Header Settings
The Header is featuring the main elementa of your storefront: logo, navigation, cart, whishlist, garage, etc.
Announcement bar
1. Enable announcement bar
You can enable/ disable the announcement bar.

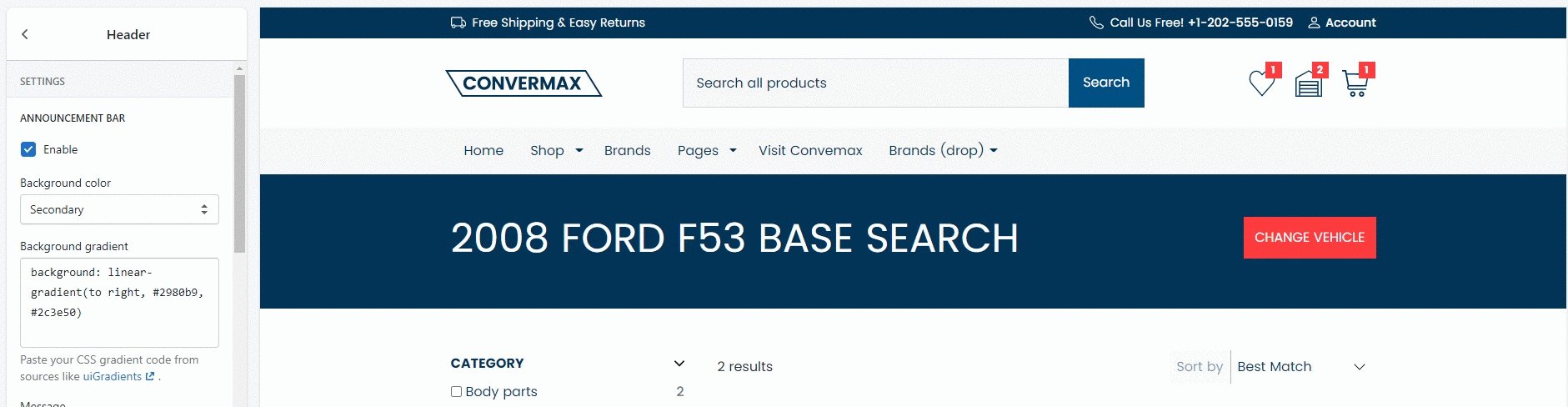
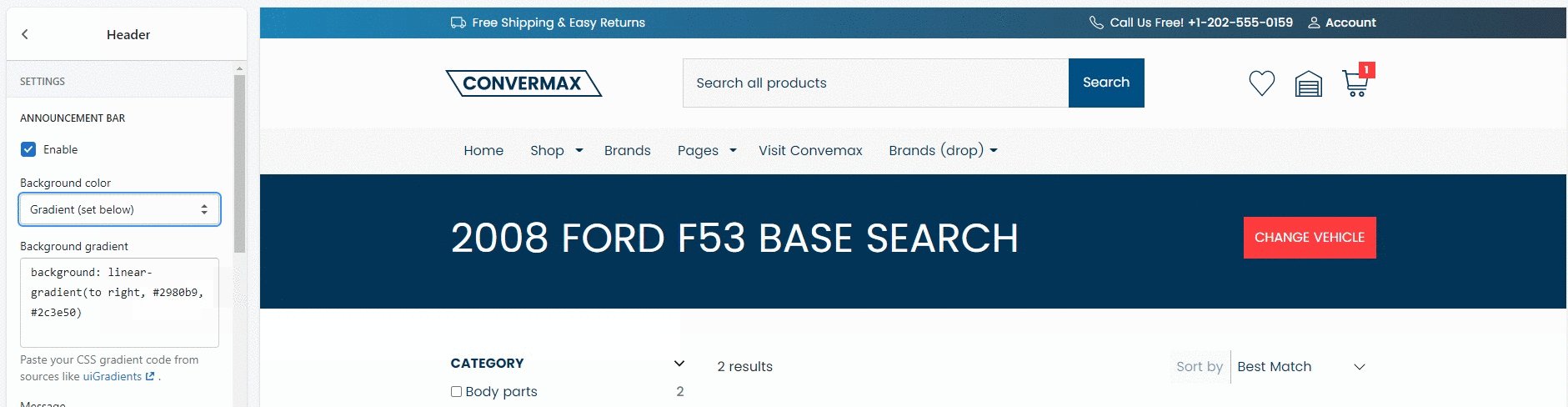
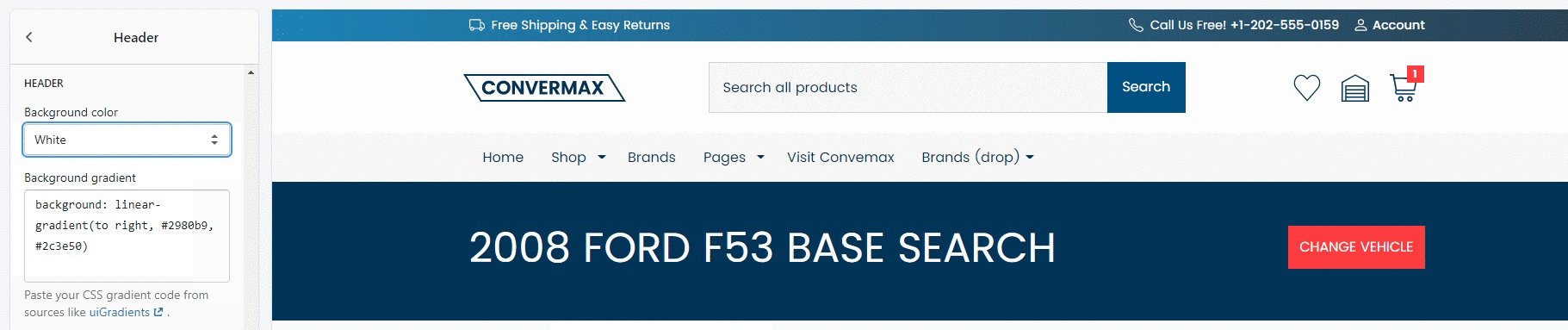
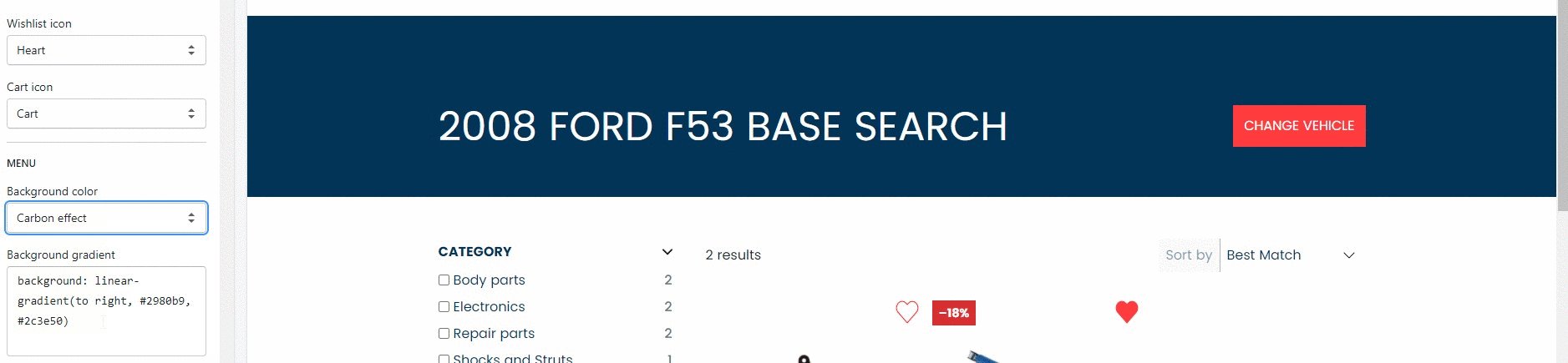
2. Background color
Customize background color (white, light, dark, primary, secondary, carbon effect, gradient).

