Product Page Settings
Products are managed through the Products area in the Shopify admin panel. There you can add and edit product information.
While adjusting the theme, you can control the way the product page will be displayed. Go to the drop-down menu and choose Product pages.

Product section
Choose the Product section in the left-hand sidebar.

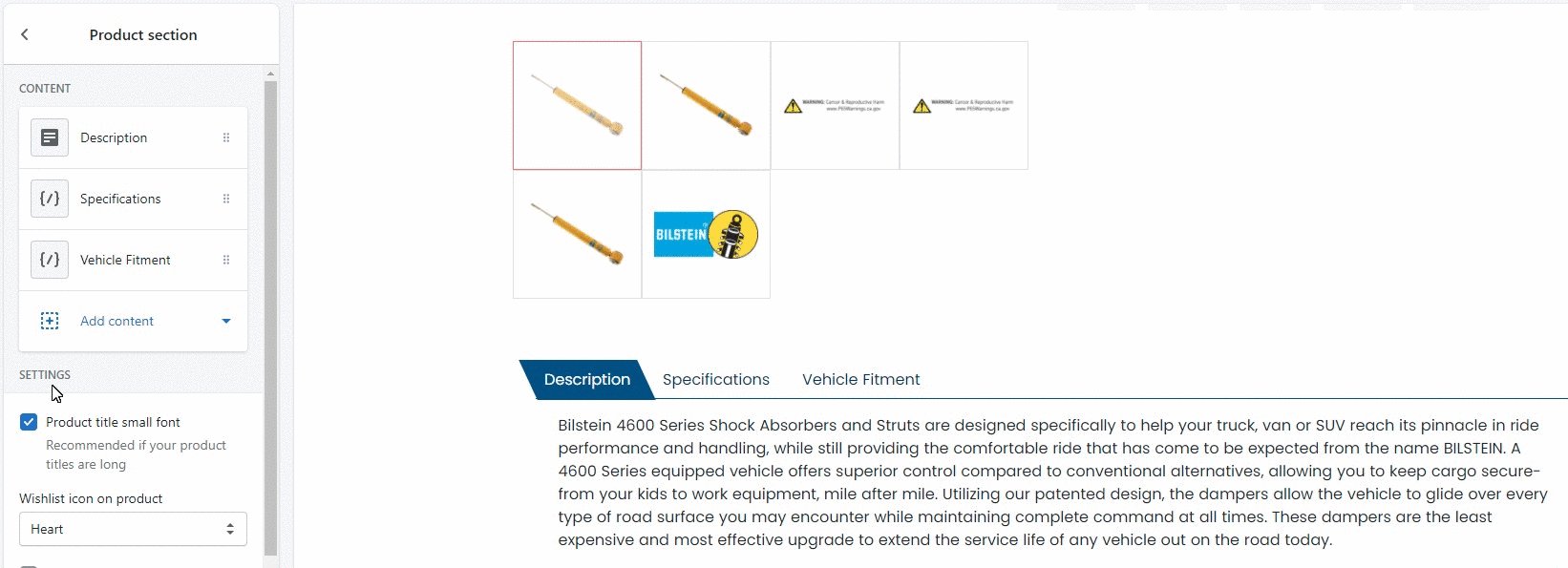
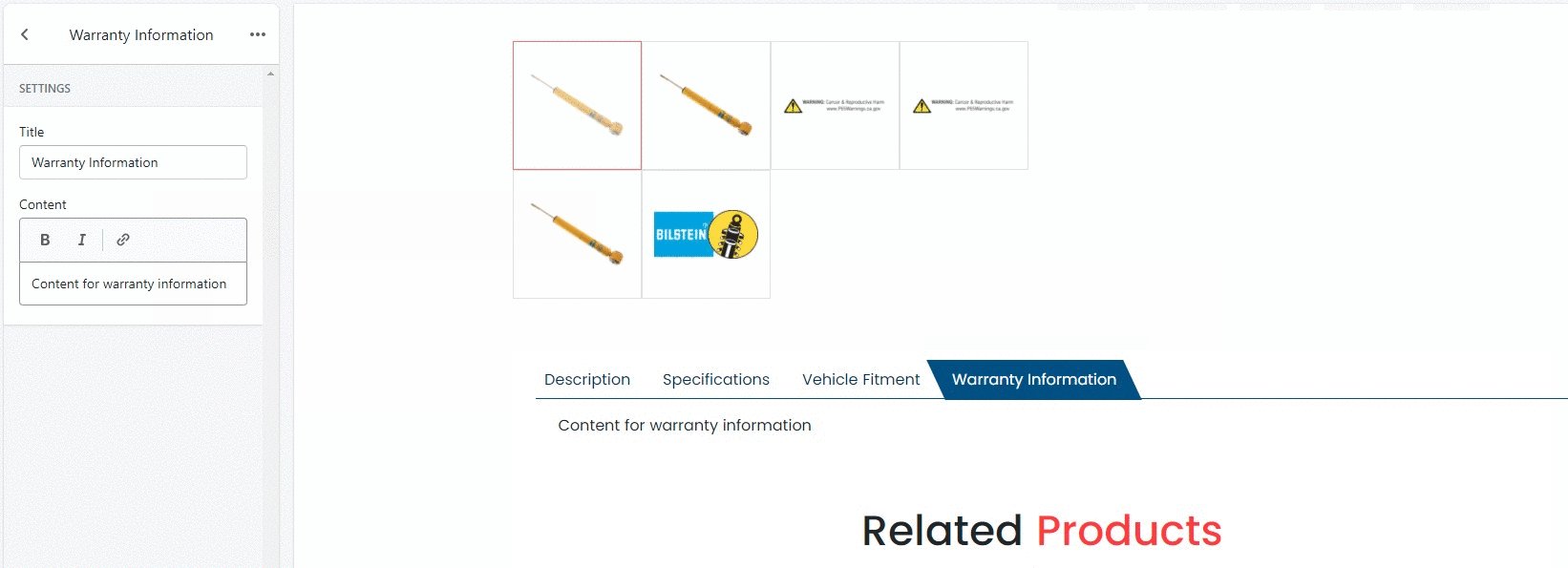
Content
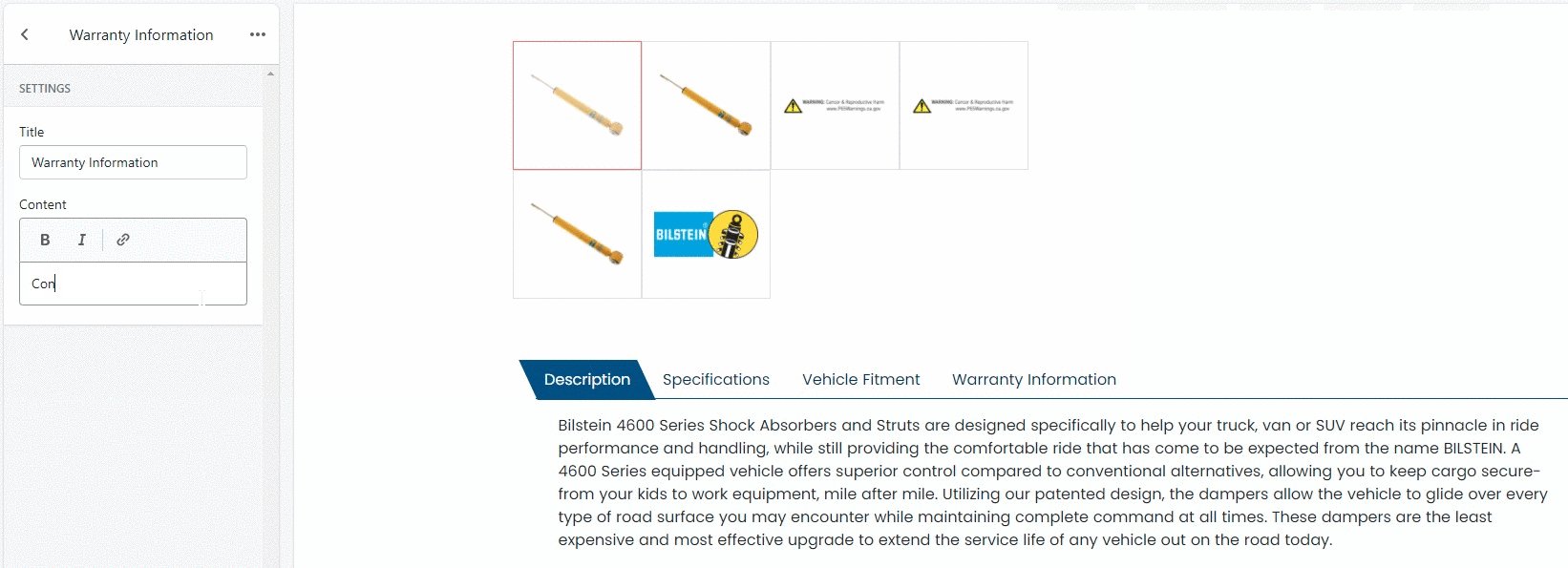
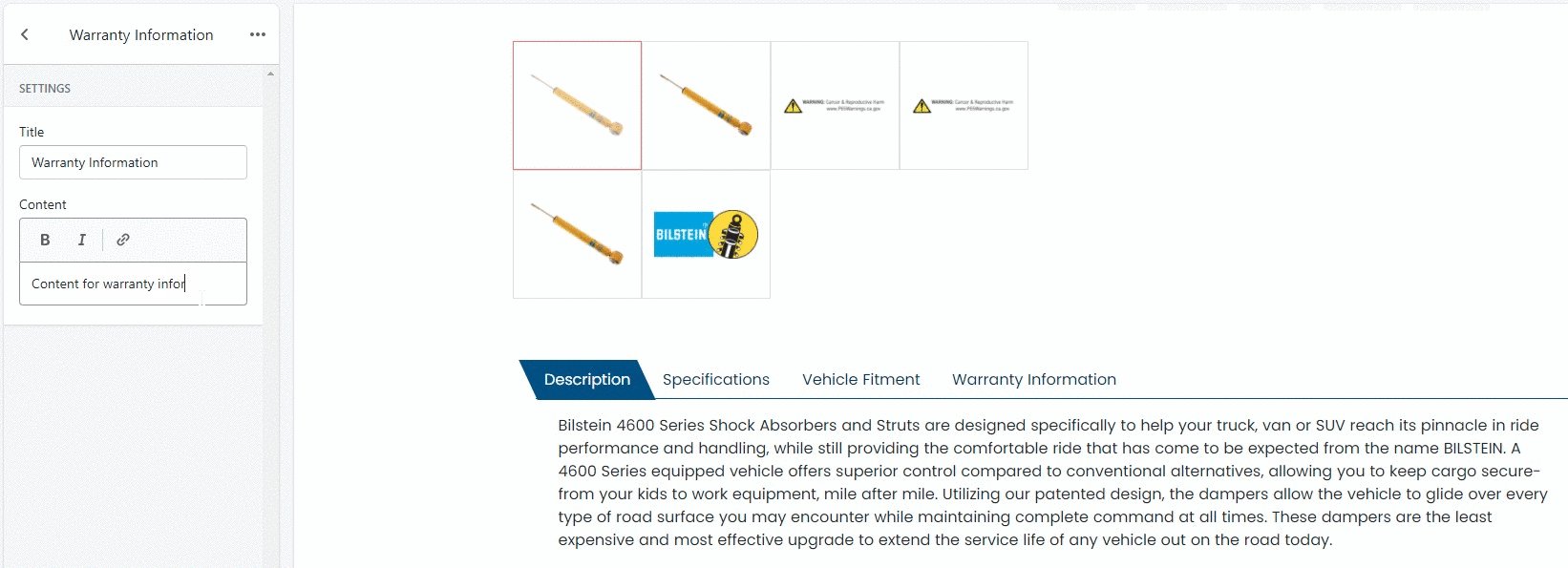
You can manage the number of tabs shown under the product and their titles. There are two types: Richtext and HTML.
You can add extra information to show under the product image.

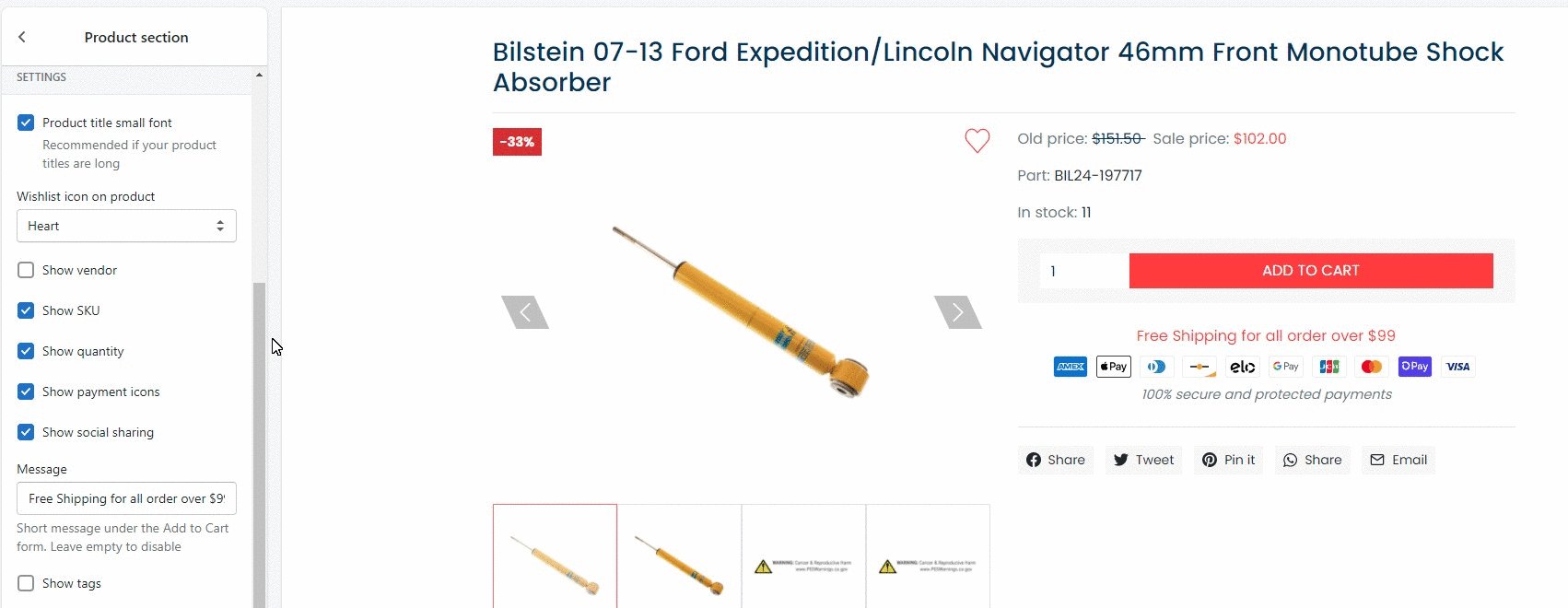
