Blog Posts Settings
To customize the view of Blog post page, go to the drop-down menu and choose Blog post.

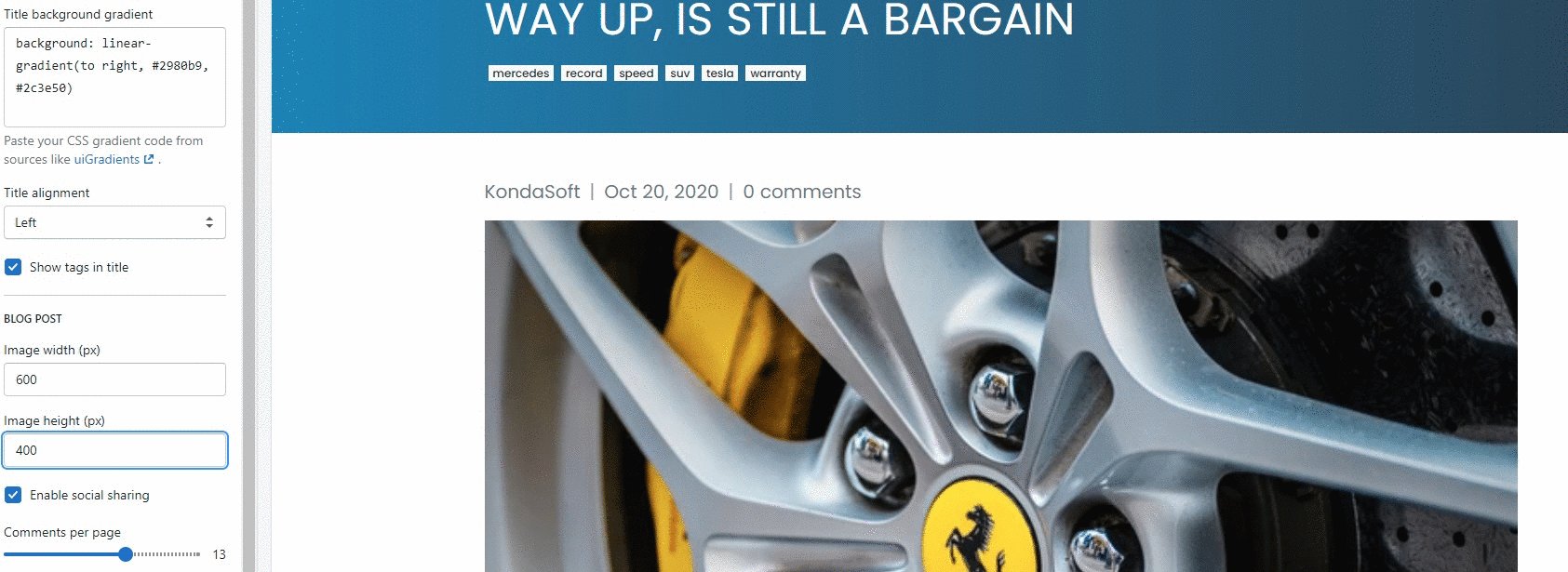
Choose the Blog posts section in the left-hand sidebar.

Settings