3. Background gradient
Paste your CSS gradient code from sources like uiGradients.
4. Message
Customize left top info message (“Free Shipping & Easy Returns” by default)
5. Message icon
Copy and paste any SVG code from the recommended Bootstrap icons library. You may use SVG codes from other sources as well. To change the icon size, edit the 'width' and 'height' values inside the SVG code.
6. Contact
Sets contact information (title, phone number). (“Call Us Free! +1-202-555-0159” by default)
7. Contact icon
Copy and paste any SVG code from the recommended Bootstrap icons library. You may use SVG codes from other sources as well. To change the icon size, edit the 'width' and 'height' values inside the SVG code.
Header
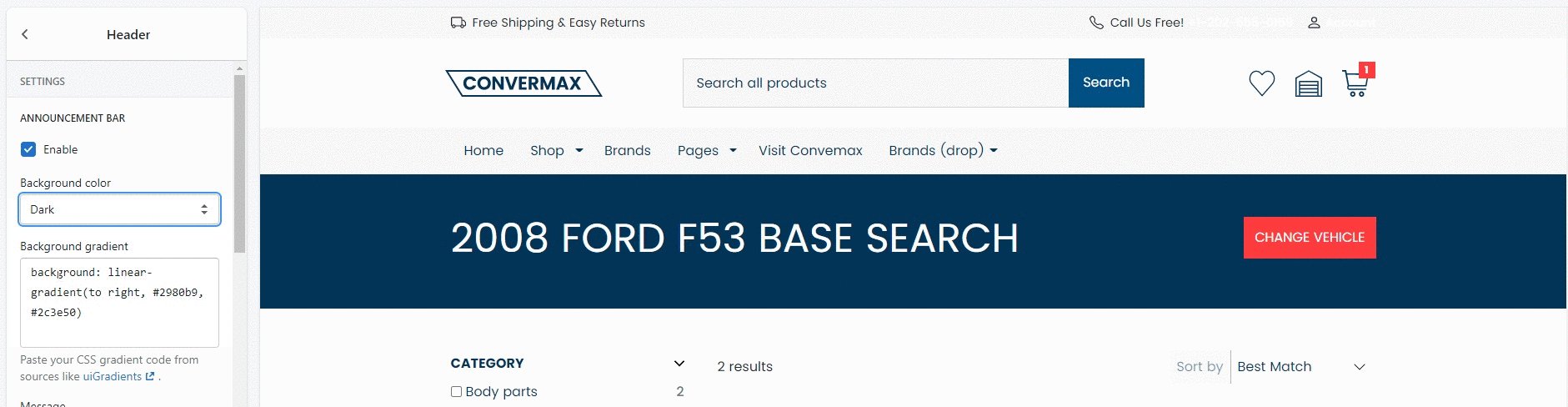
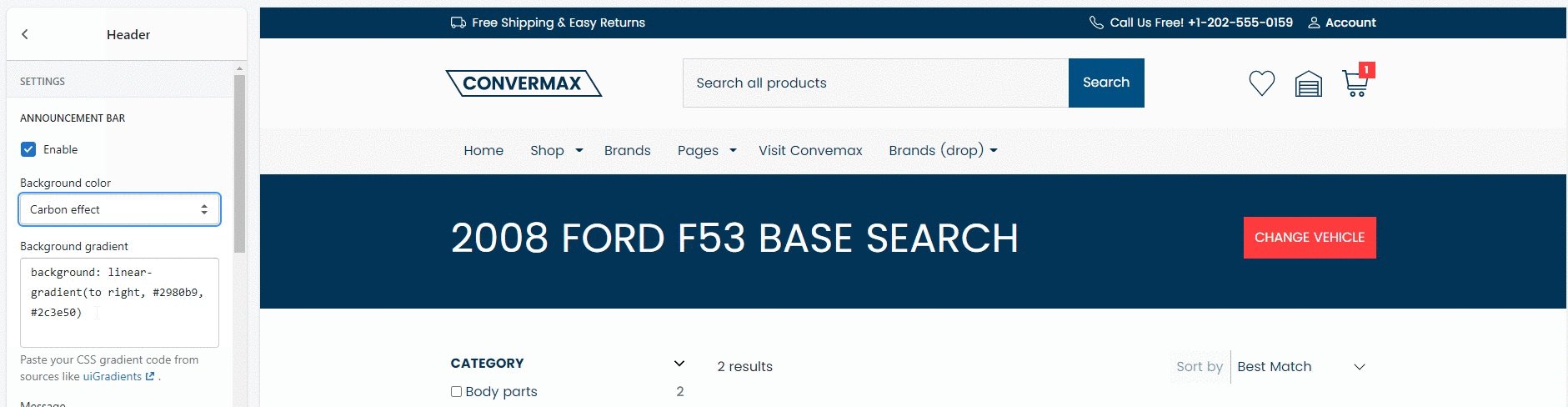
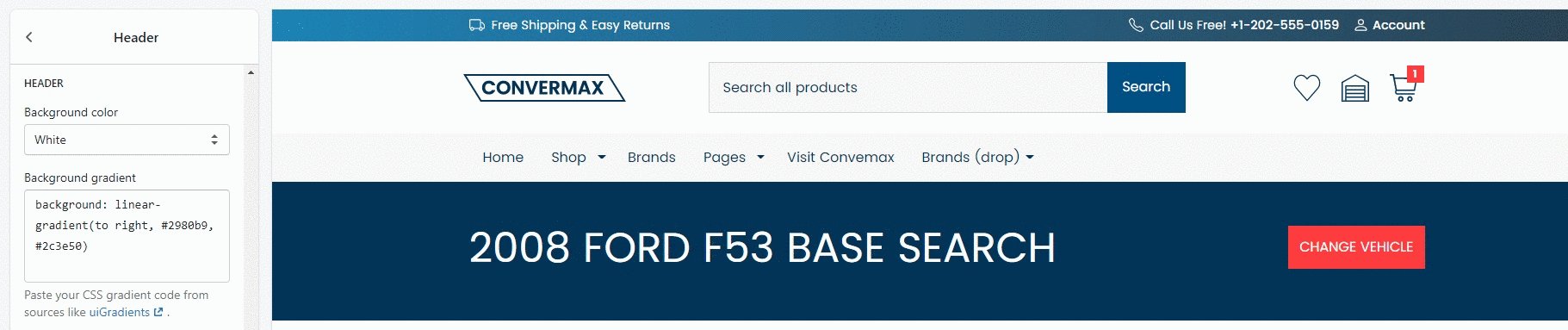
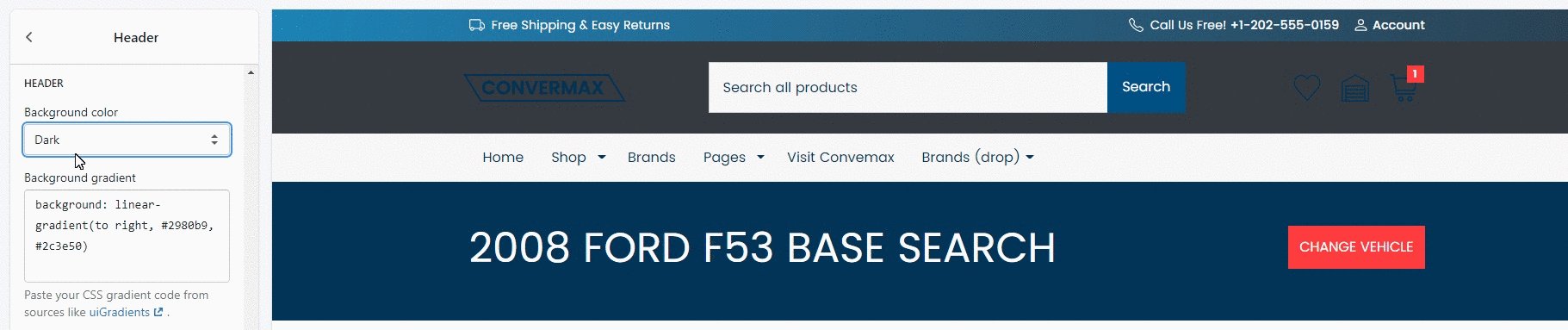
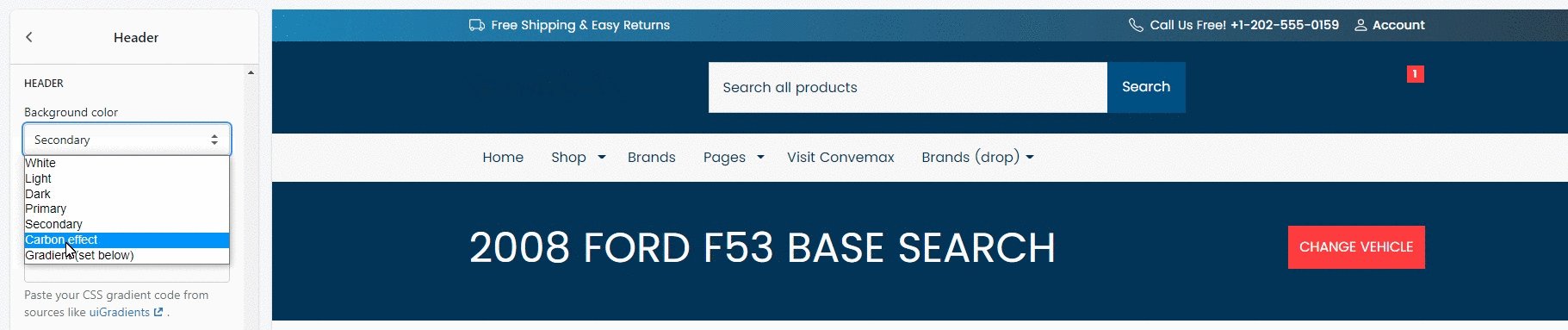
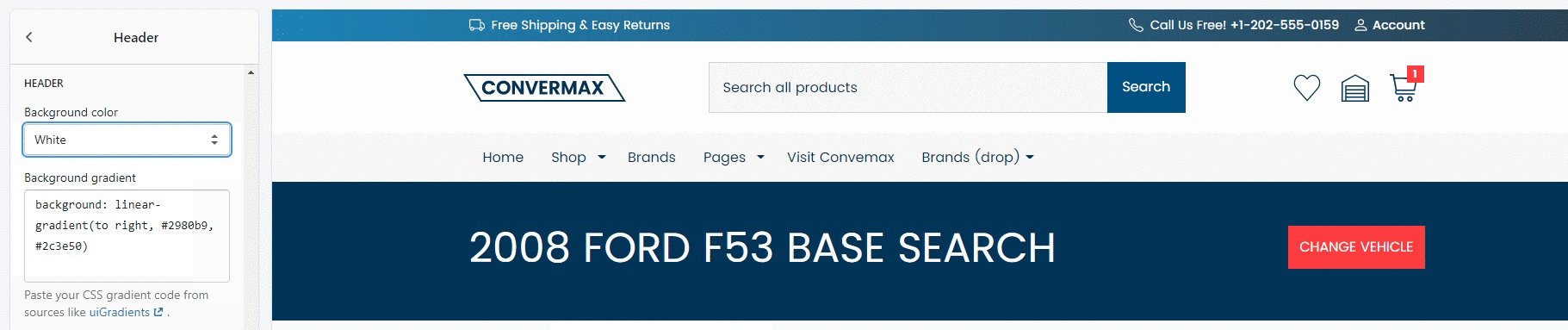
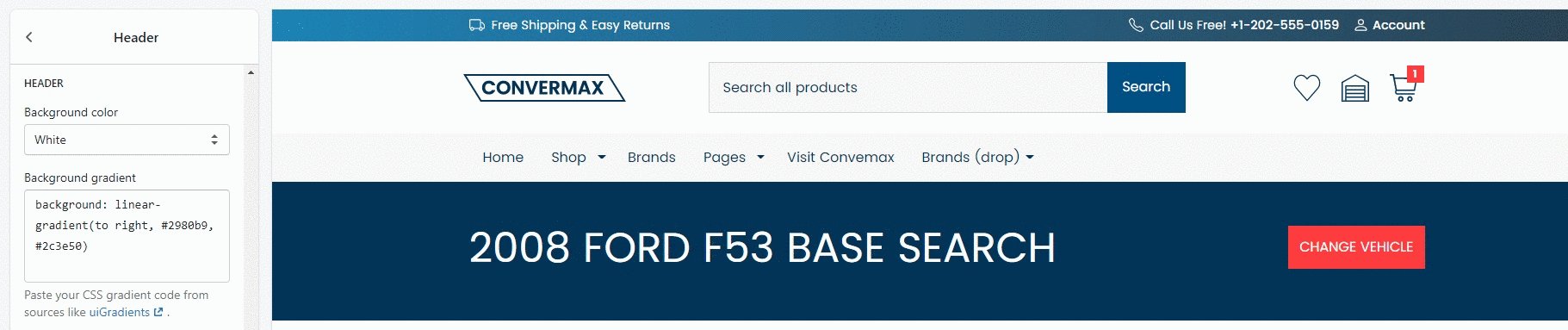
