Footer Settings
The Footer is located at the very bottom of your storefront. It features terms and conditions, returns policies, contact information, and accepted payments.
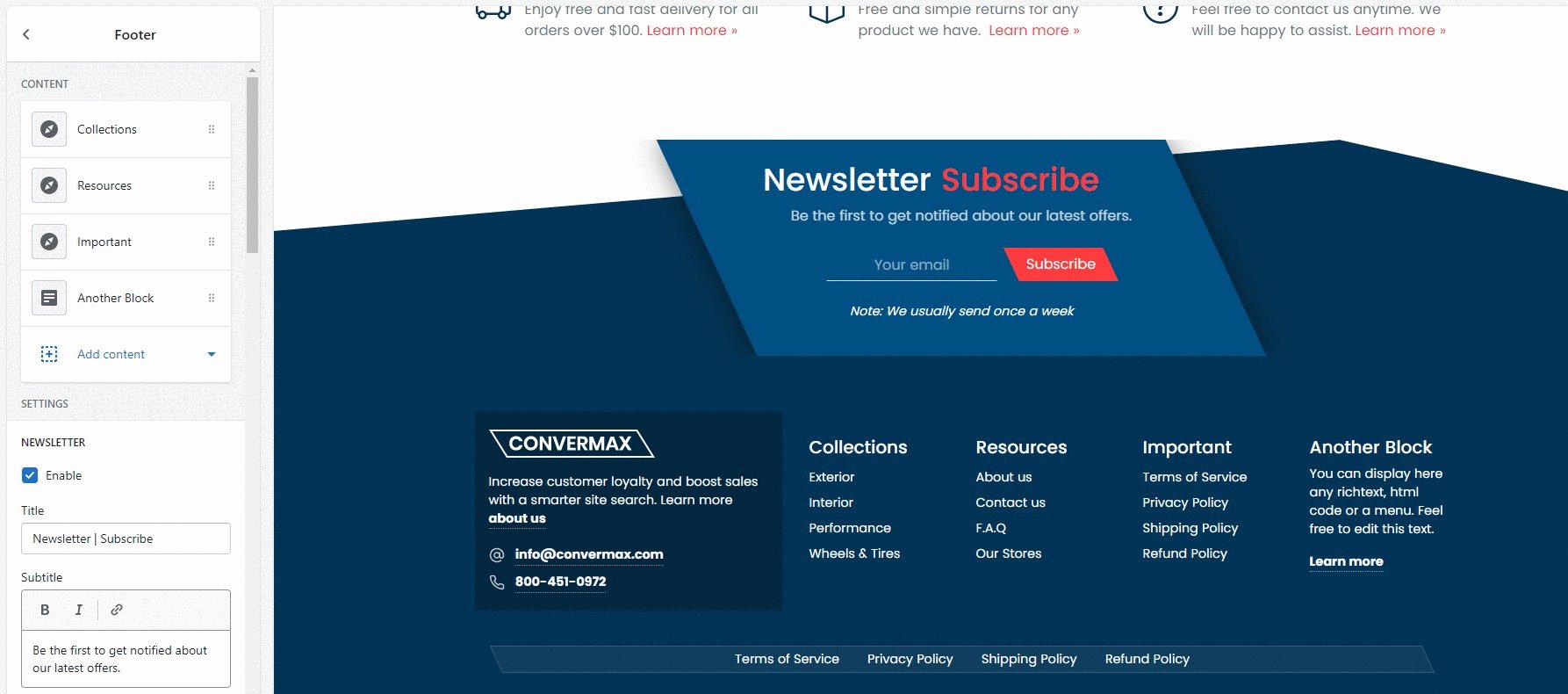
Content
You can add to Footer three types of content:
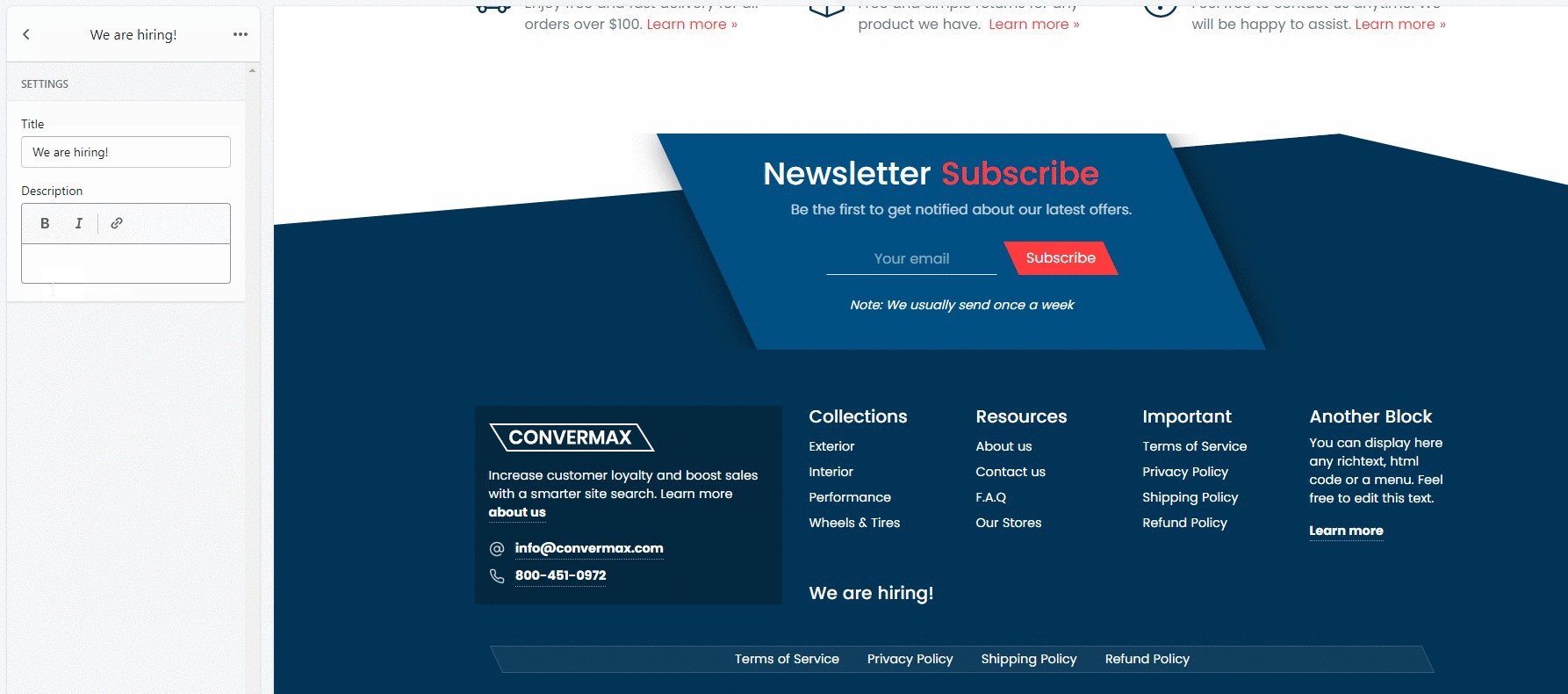
- Richtext (Any type of text you’d like to display in the footer).
- Menu (You can add an existing menu or create the new one).
