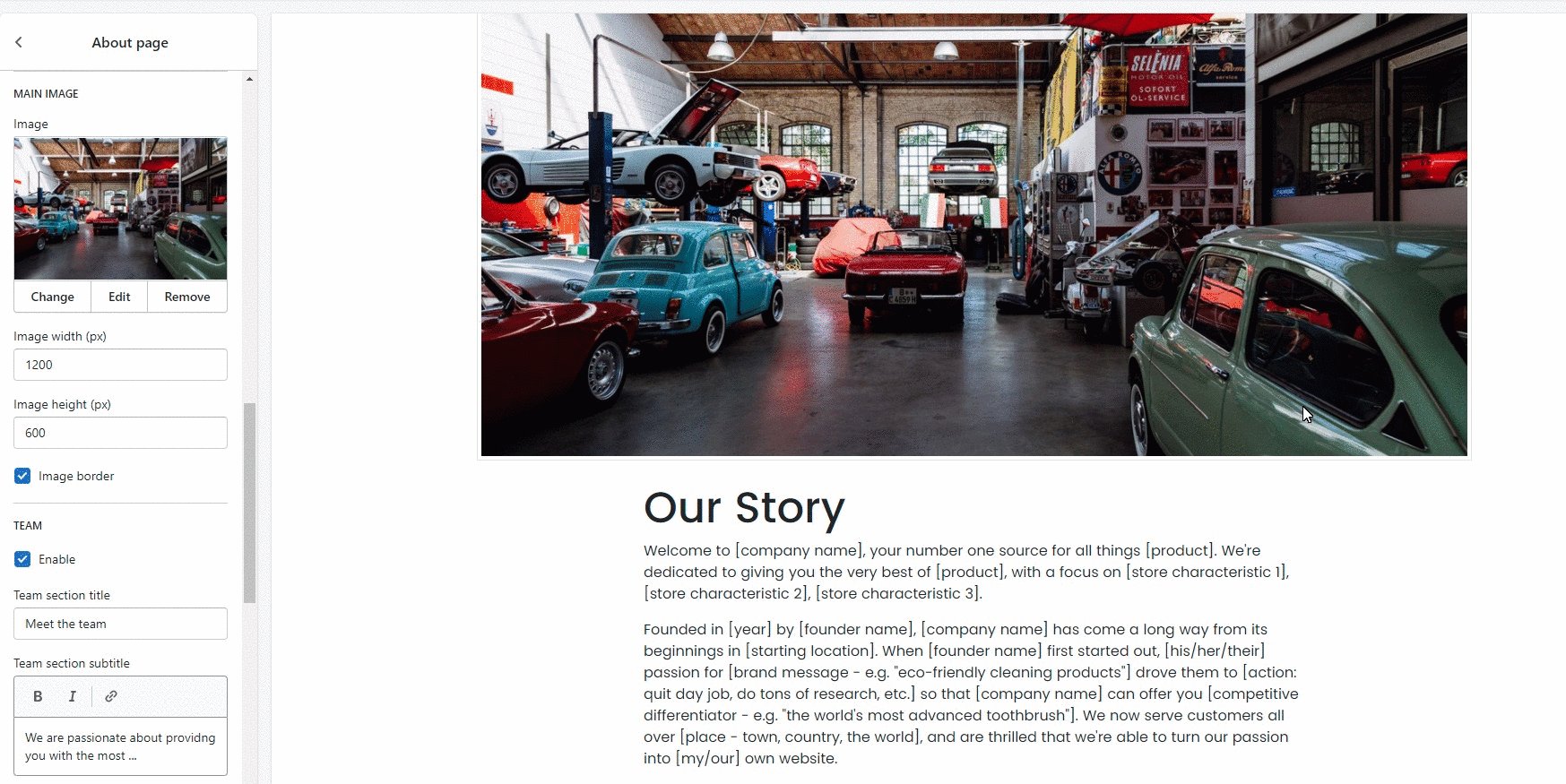
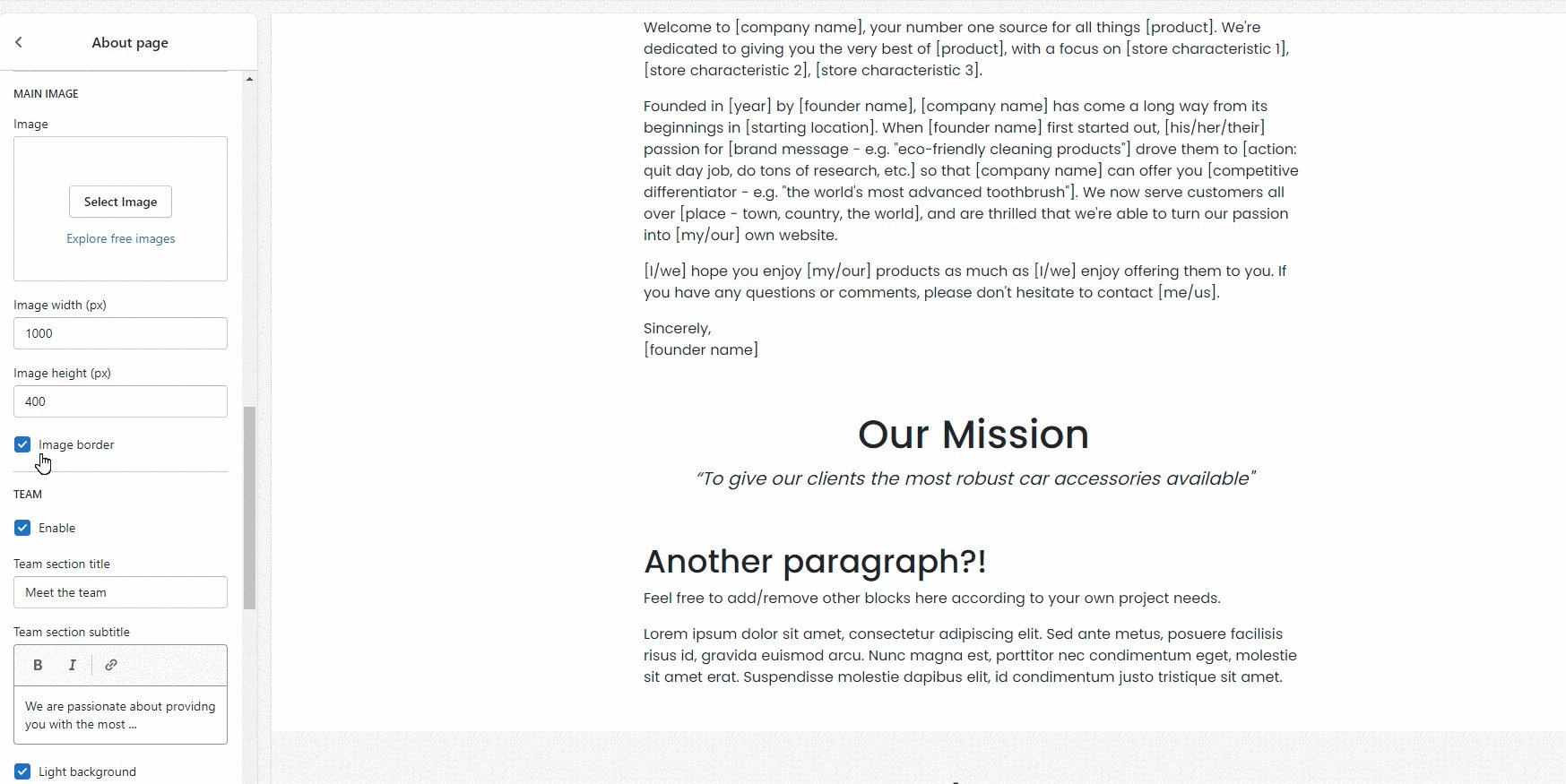
1. Image
Upload the image you'd like to see as the main one at the top of the page.