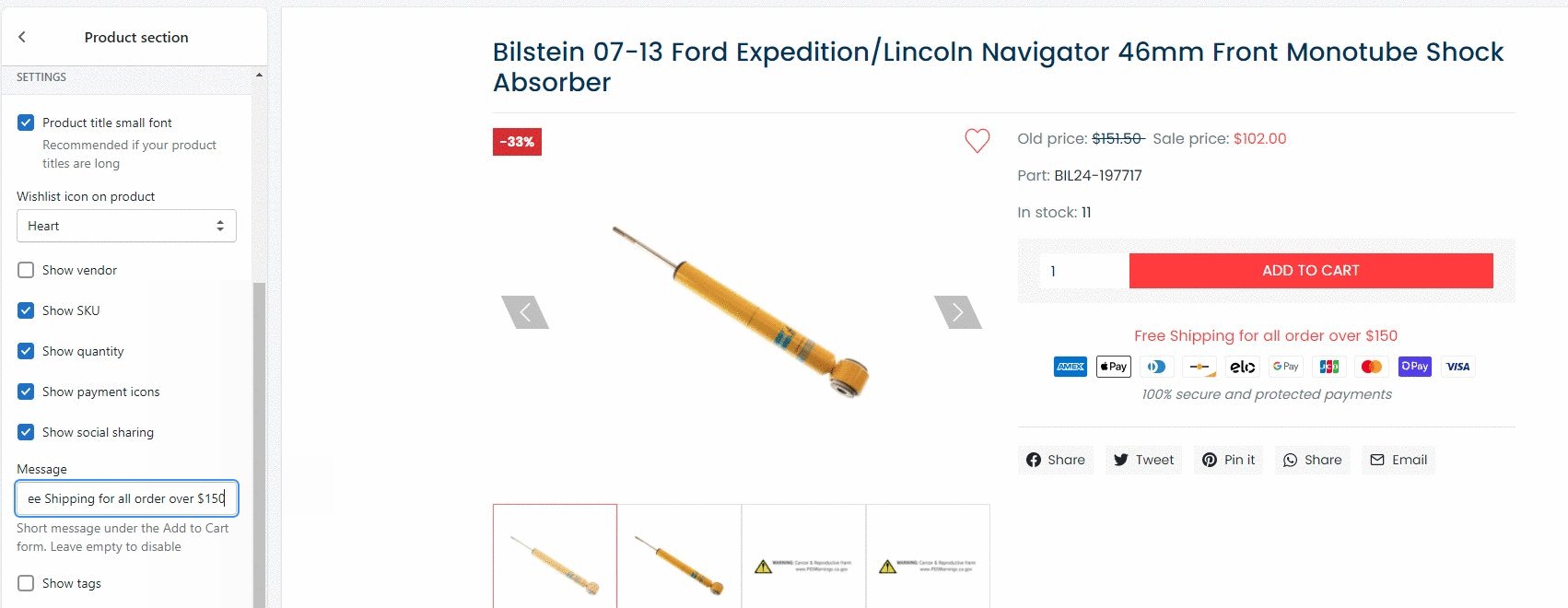
Settings

1. Product title small font
You can enable/disable the small font for the product title. It’s recommended if your product titles are long.
2. Wishlist icon on product
You can choose between heart and star options.
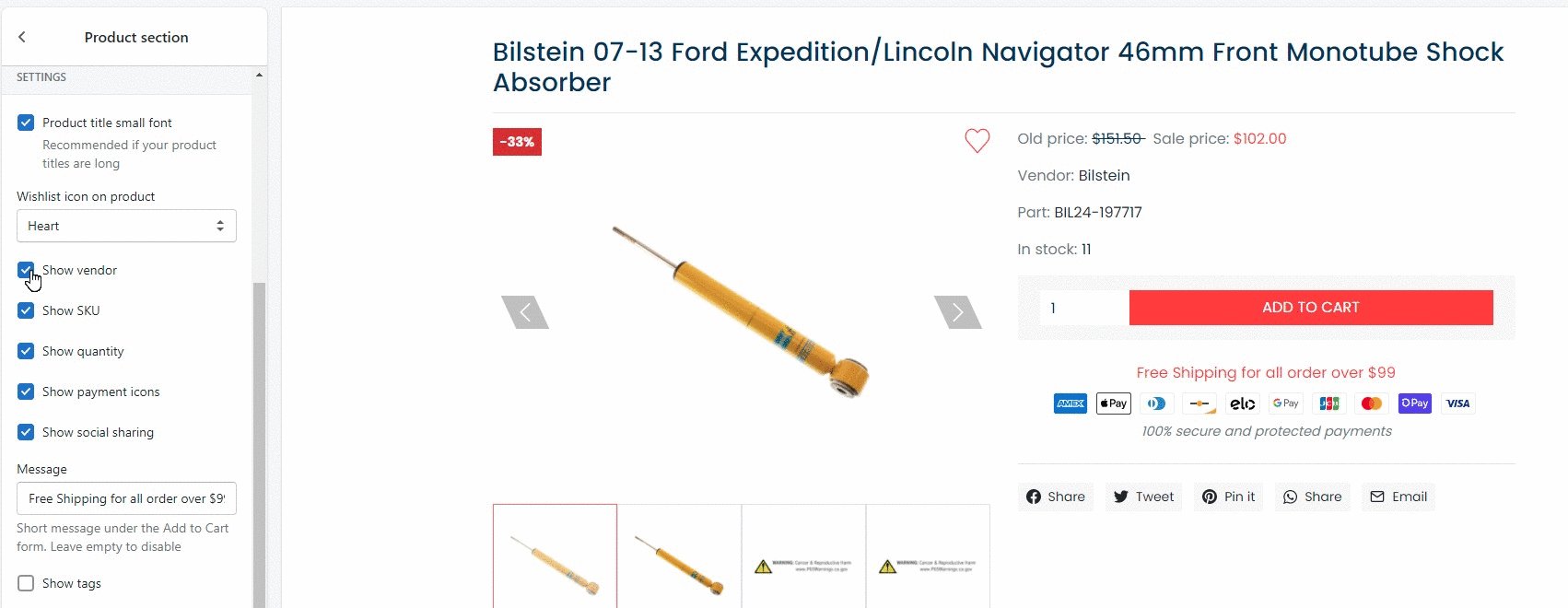
3. Show vendor
Enable/disable the vendor name display.