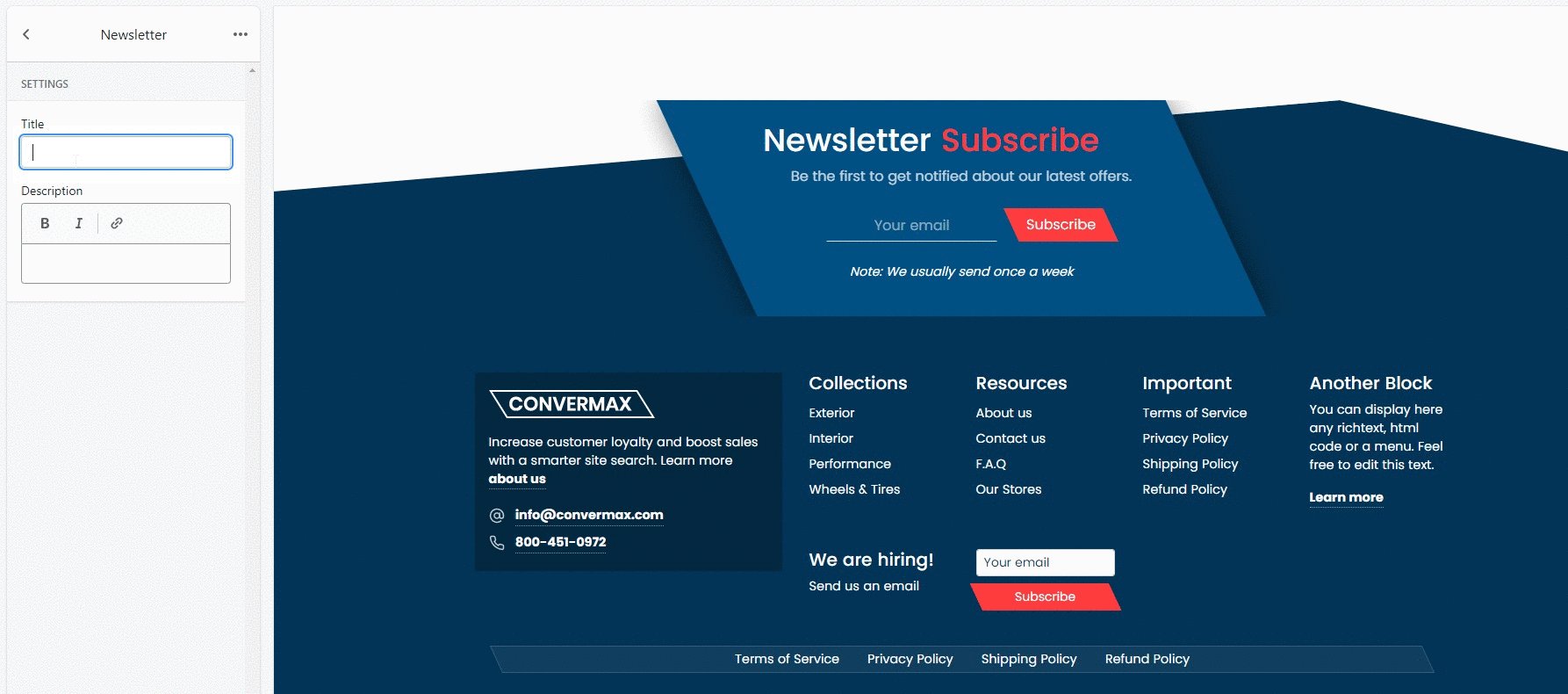
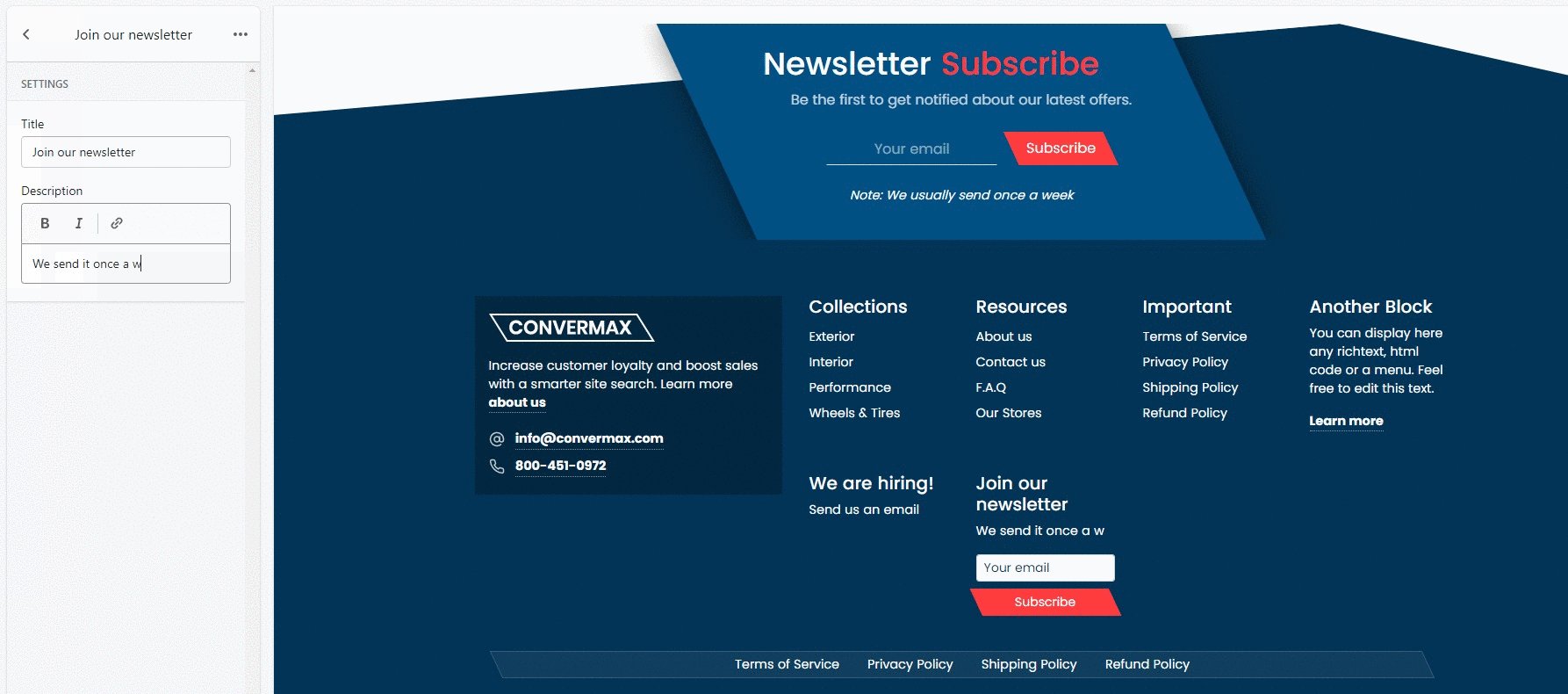
- Newsletter (You can add email input and the “Subscribe” button).