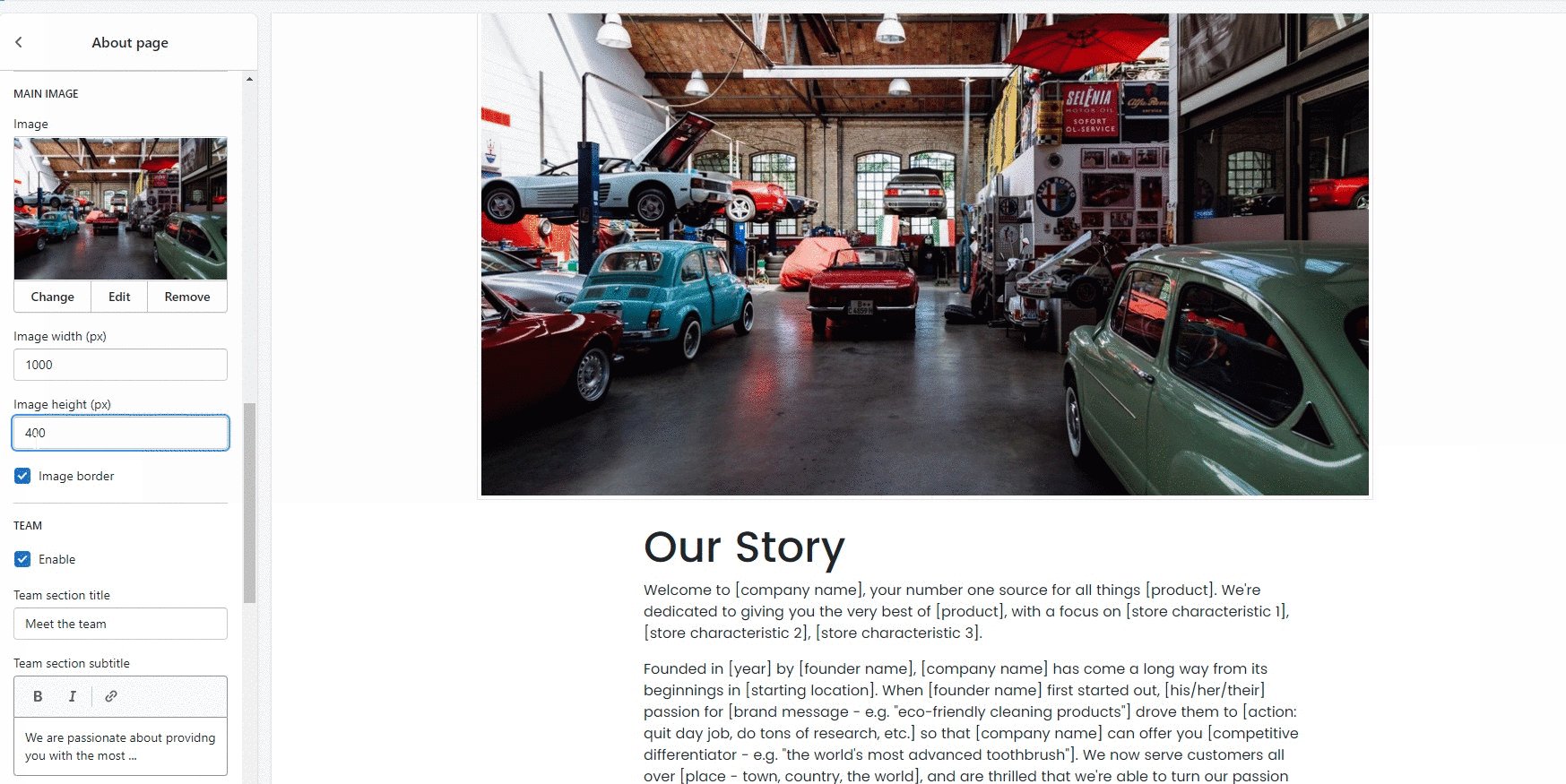
2. Image width (px)
Customize the main image width.