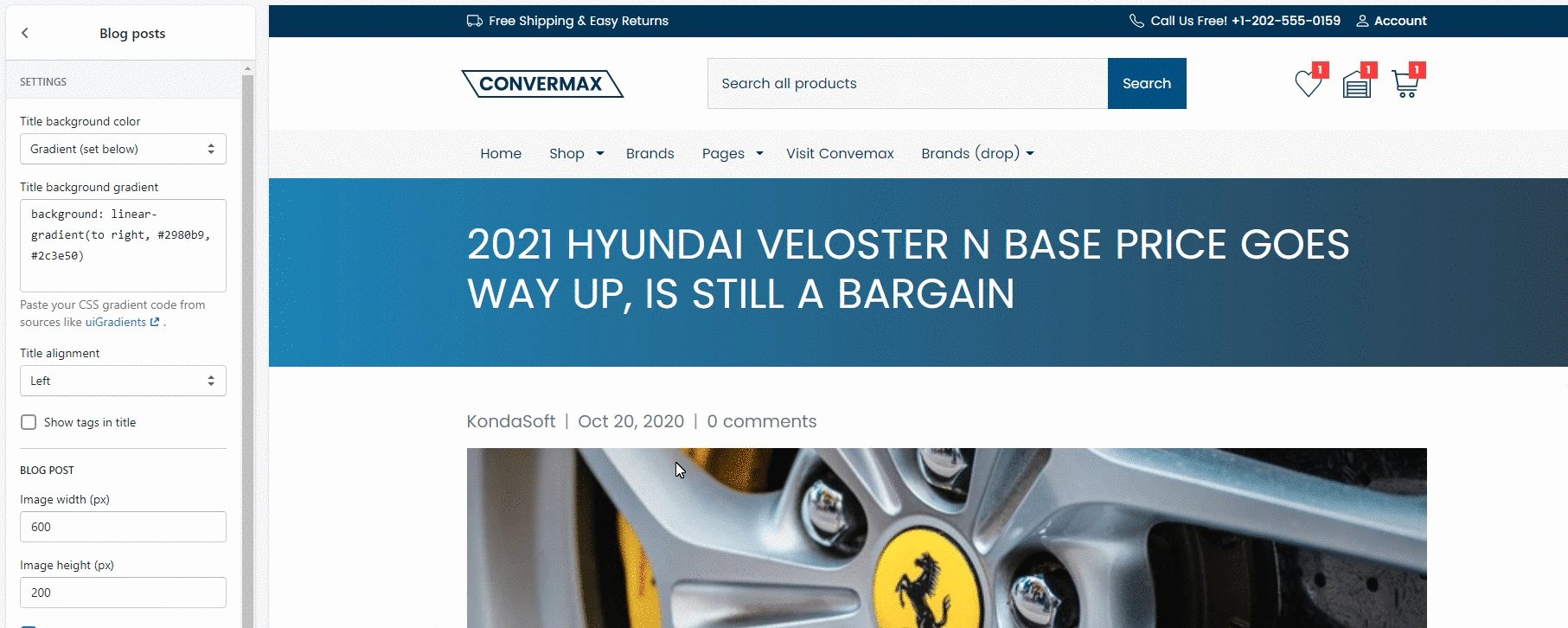
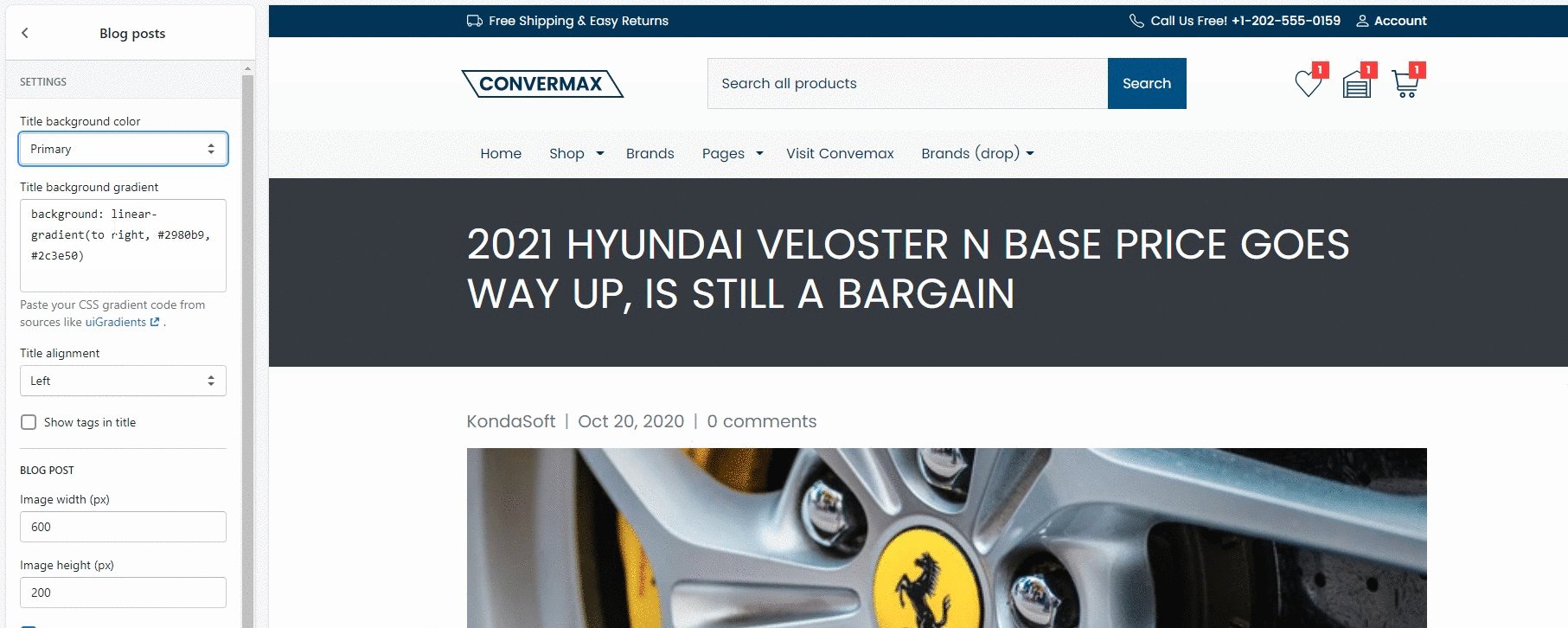
1. Title background color
Customize the blog page background color (white, light, dark, primary, secondary, carbon effect, gradient).