Newsletter

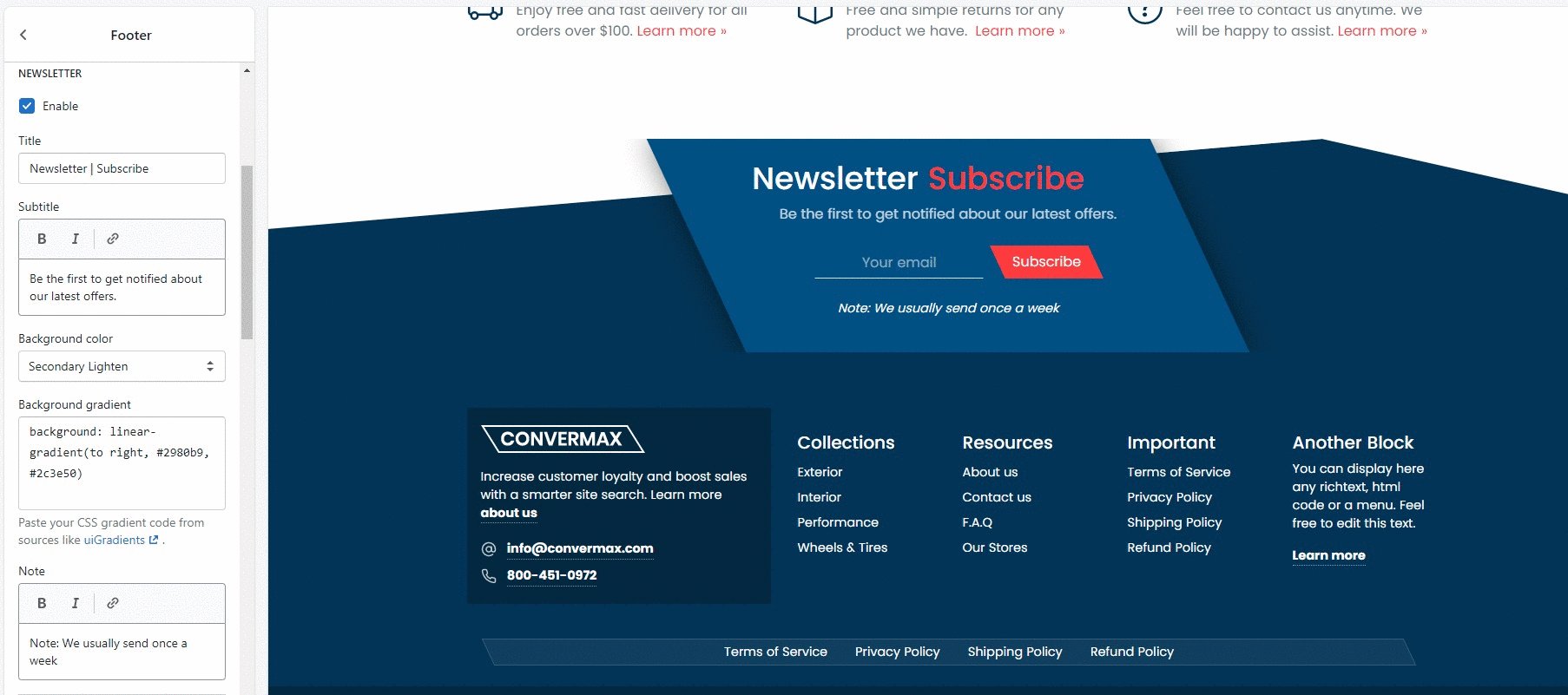
1. Enable newsletter
Click the toggle to enable/disable the newsletter block.
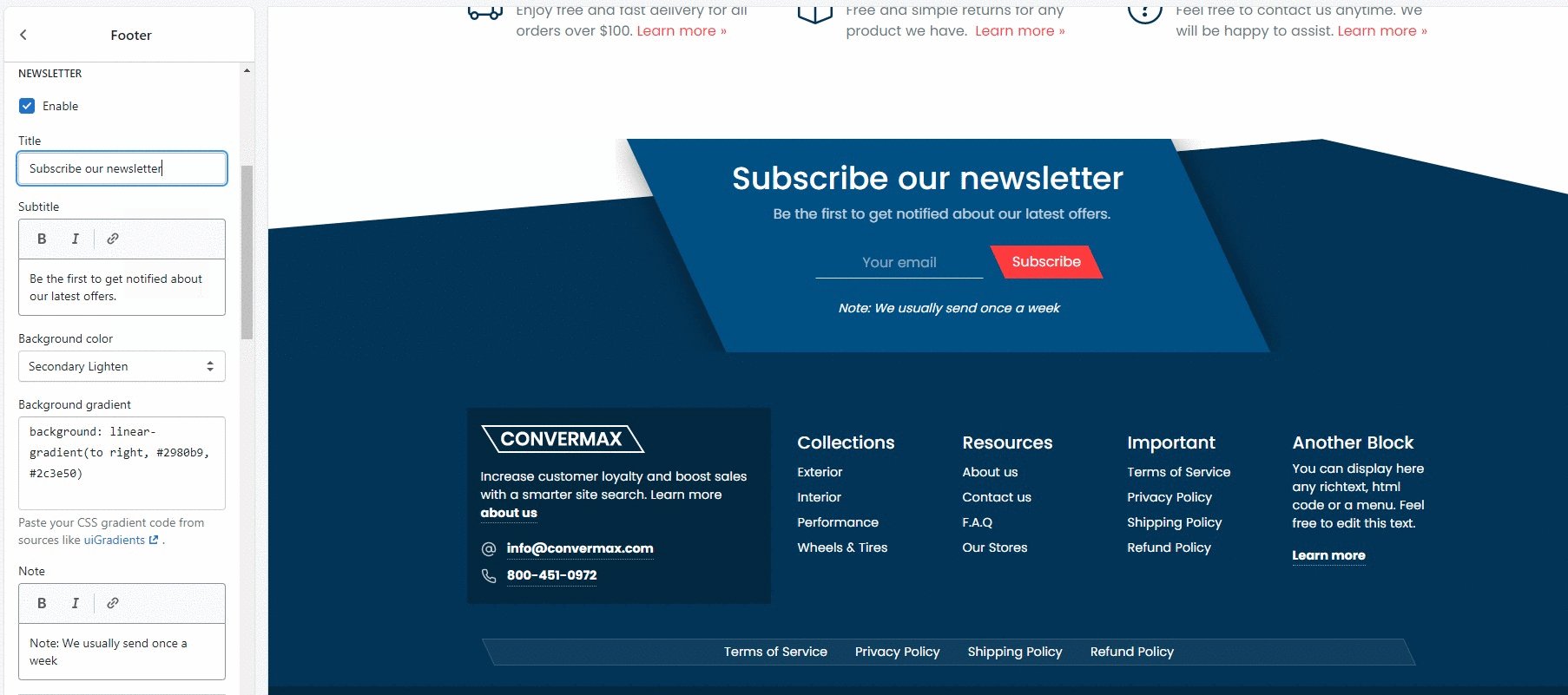
2. Title
Type in the newsletter title.