3. Image height (px)
Customize the main image height.
4. Image border
You can enable/disable the image border.
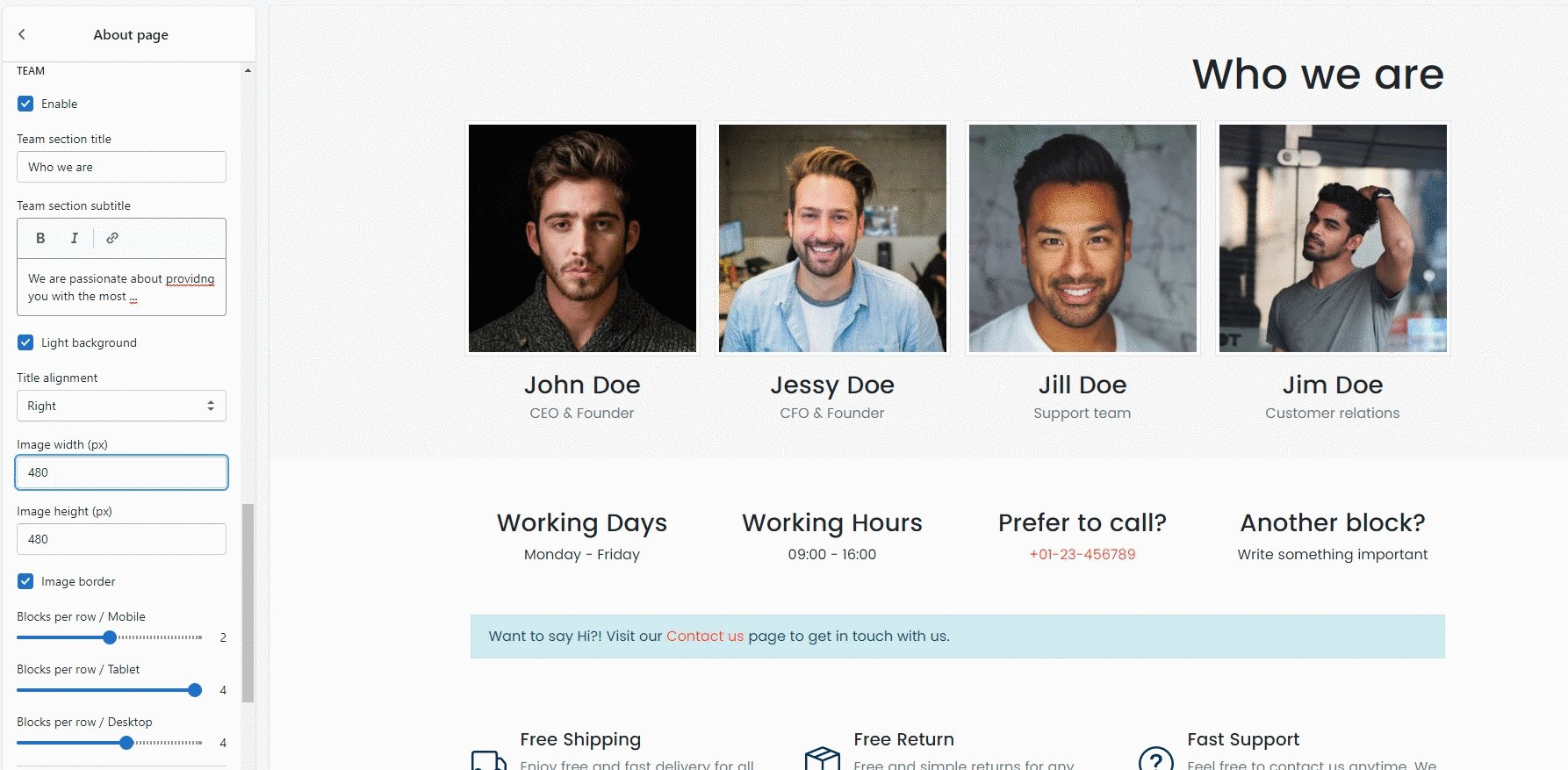
Team

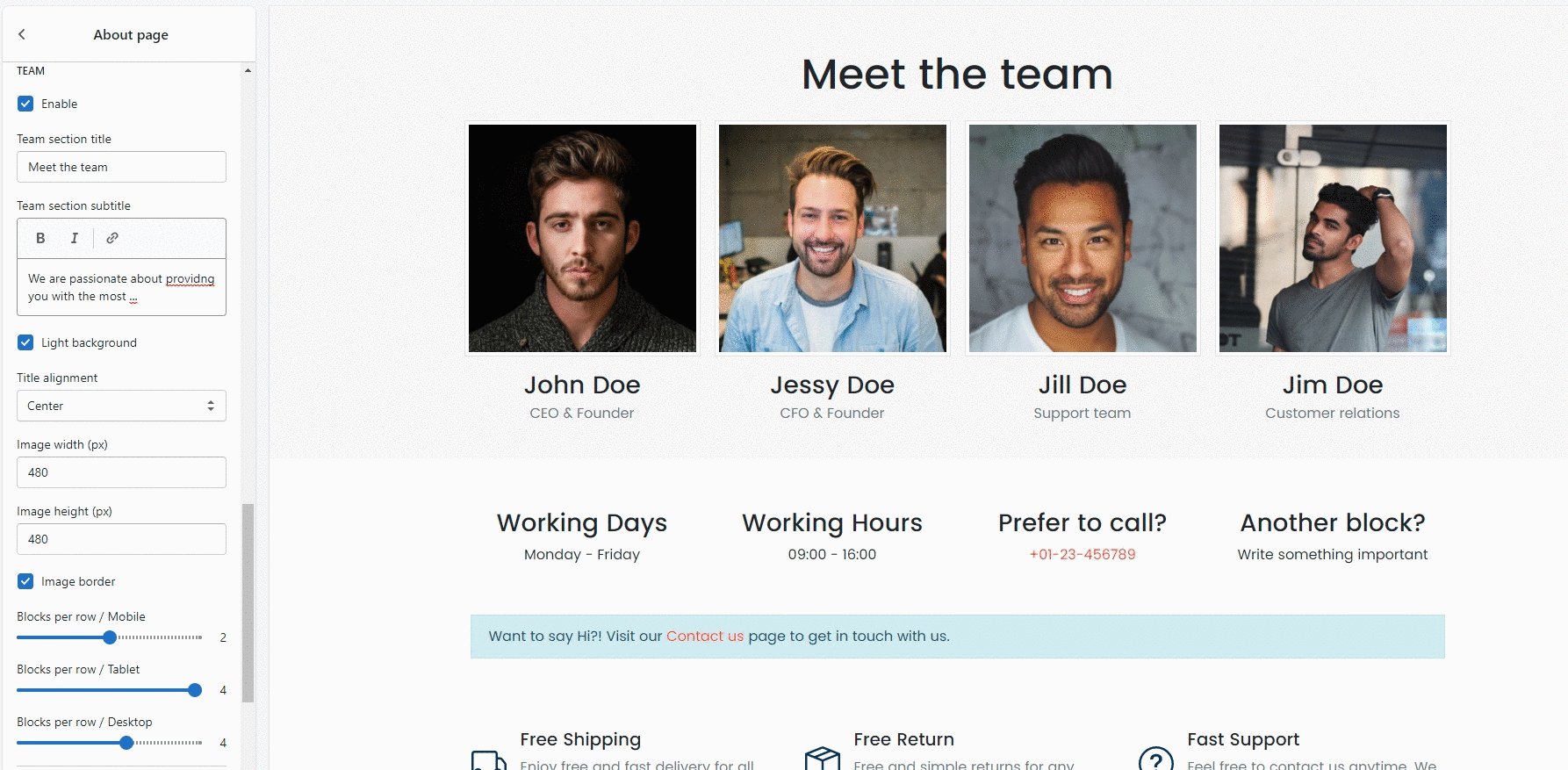
1. Enable Team section
You can enable/disable this section.