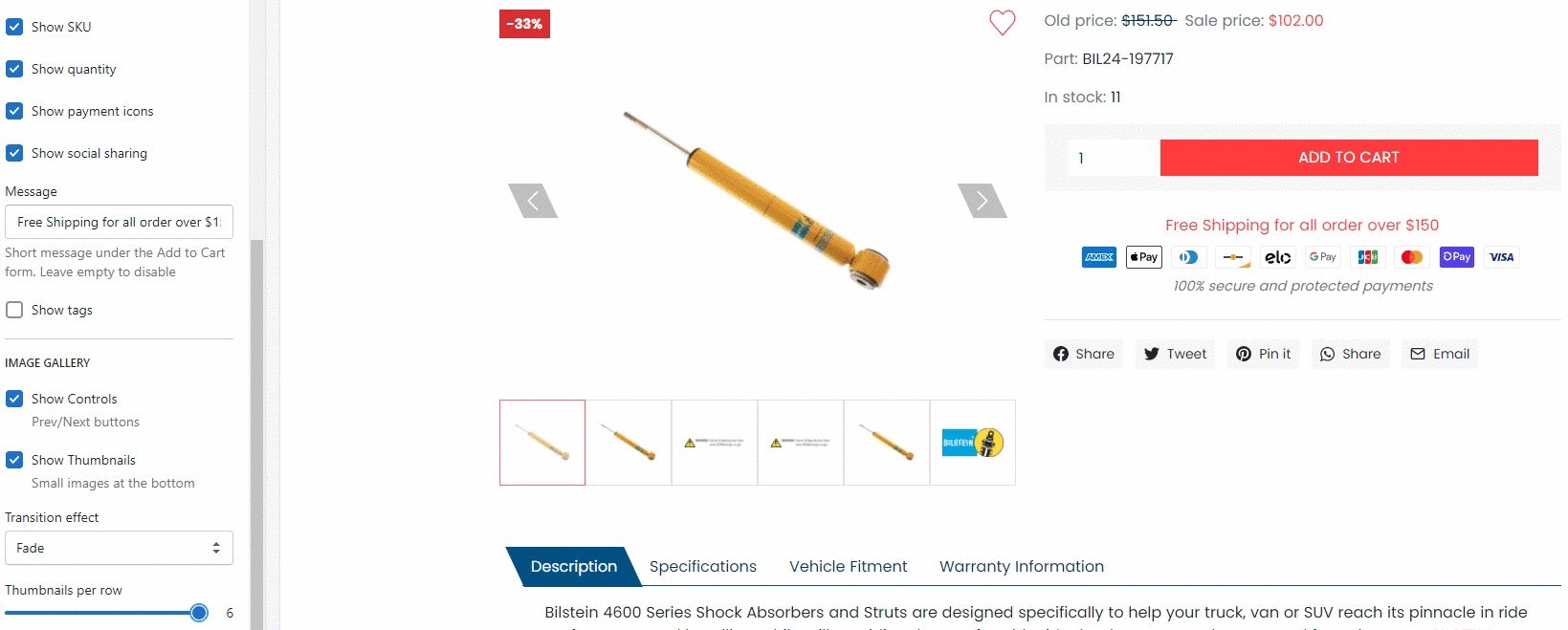
4. Show SKU
Enable/disable SKU display.
5. Show quantity
Enable/disable the quantity display.
6. Show payment icons
You can enable/disable the payment icons display.
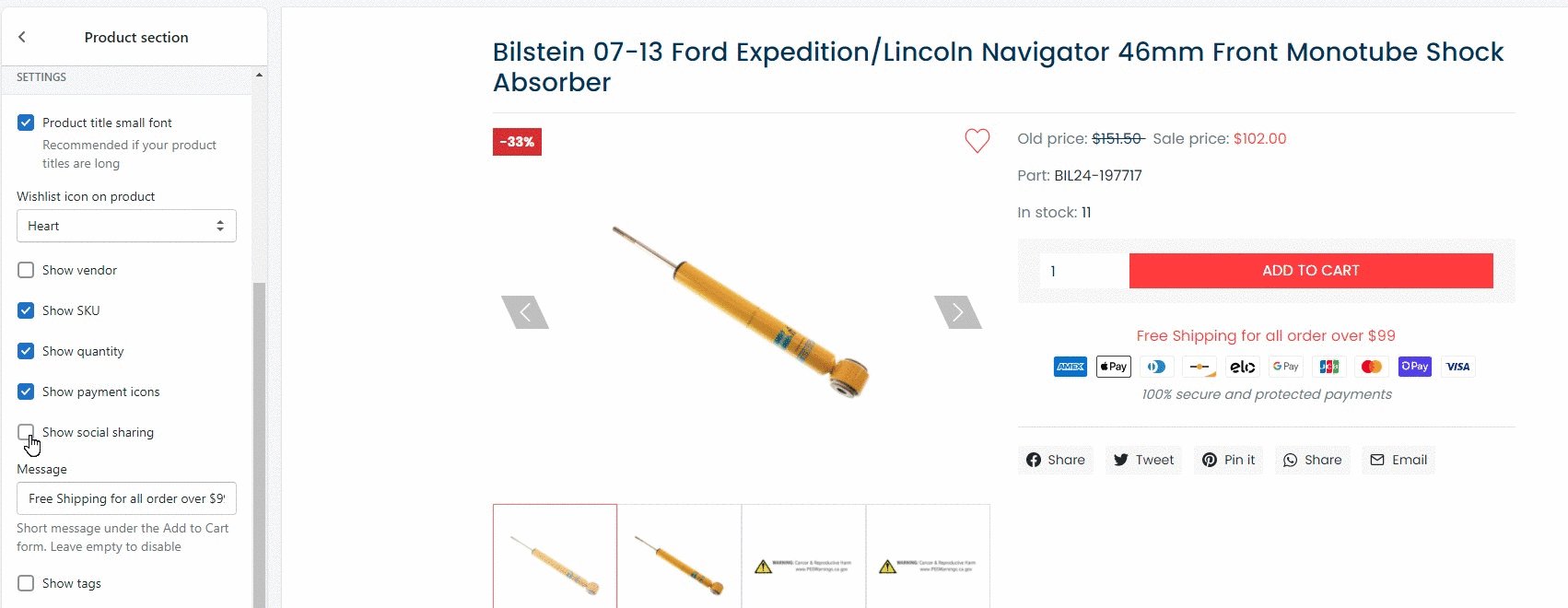
7. Show social sharing
You can enable/disable social media icons display.
8. Message
Short message that under the Add to Cart form. Leave empty to disable.
9. Show tags
Enable/disable the tags display.
Image gallery

1. Show Controls
You can enable/disable the toggle previous/next image buttons.
2. Show Indicators
You can enable/disable toggle next image previews under the main image.