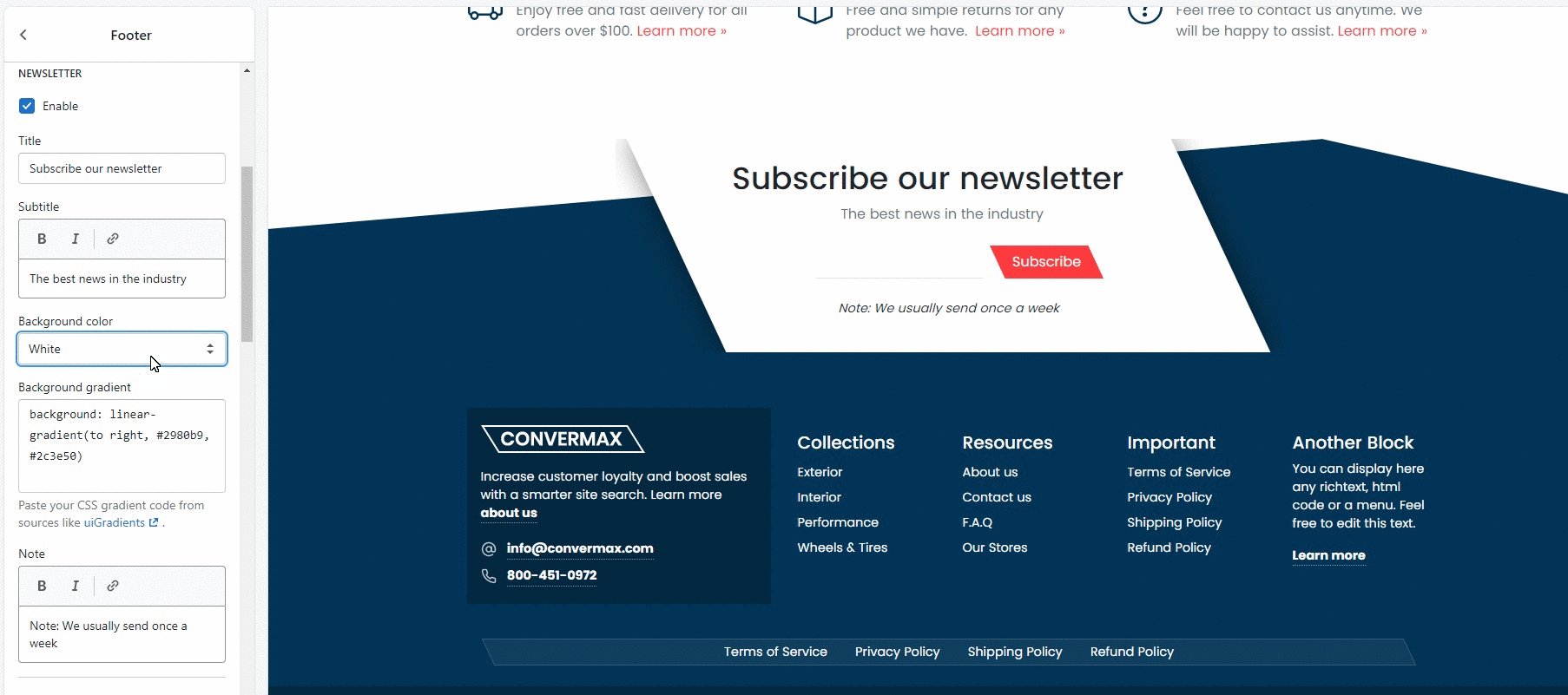
3. Subtitle
Type in the newsletter subtitle.
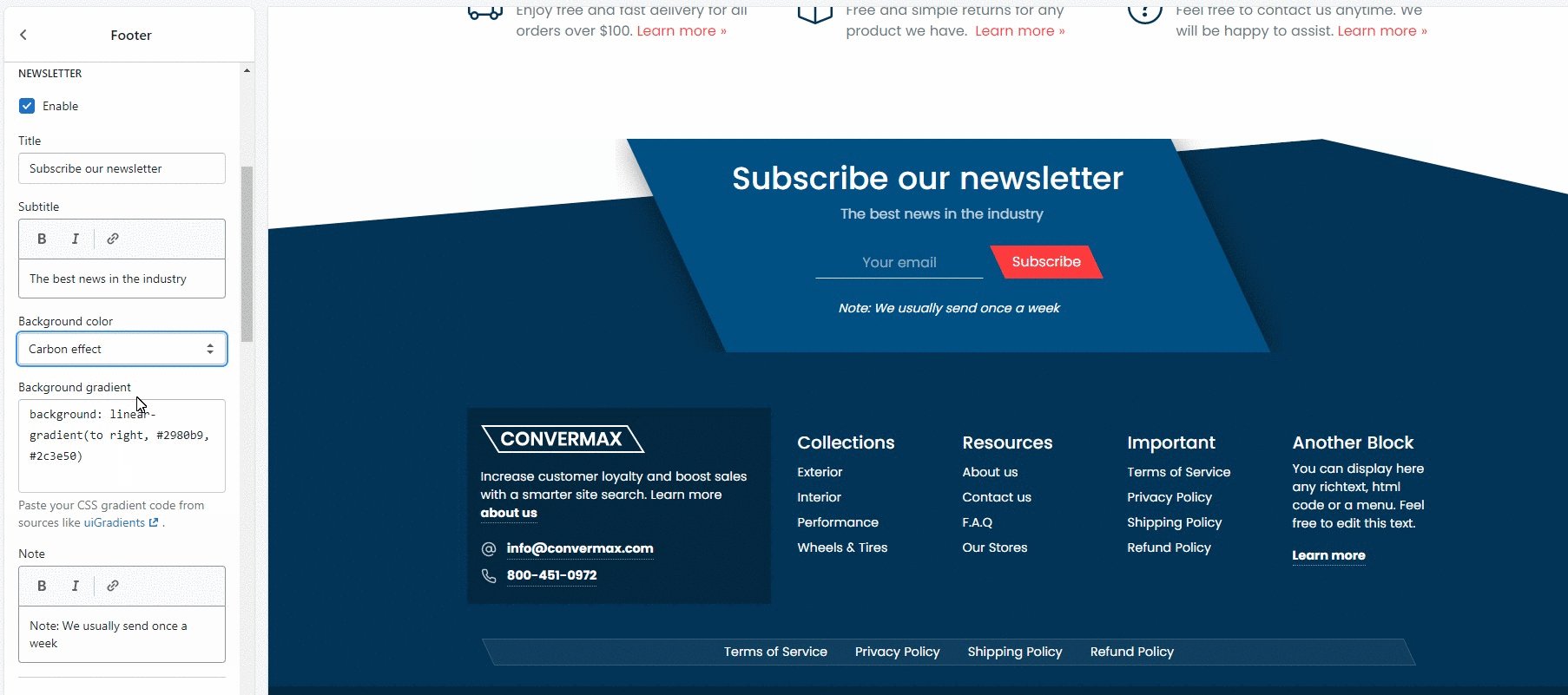
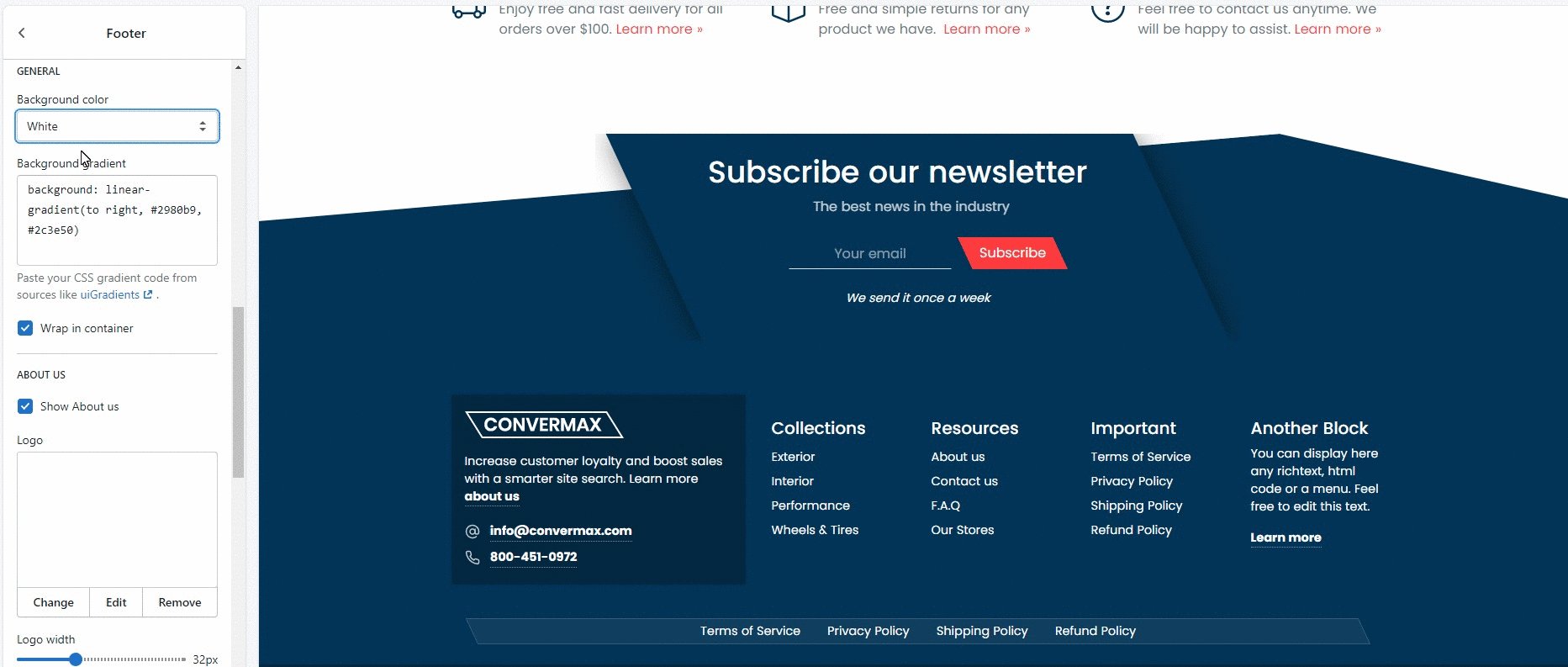
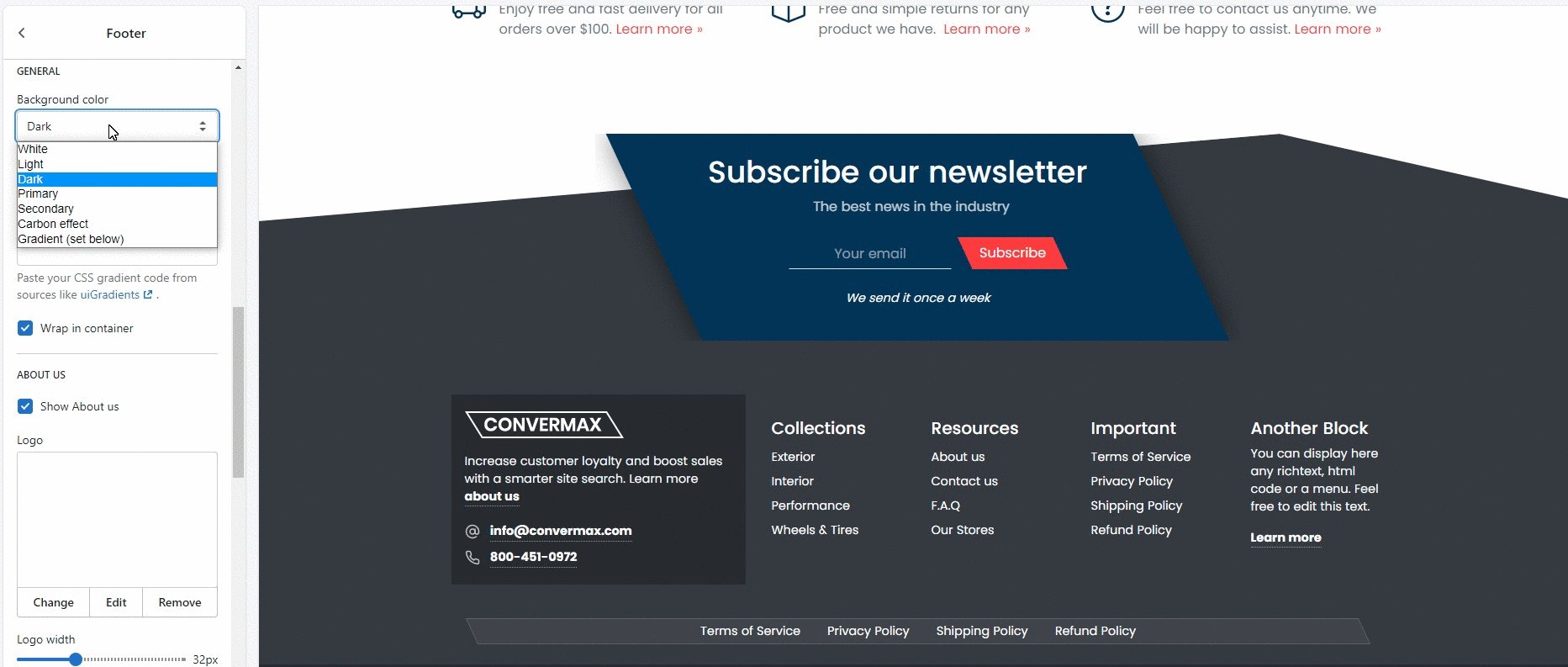