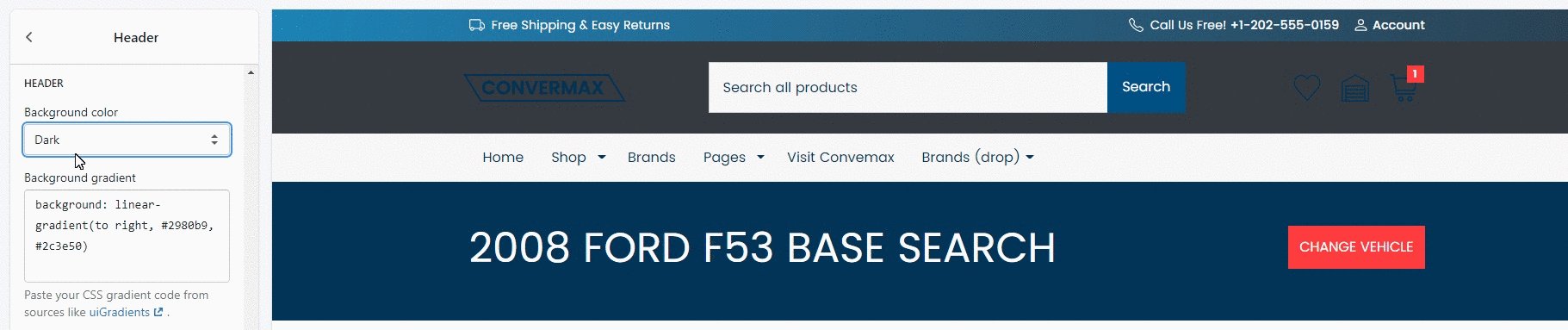
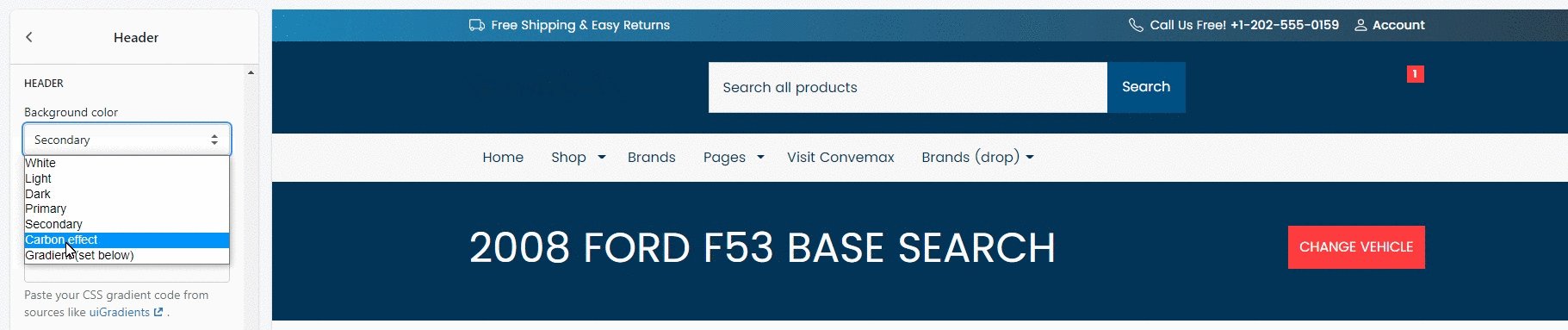
1. Background color
You can change to white, light, dark, primary, secondary, carbon effect, gradient colors.

2. Background gradient
Paste your CSS gradient code from sources like uiGradients.
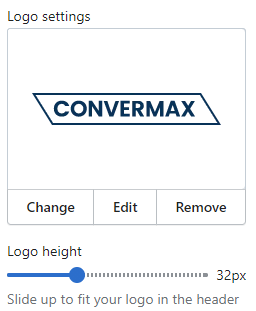
3. Logo settings
You can change, edit or remove the logo.

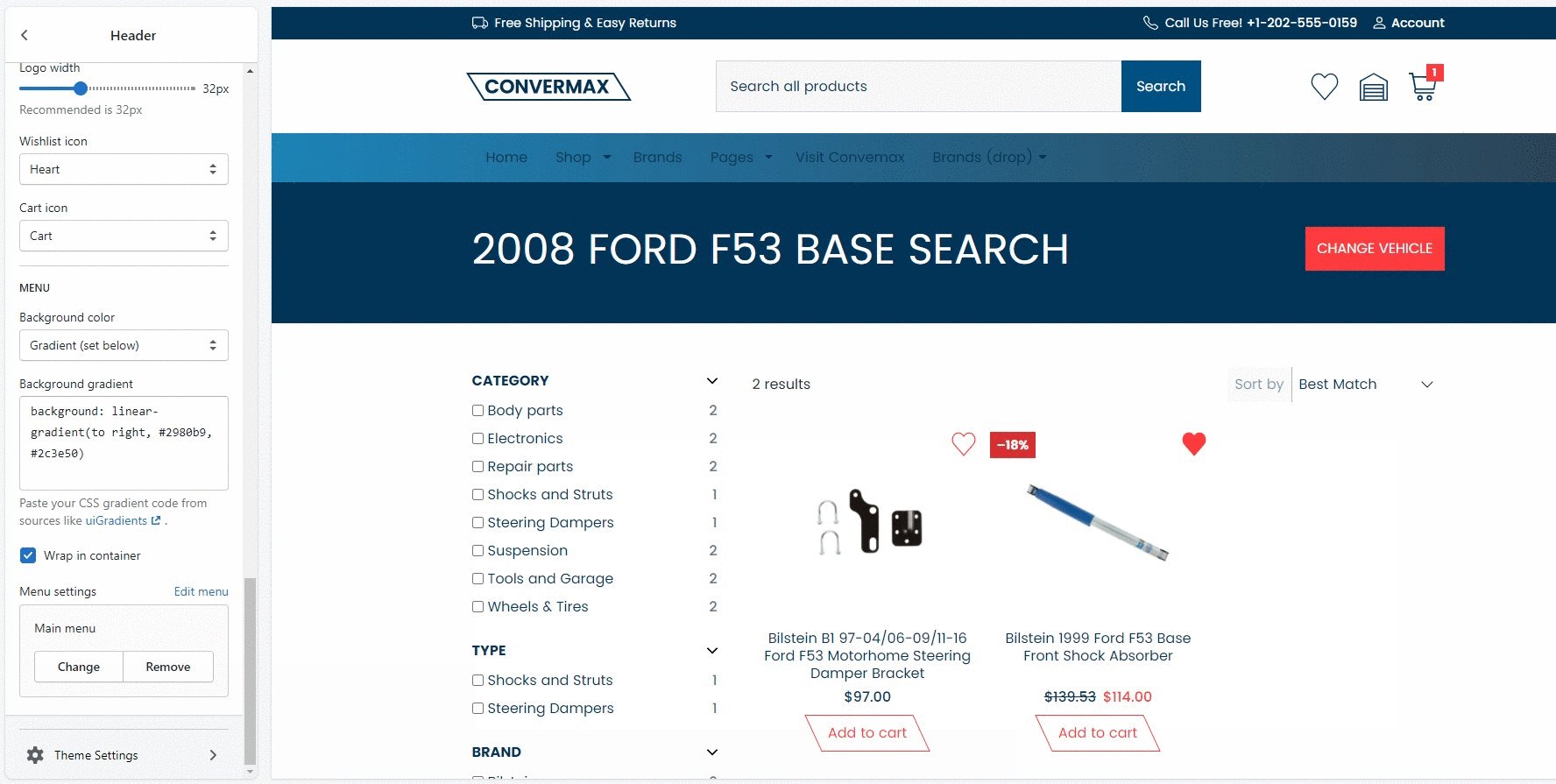
4. Logo height
Customize logo size. Recommended height is 32px.