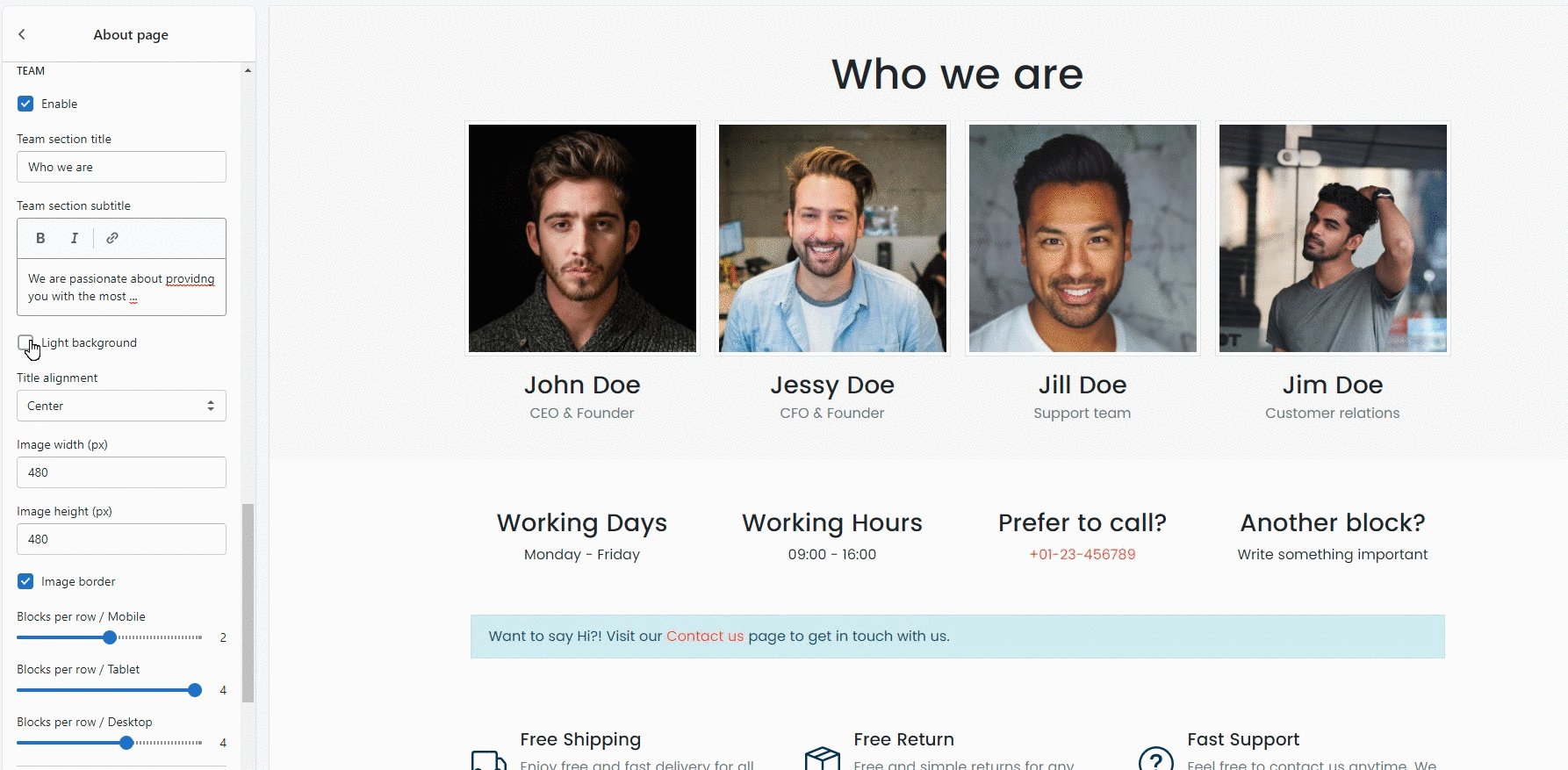
2. Team section title
You can customize the Team section title.