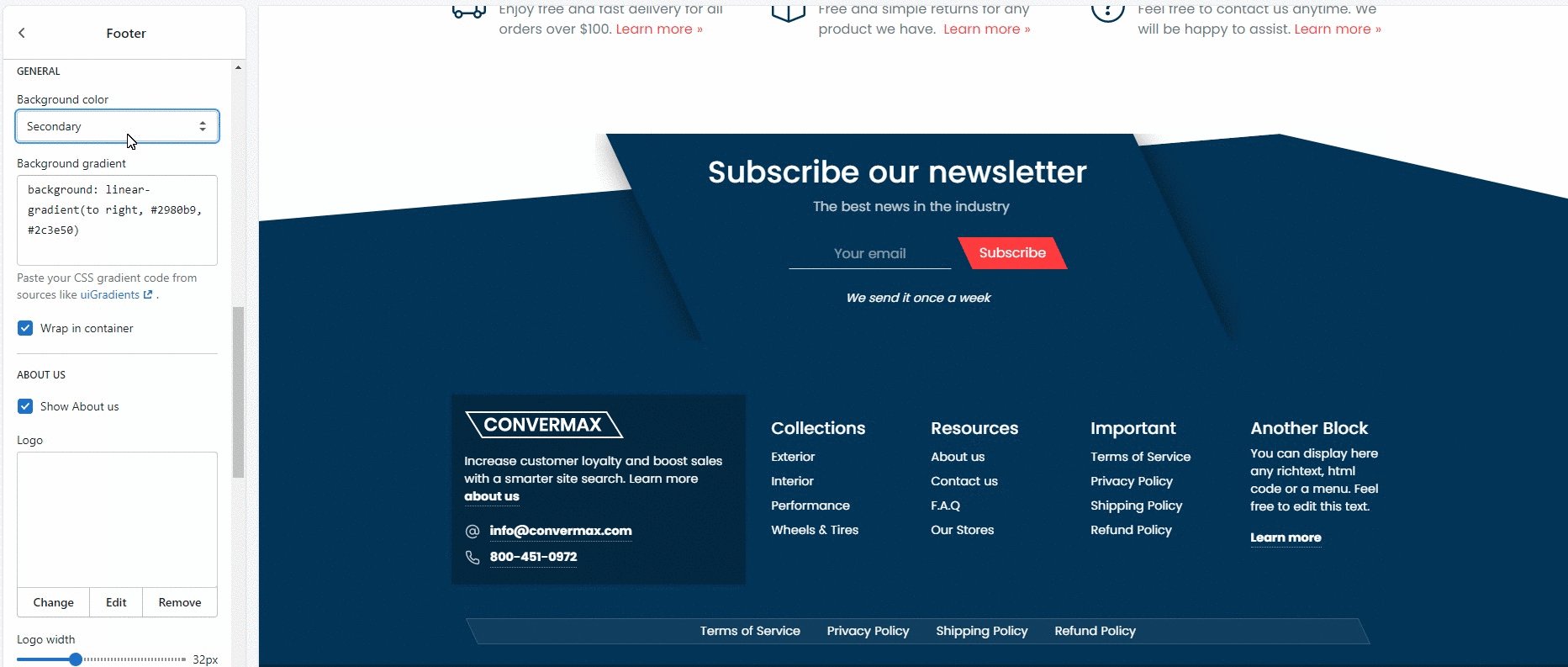
4. Background color
Customize the block color by choosing one of the variants (white, light, dark, primary, secondary, secondary lighten, carbon effect, gradient).