2. Title background gradient
Paste your CSS gradient code from sources like uiGradients.
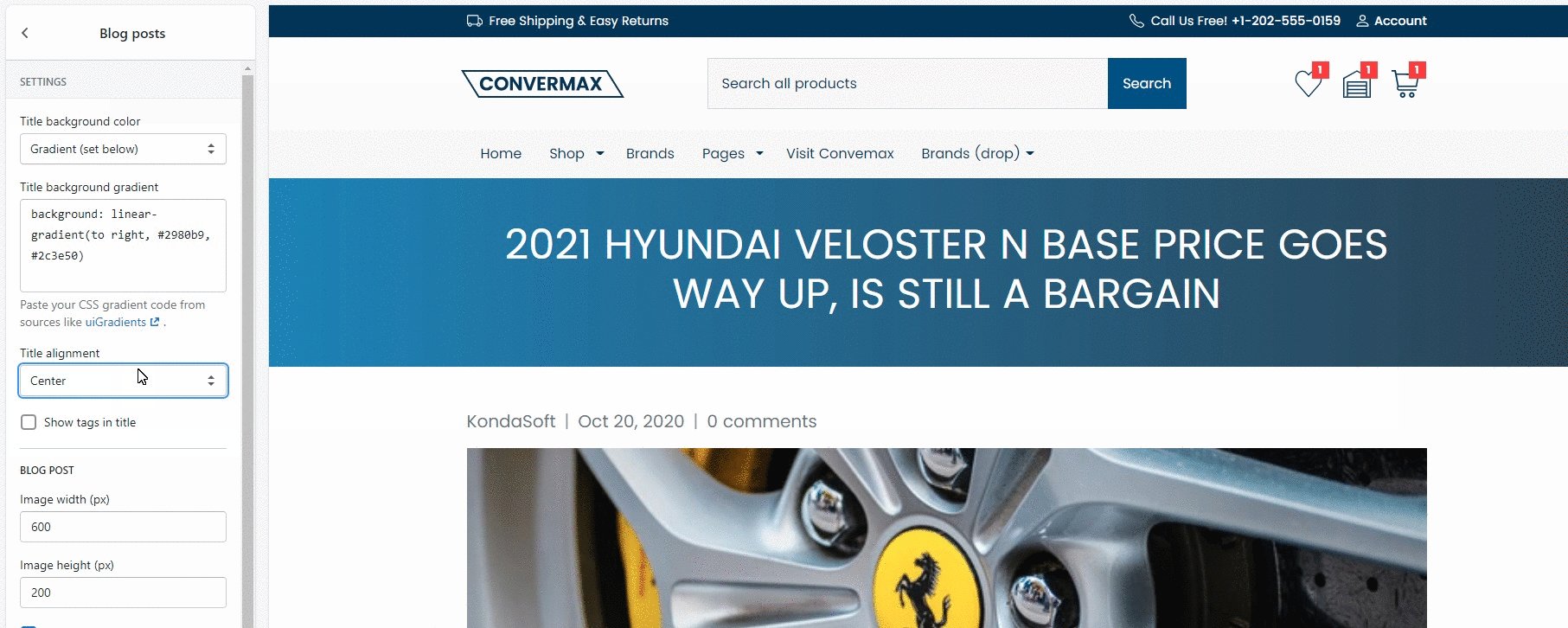
3. Title alignment
You can choose the title position from the options (left, center, right).
Blog post

1. Image width (px)
You can manage image preview width.
2. Image height (px)
You can manage image preview height.
3. Show tags
You can enable/disable tags.
4. Enable social sharing
You can enable/disable social sharing buttons.
5. Comments per page
You can manage the number of comments shown.