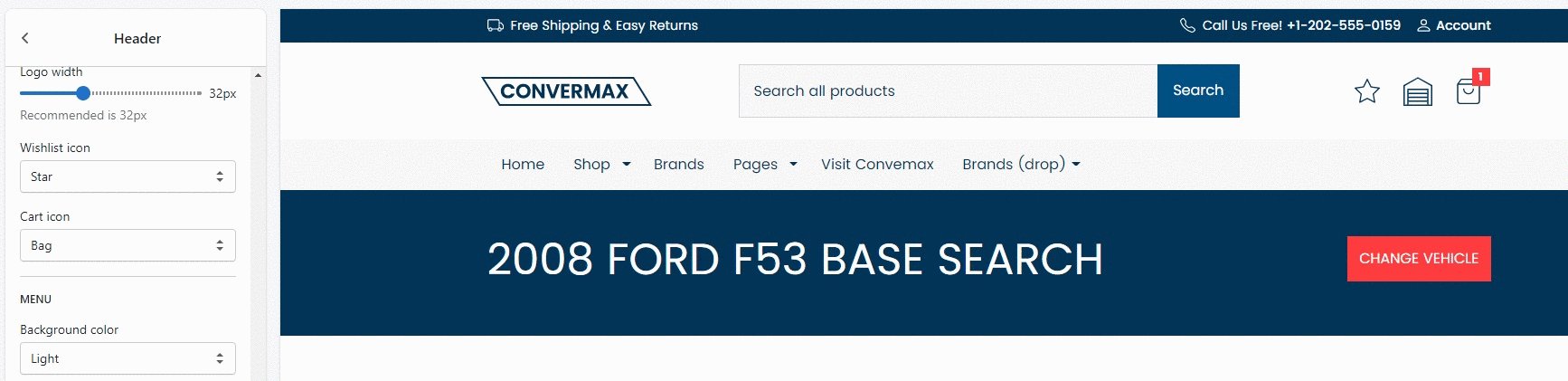
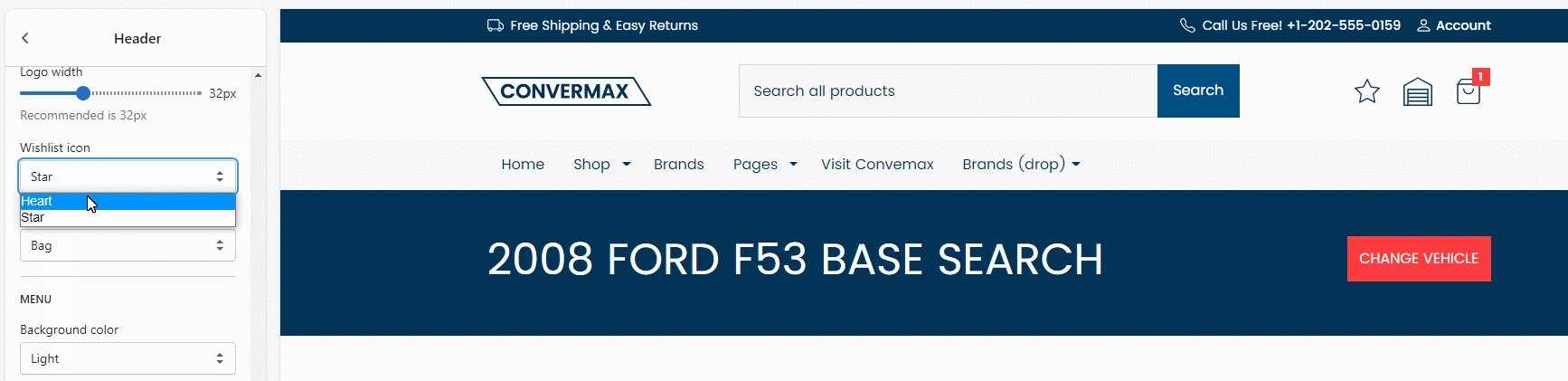
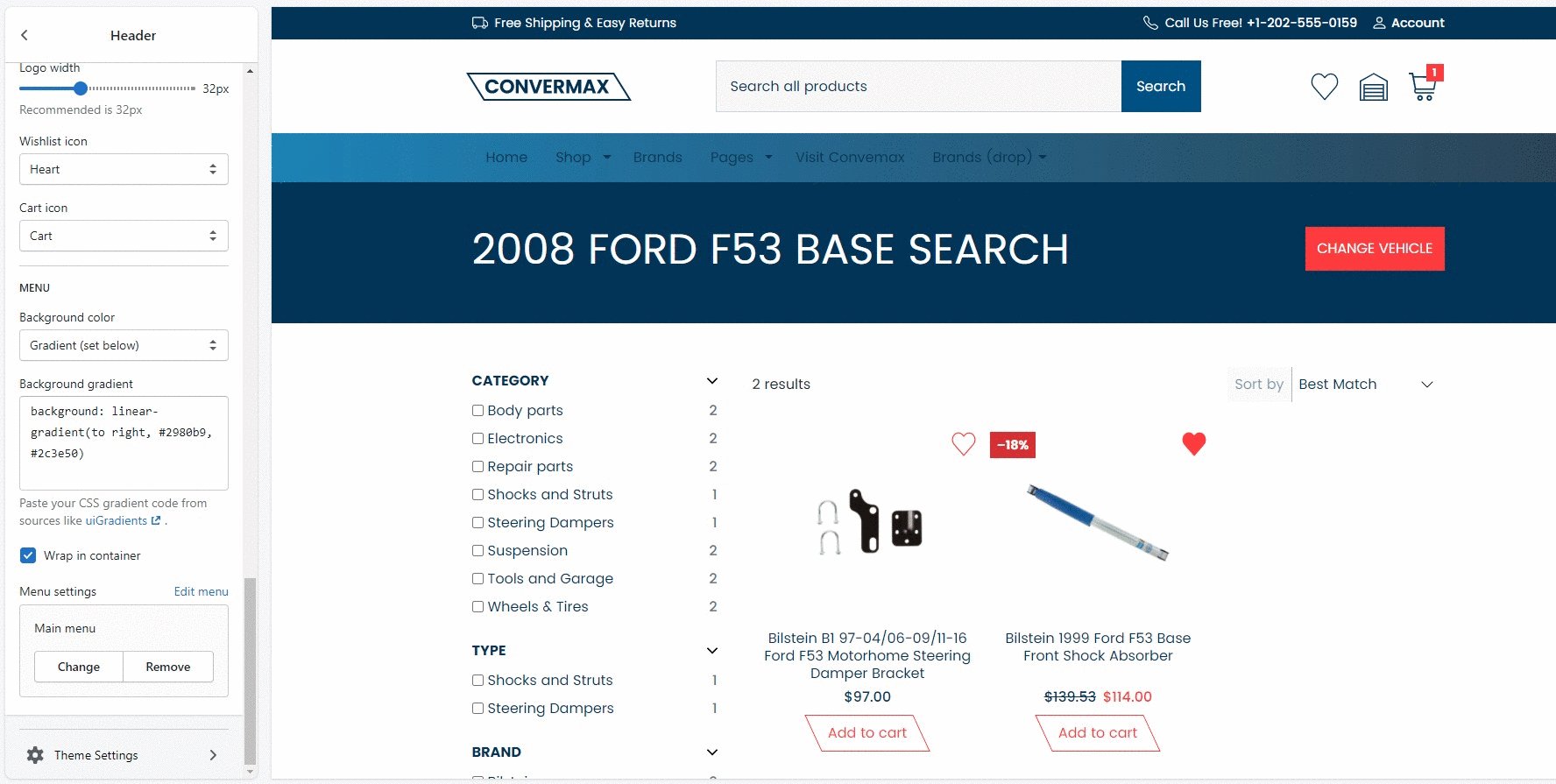
5. Wishlist icon
You can change the wishlist icon (heart or star).