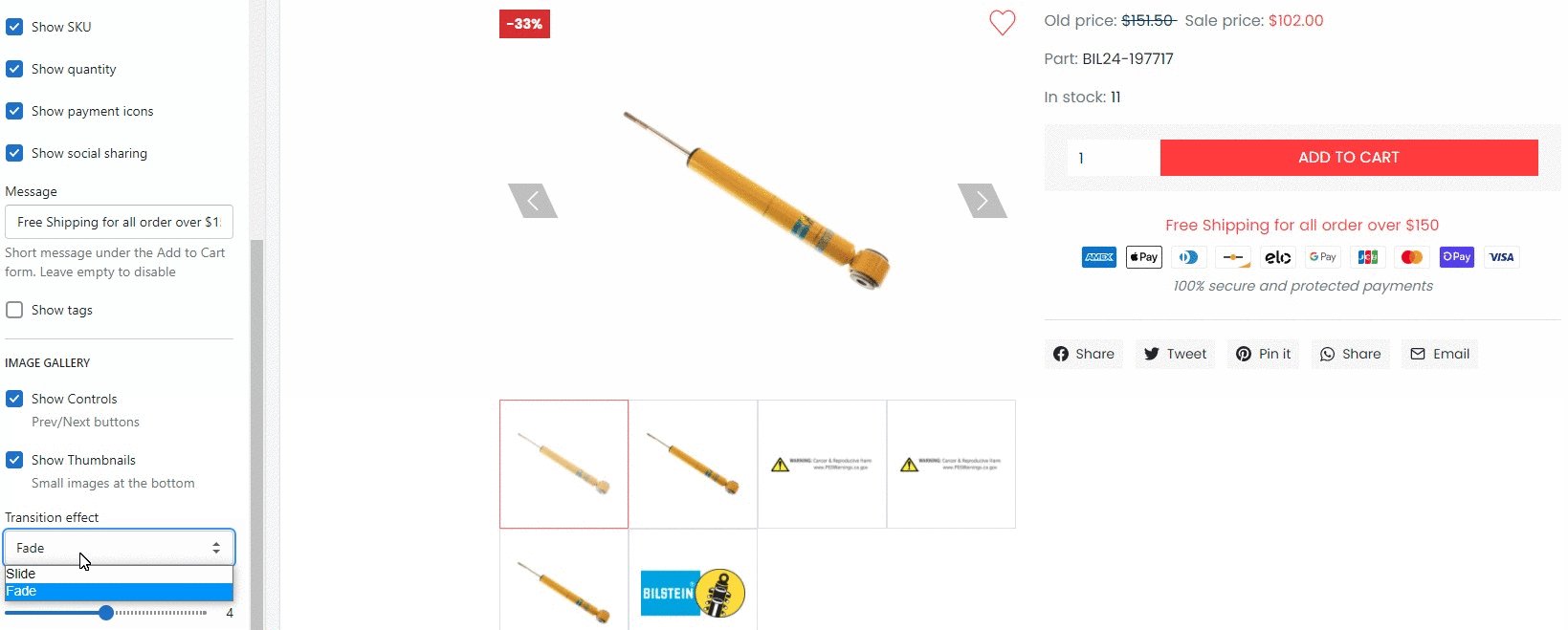
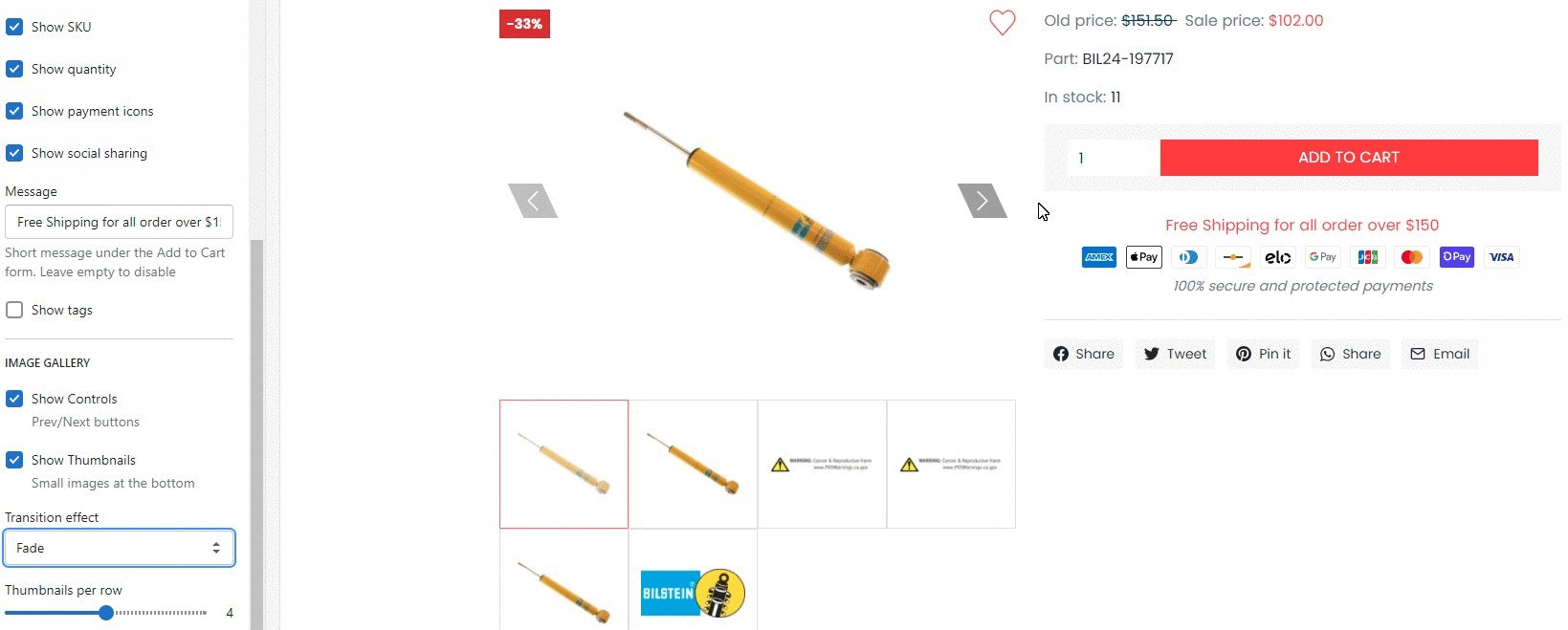
3. Transition effect
You can choose between two effect options: slide or fade. It will impact the way switching images looks like. Learn more about Animate.css
4. Thumbnails per row
You can control the number of small image previews under the main image.
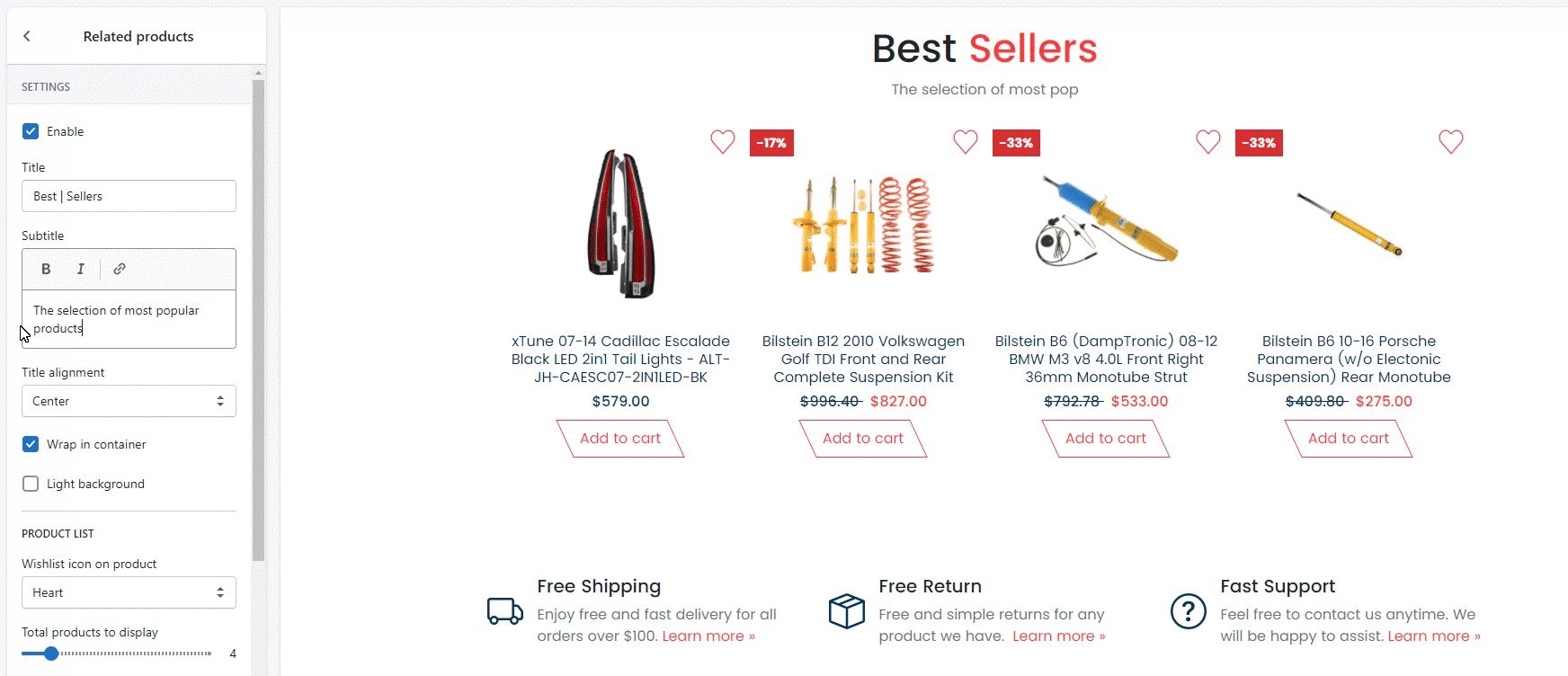
Related products
Settings

1. Enable
You can enable/disable the Related Products section.