3. Team section subtitle
You can add a subtitle to the team section if you need one.
4. Light background
You can choose between two background color options (white or grey).
5. Title alignment
You can choose the title positioning (left, center, right).
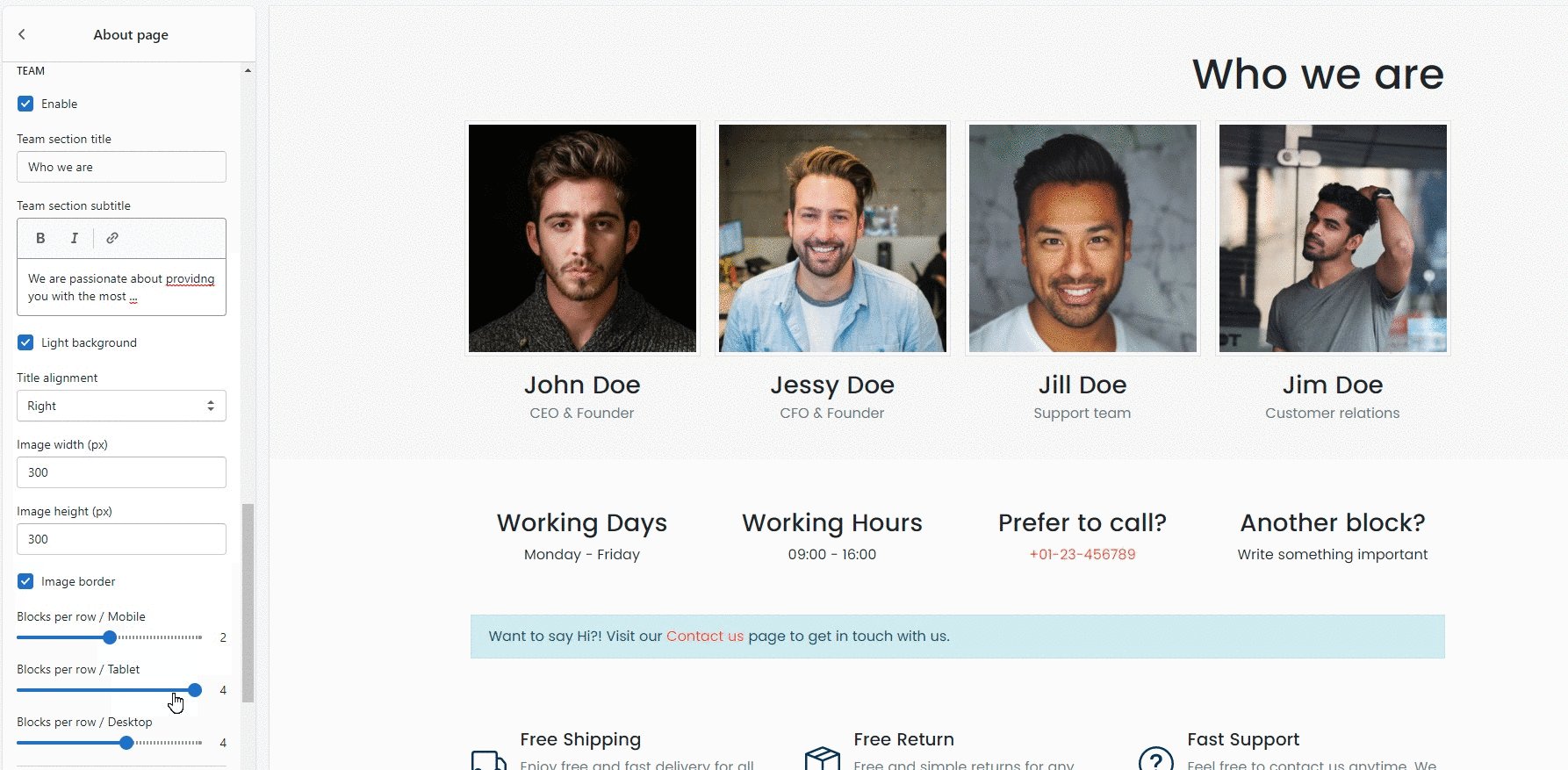
6. Image width (px)
You can manage the image width.