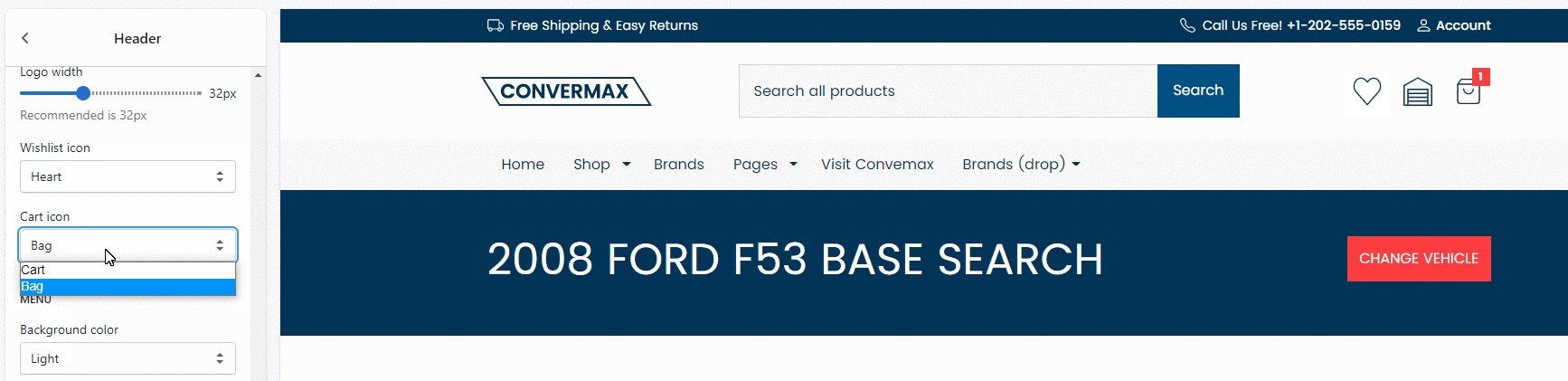
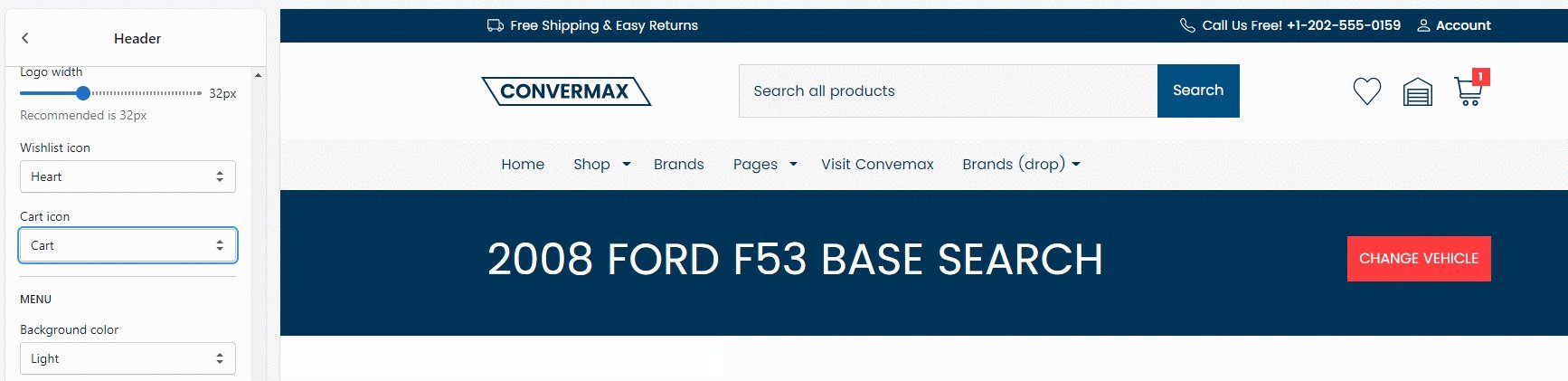
6. Cart icon
Customize the cart icon (cart or bag)

Menu
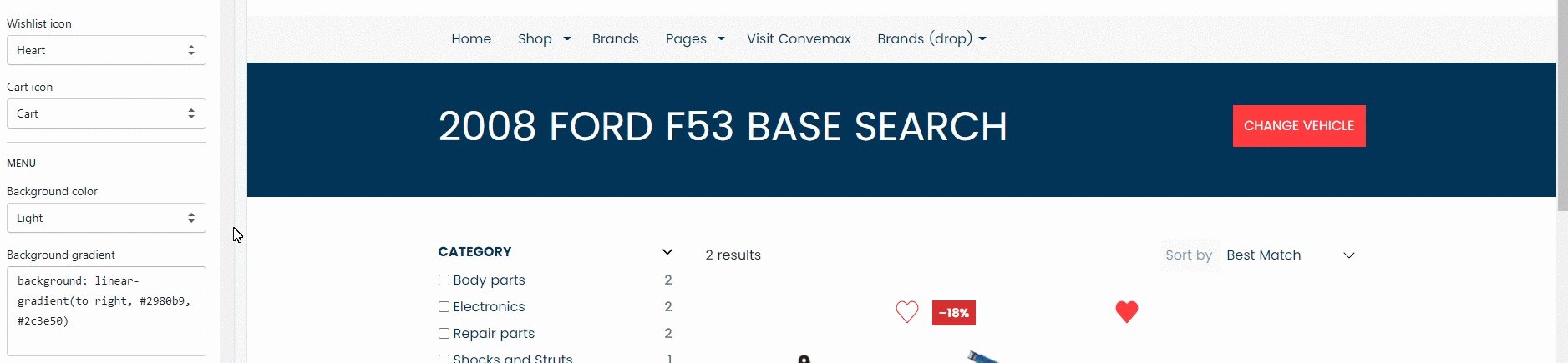
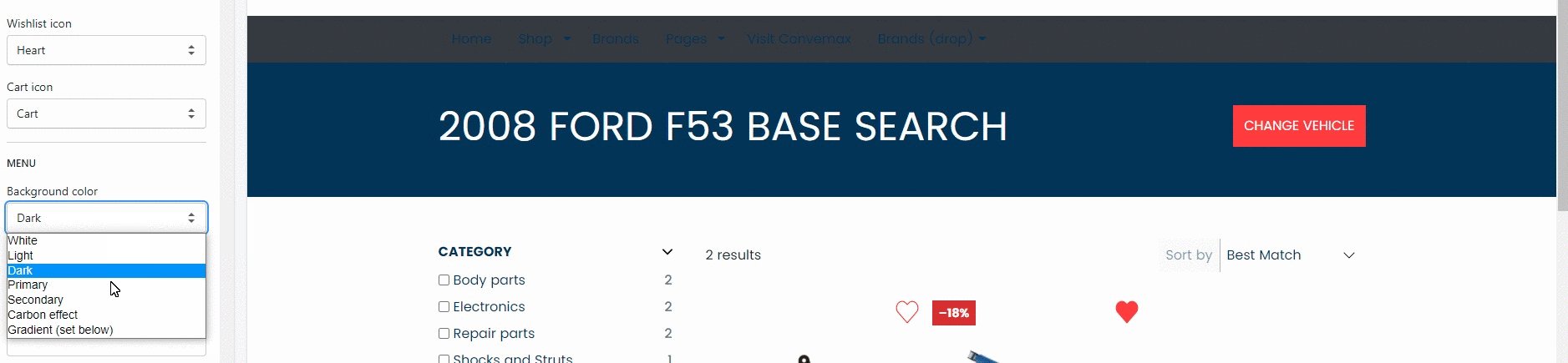
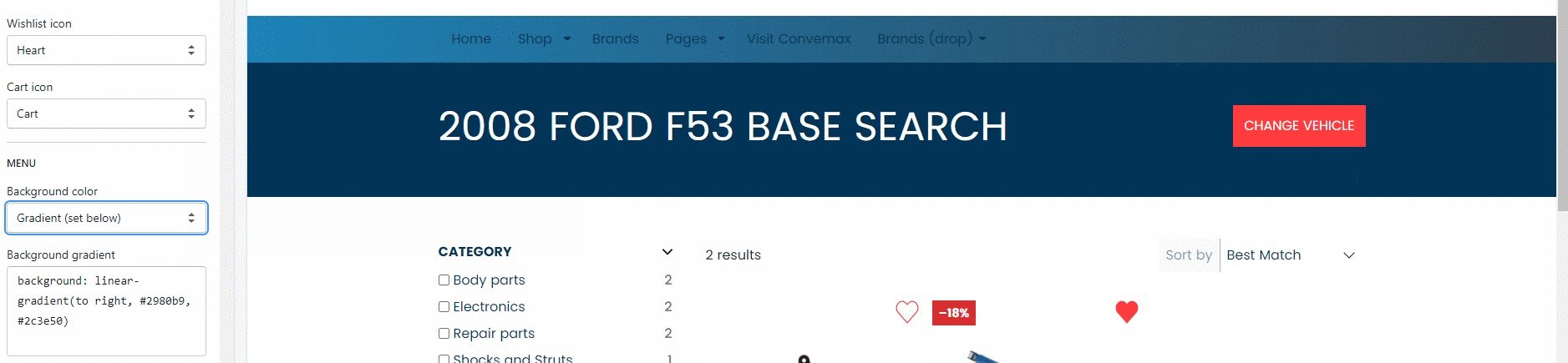
1. Background color