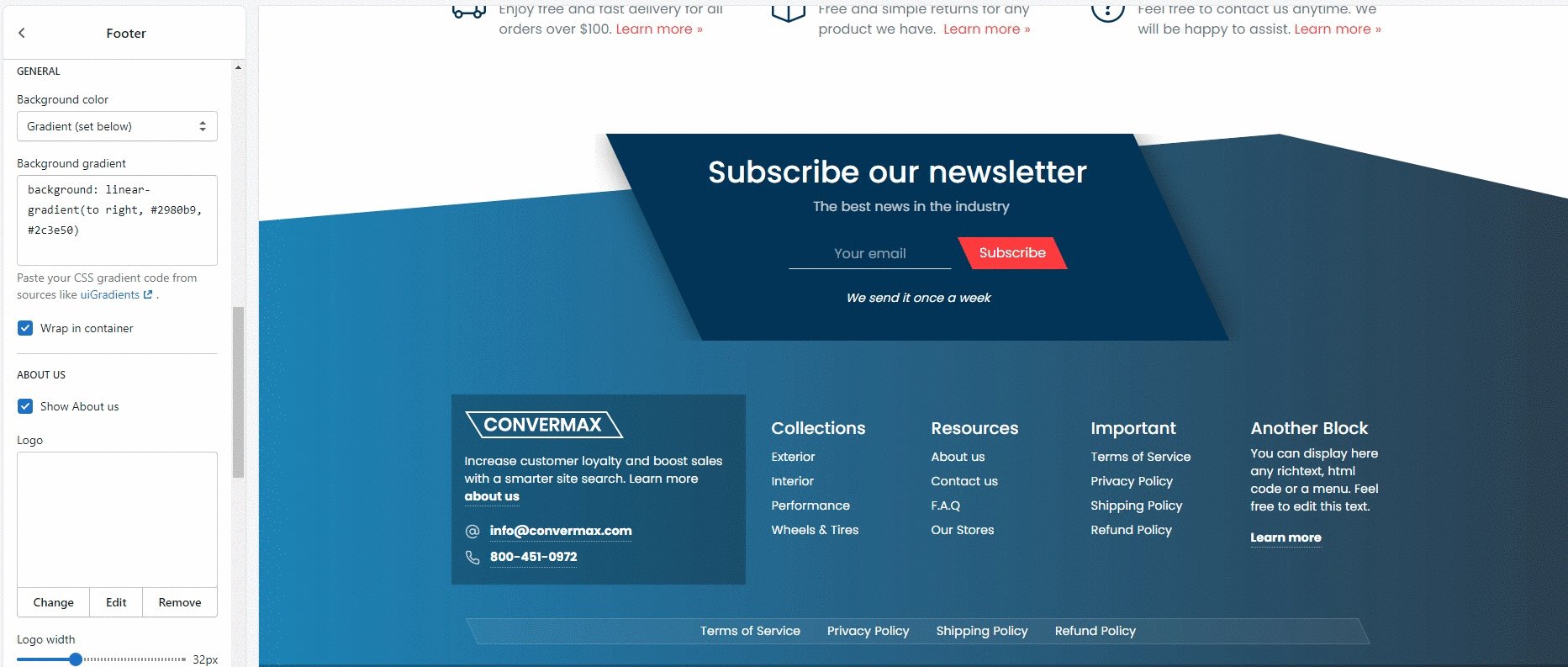
5. Background gradient
Paste your CSS gradient code from sources like uiGradients.
6. Note
Type in the text you’d like to display under the input.
General

1. Background color
Customize the background color by choosing one of the variants (white, light, dark, primary, secondary, carbon effect, gradient).
2. Background gradient
Paste your CSS gradient code from sources like uiGradients.
3. Center
You can enable/disable block positioning in the center. If disabled, it will stretch to the entire width of the page.
About us

1. Show About us
You can enable/disable the About us block
2. Logo settings
Change, edit or remove the logo in the block.
3. Logo height
Customize the logo size. Recommended height is 32px.
4. Subtitle
Add extra text about the company if needed.
5. Email
Write your email as in the example info[at]domain[dot]com to protect it from spambots. Leave empty to disable.
6. Phone
Type in your number or leave it empty to disable.