7. Image height (px)
You can manage the image height.
8. Image border
You can enable/disable an image border.
9. Blocks per row / Mobile
Customize the number of blocks per row on the mobile version.
10. Blocks per row / Tablet
Customize the number of blocks per row on the tablet version.
11. Blocks per row / Desktop
Customize the number of blocks per row on the desctop version.
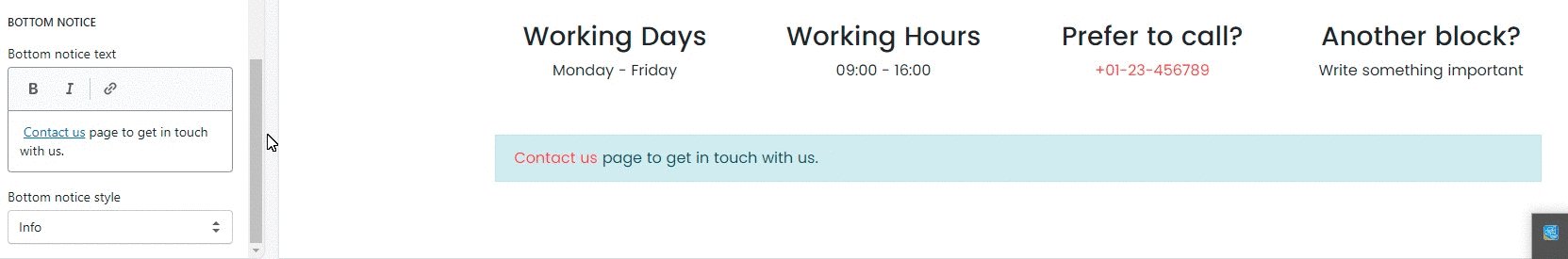
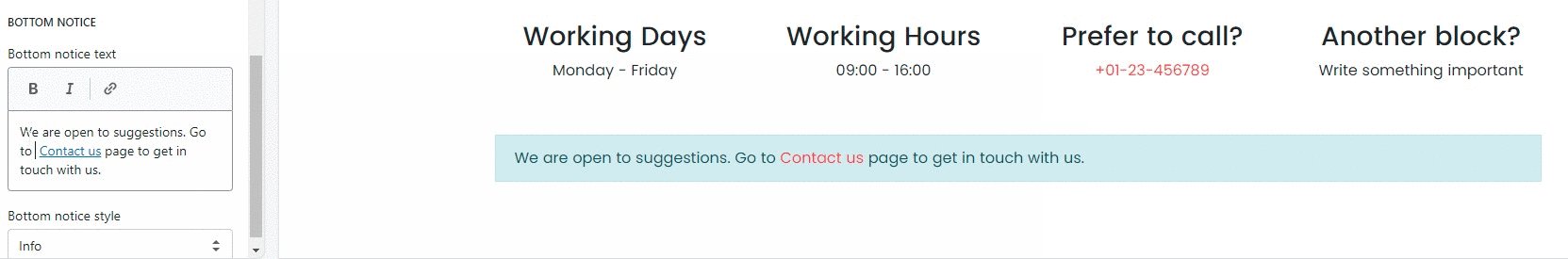
Bottom notice

1. Bottom notice text
Manage the text you'd like to appear in the bottom notice.
2. Bottom notice style
You can customize Bottom notice style by choosing one of color options (light, dark, info, success, warning, danger, primary, secondary).