Customize menu background color (white, light, dark, primary, secondary, carbon effect, gradient)

2. Background gradient
Paste your CSS gradient code from sources like uiGradients.
3. Center
You can enable/disable menu positioning in the center. If disabled, menu will stretch to the entire width of the page.
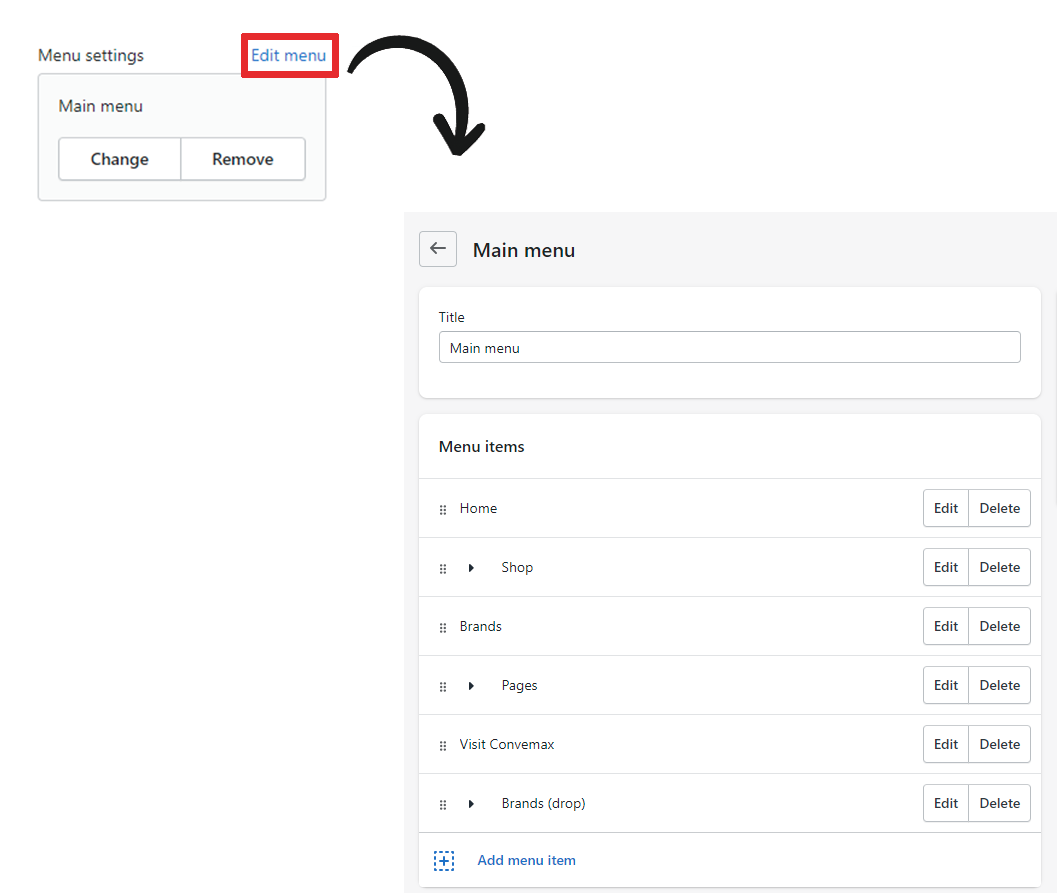
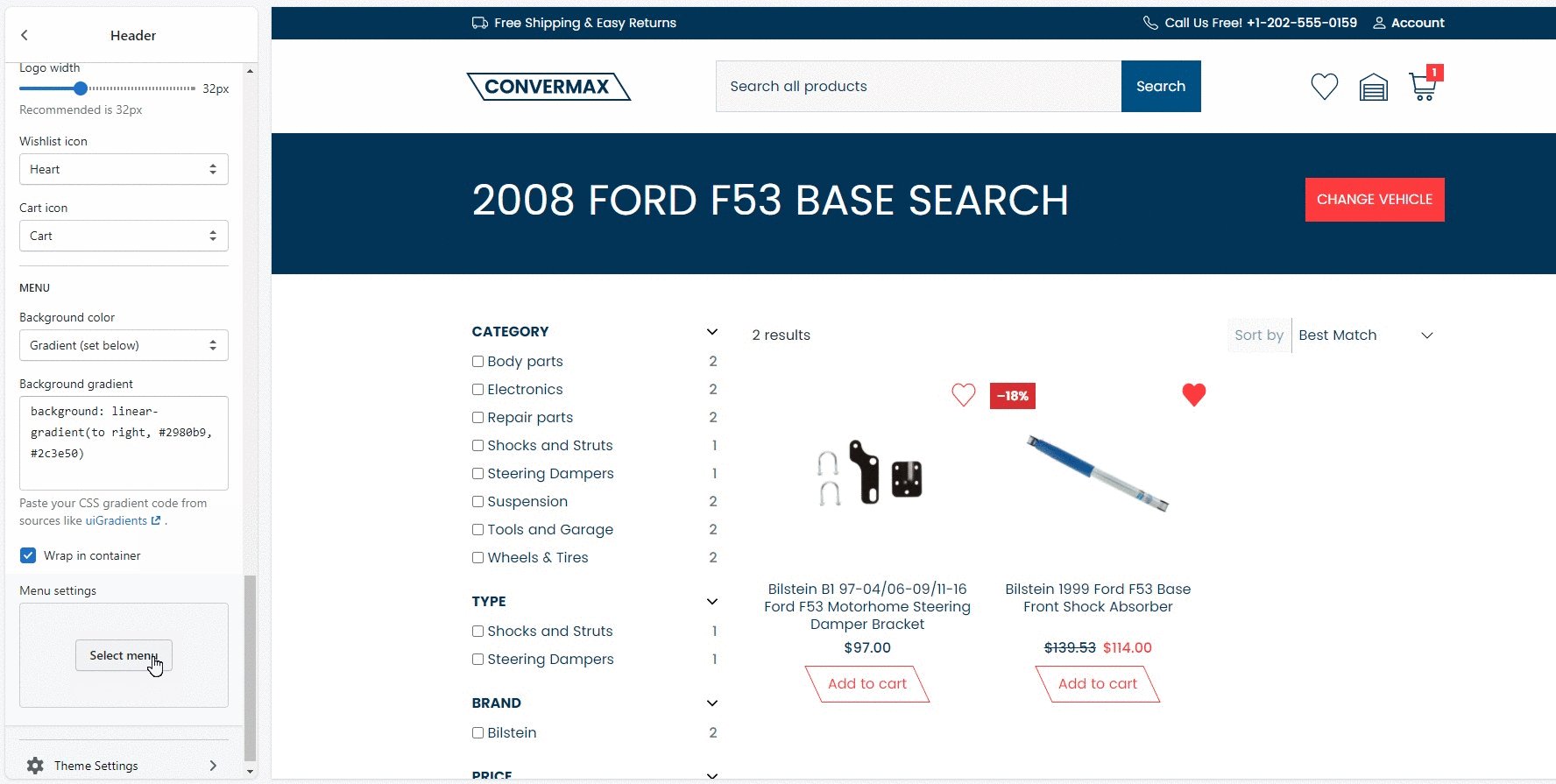
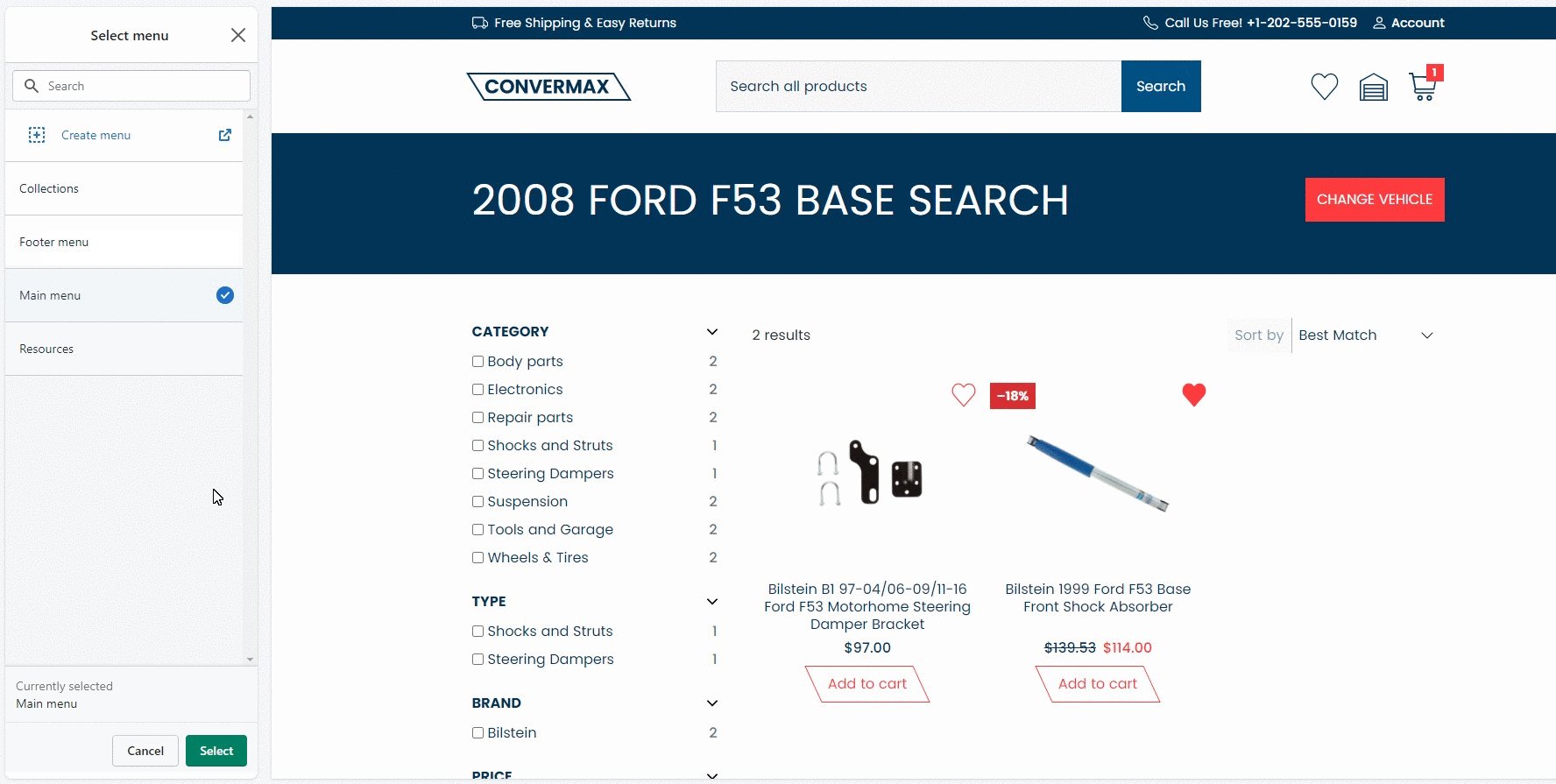
4. Menu settings
You can select a menu from the list, create the new menu or remove it.

If you want to change current menu items, press “Edit menu”. You can customize fields and add new ones.