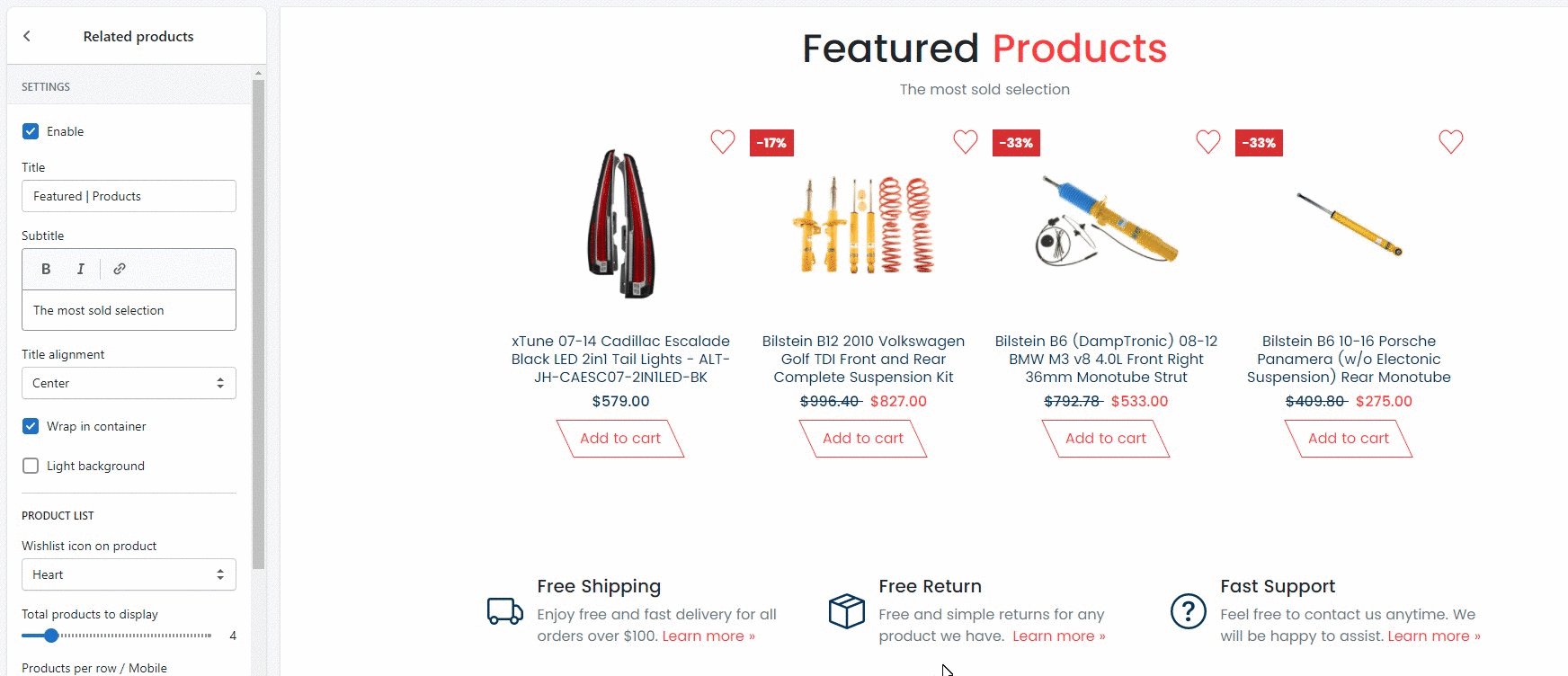
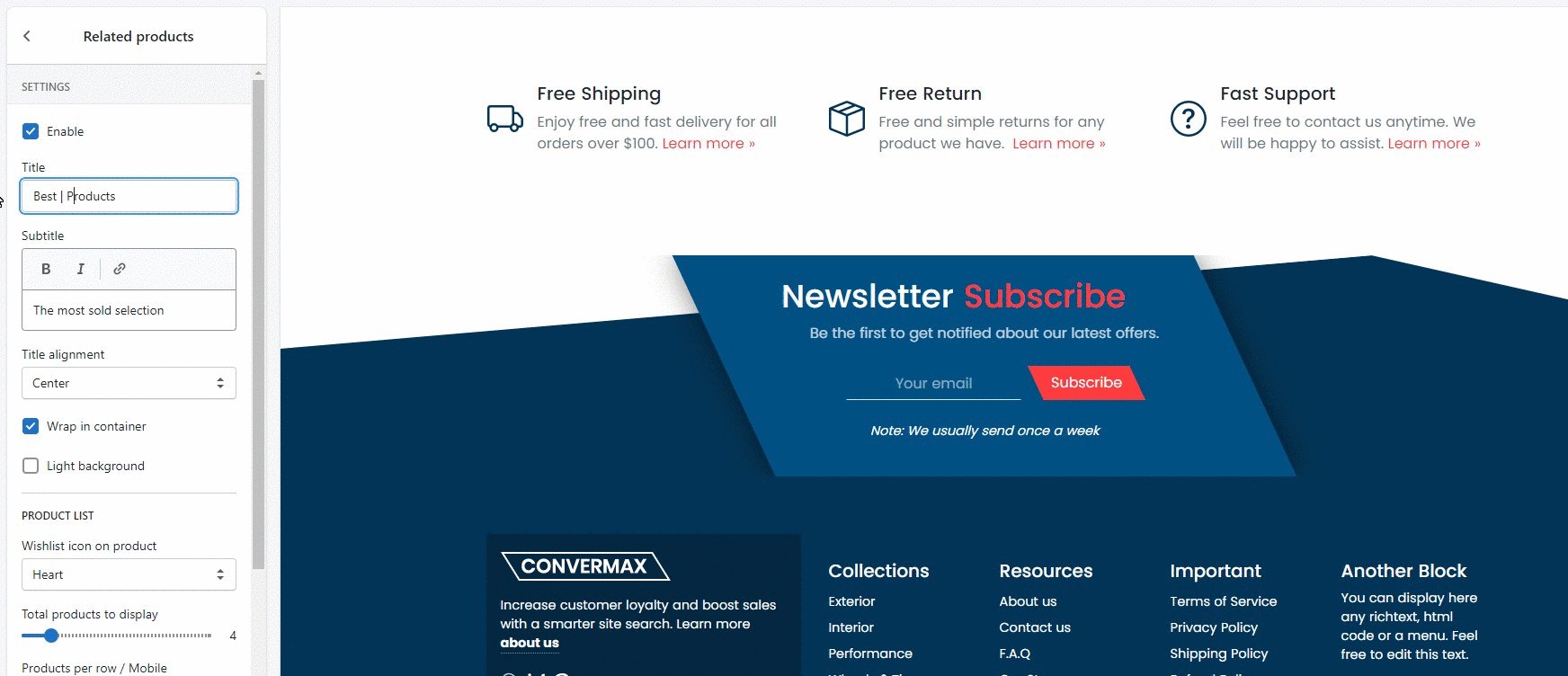
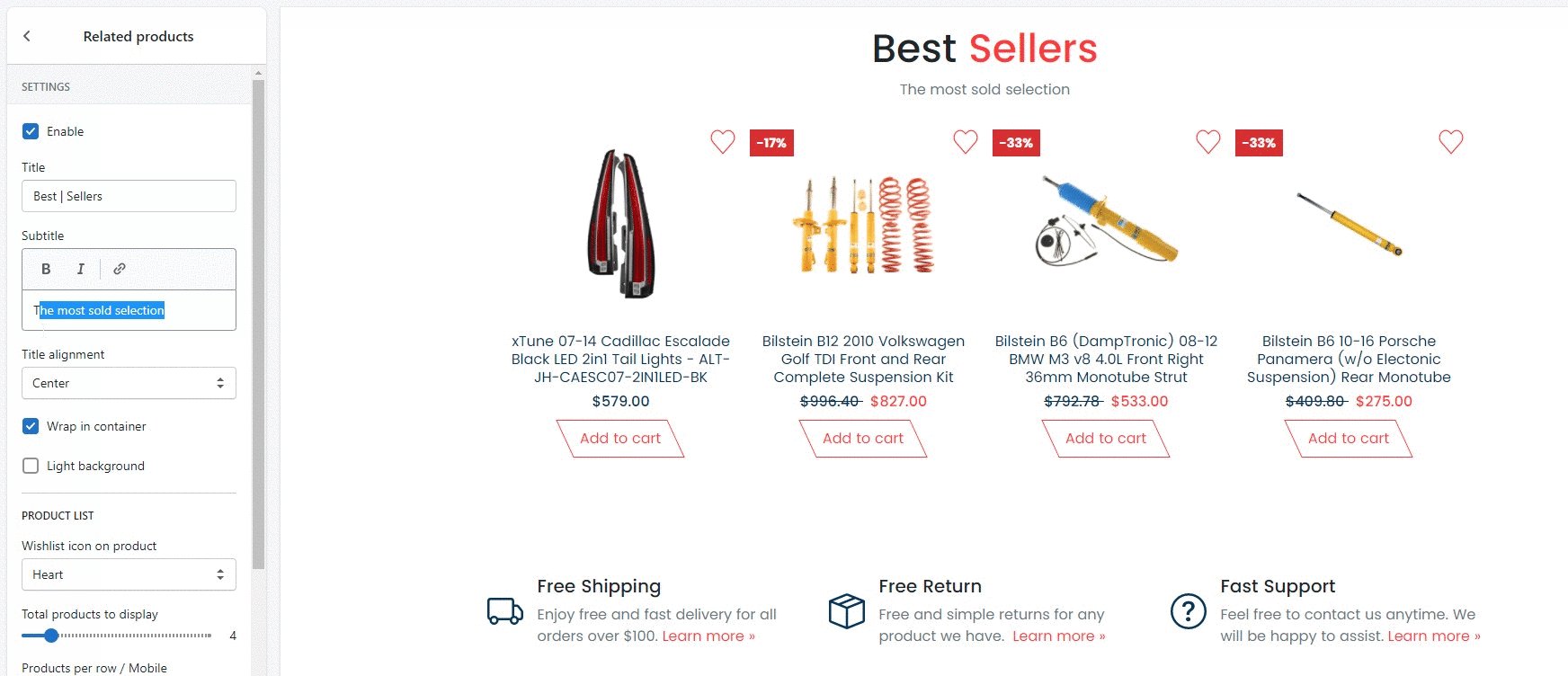
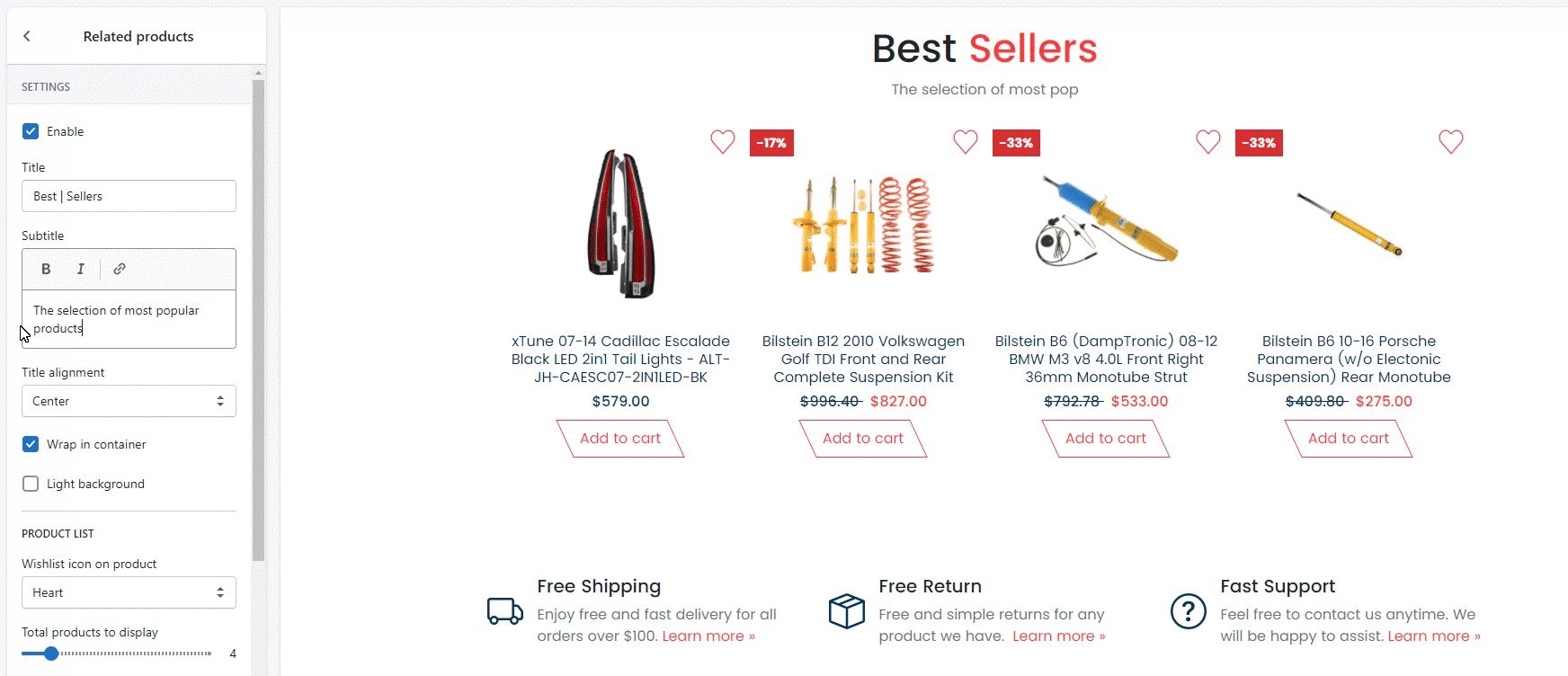
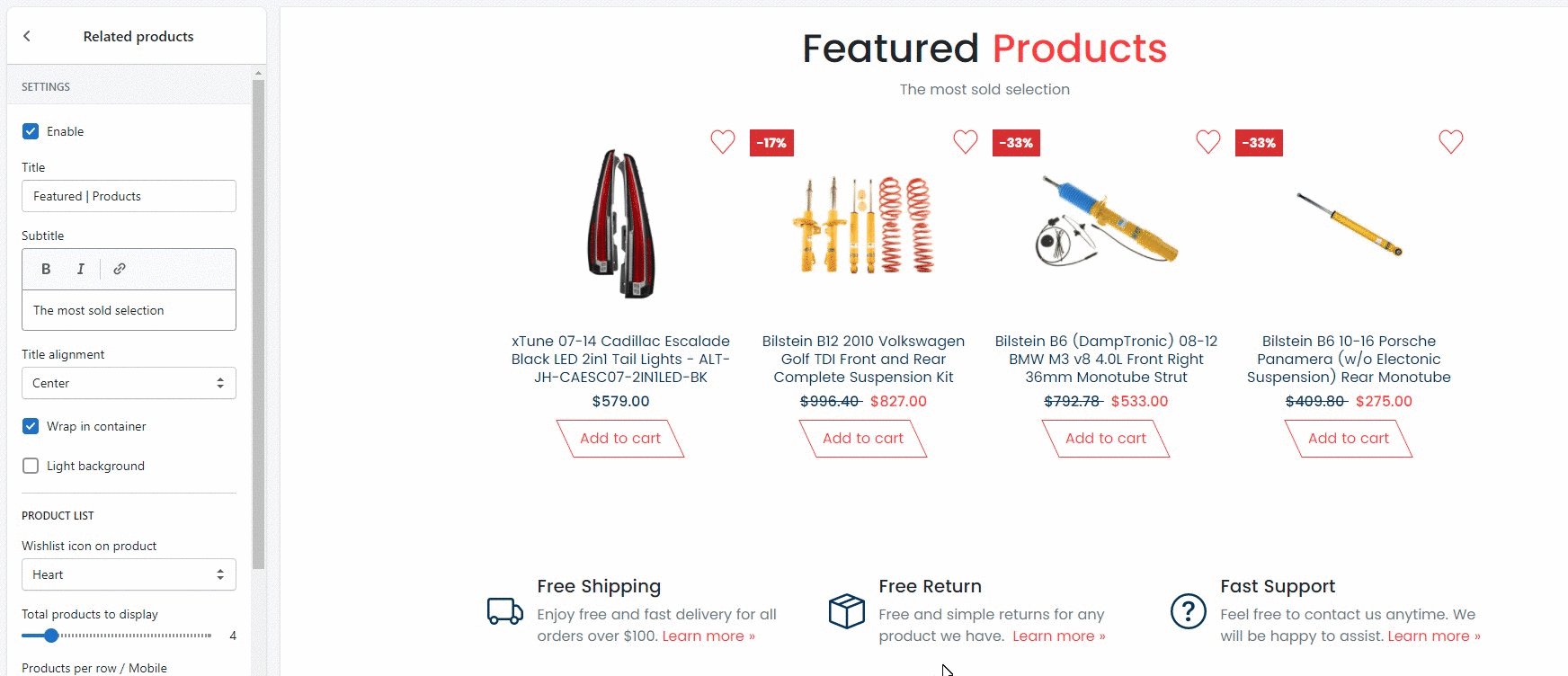
2. Title
You can change the section title by typing your own text.
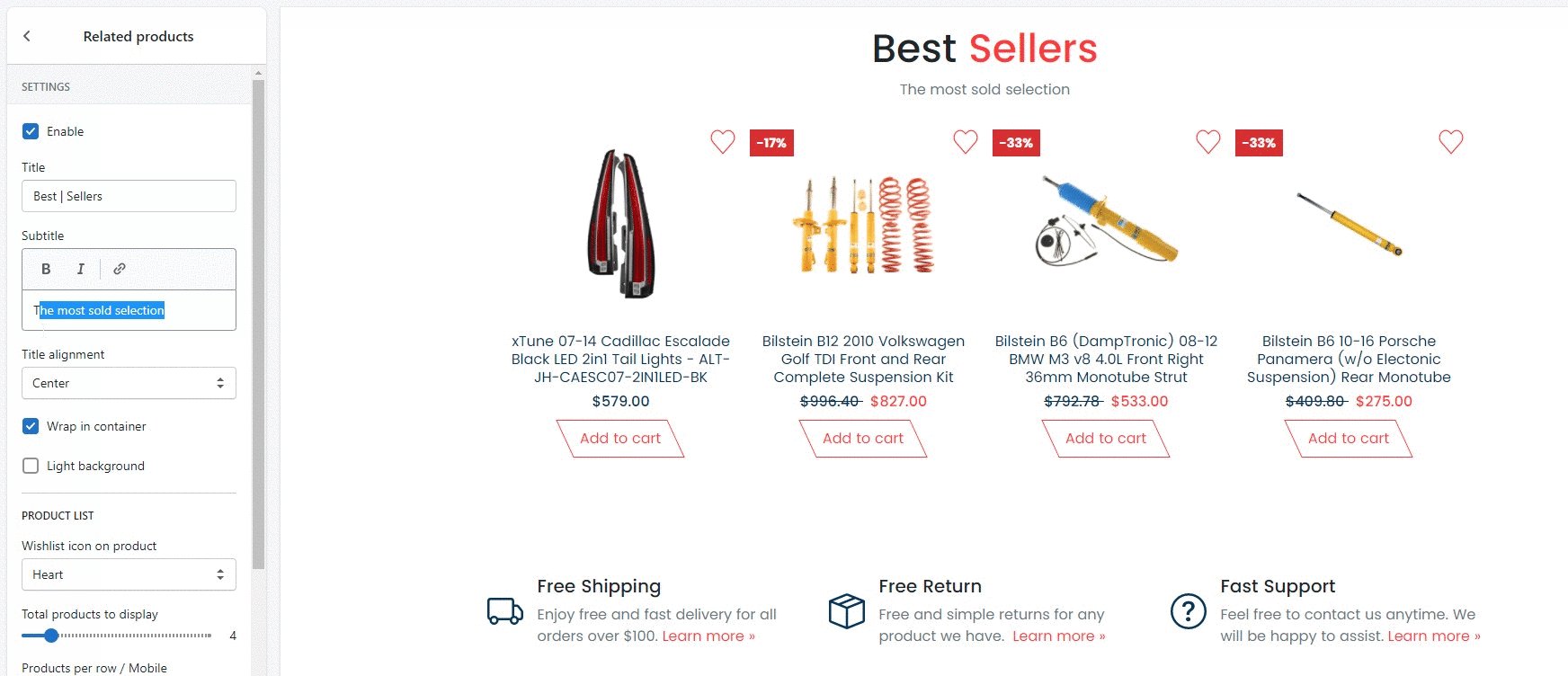
3. Description
You can add extra text under the title.
4. Title alignment
You can choose the way the title display: on the left, in the center, on the right.
5. Center
You can enable/disable section positioning in the center. If disabled, section will stretch to the entire width of the page.
6. Light background
You can change the section background color from white to grey.
Product list

1. Wishlist icon on product
You can choose between heart and star options.
2. Total products to display
You can manage the otal number of products will be displayed in the Related Products section.
3. Products per row / Mobile
Customize the number of items per row in the announcement bar on the mobile version.
4. Products per row / Table
Customize the number of items per row on the tablet version.
5. Products per row / Desktop
Customize the number of items per row on the desktop version.
Spacing
(Based on Bootstrap spacing utility classes Learn more)
Padding is the space between the announcement bar content and its border. You can customize:
- Padding top
- Padding bottom
Margin is the space between the elements’ borders. You can customize:
- Margin top
- Margin bottom