Footer items

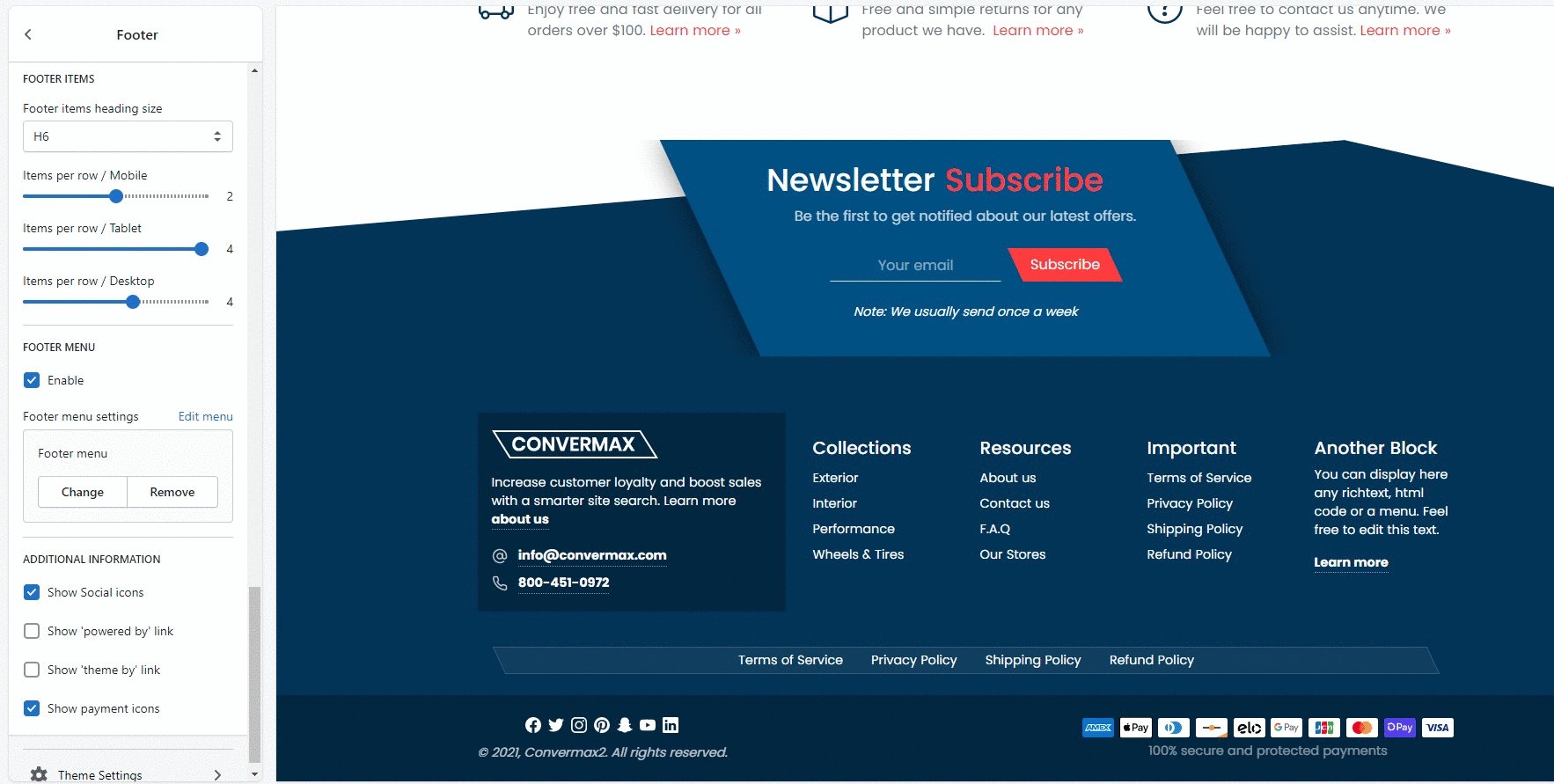
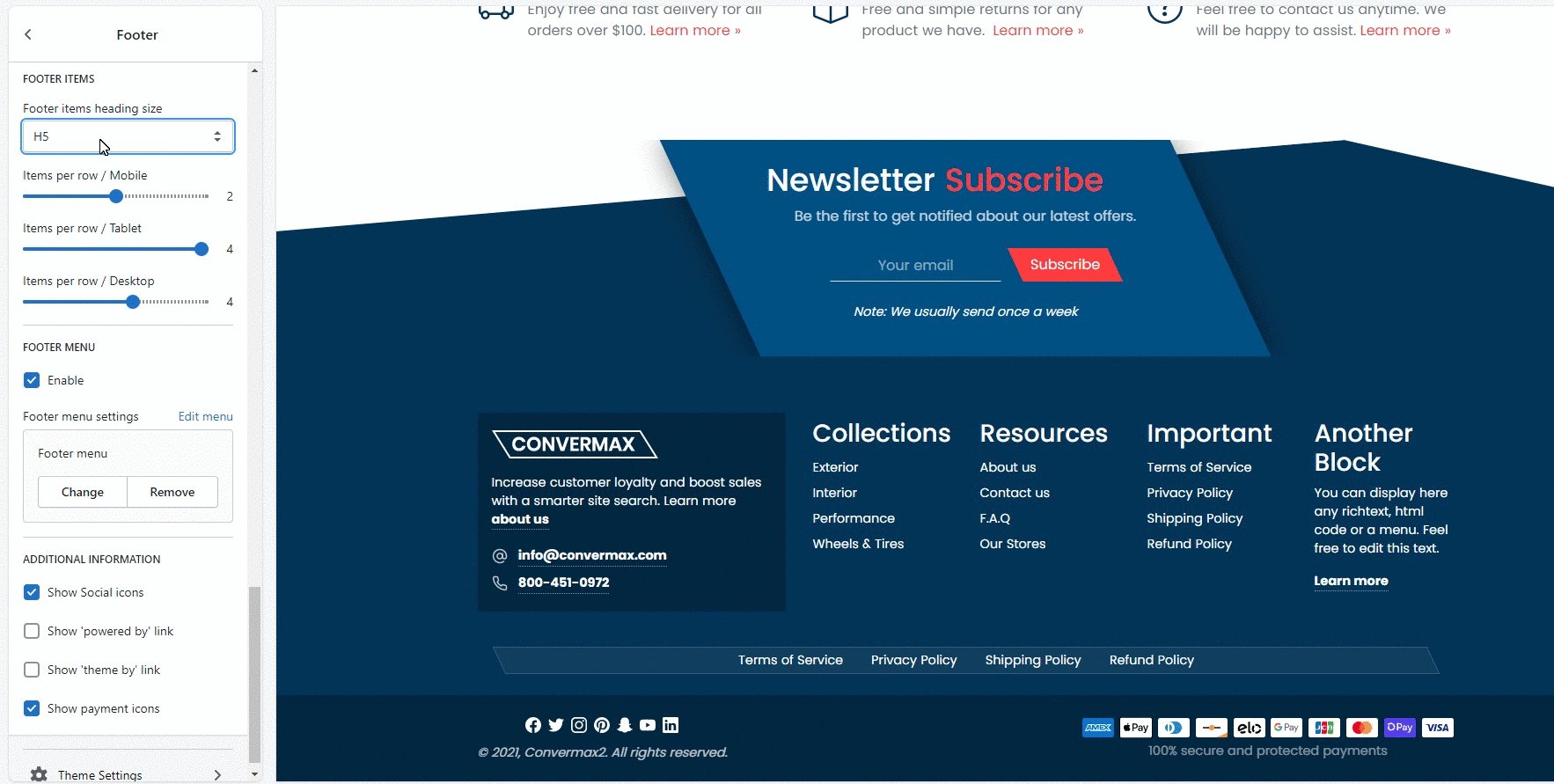
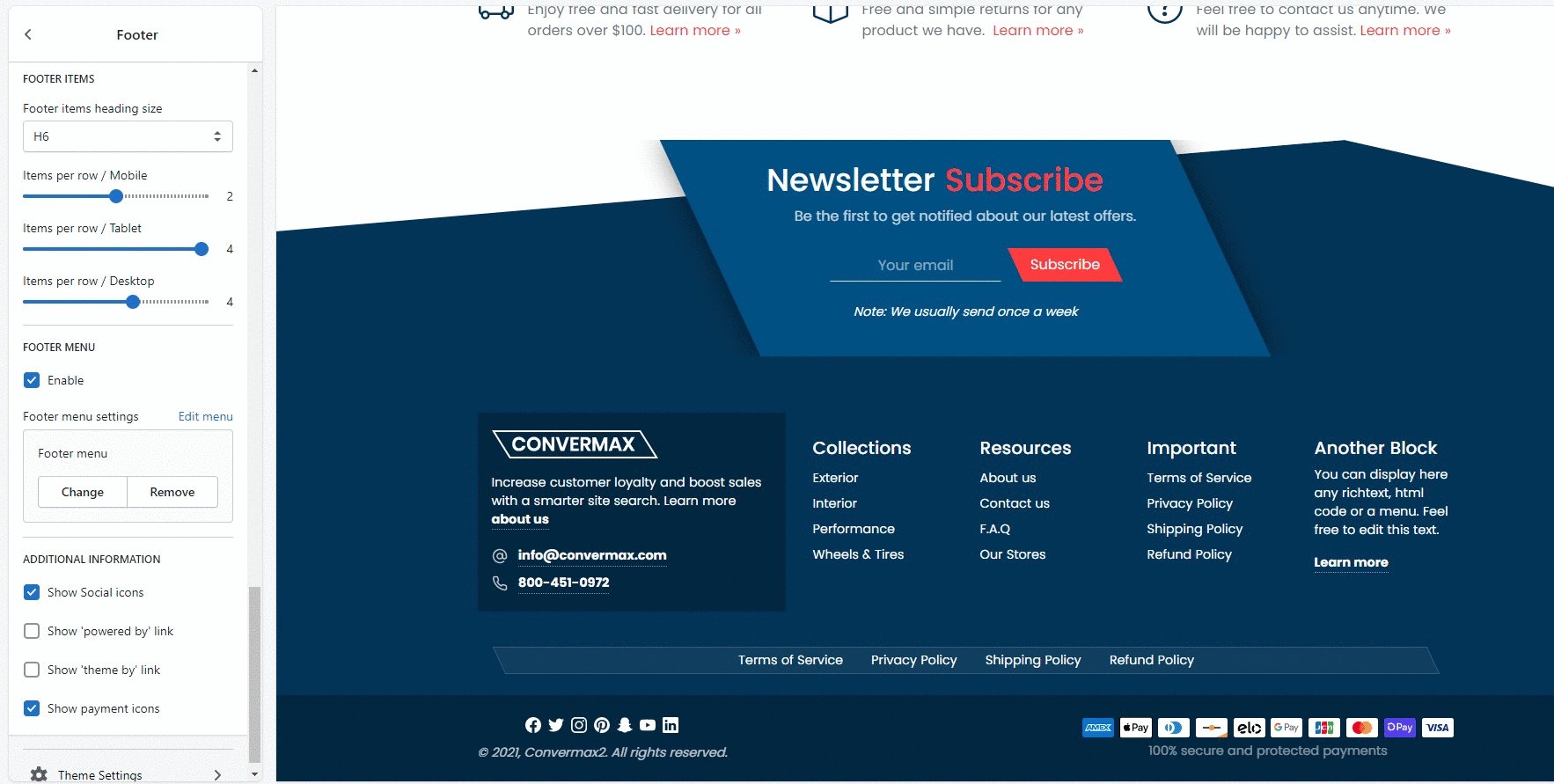
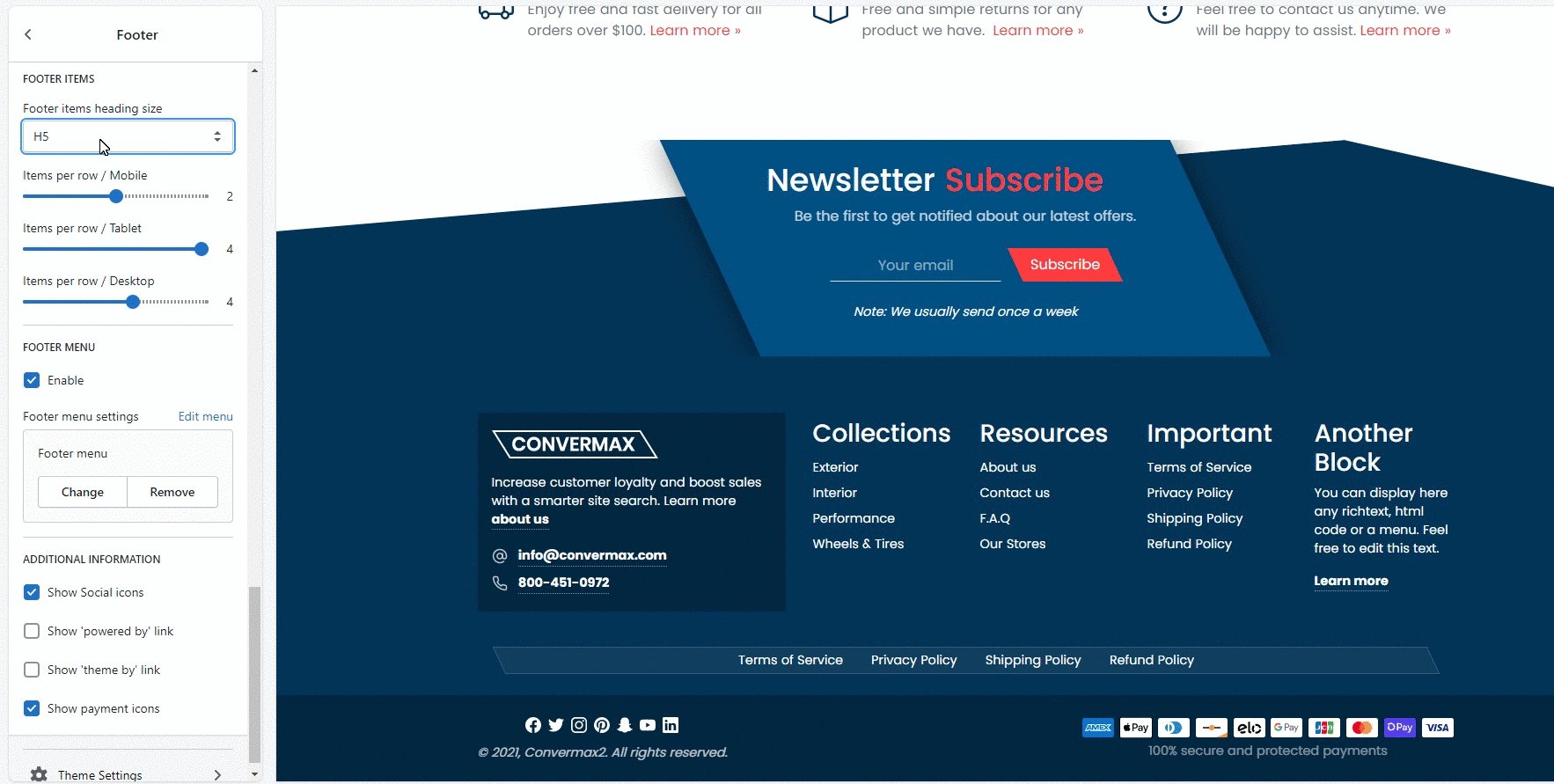
1. Footer items heading size
Customize the size of items’ titles by selecting one of the variants (H1, H2, H3, H4, H5, H6). (Learn more).
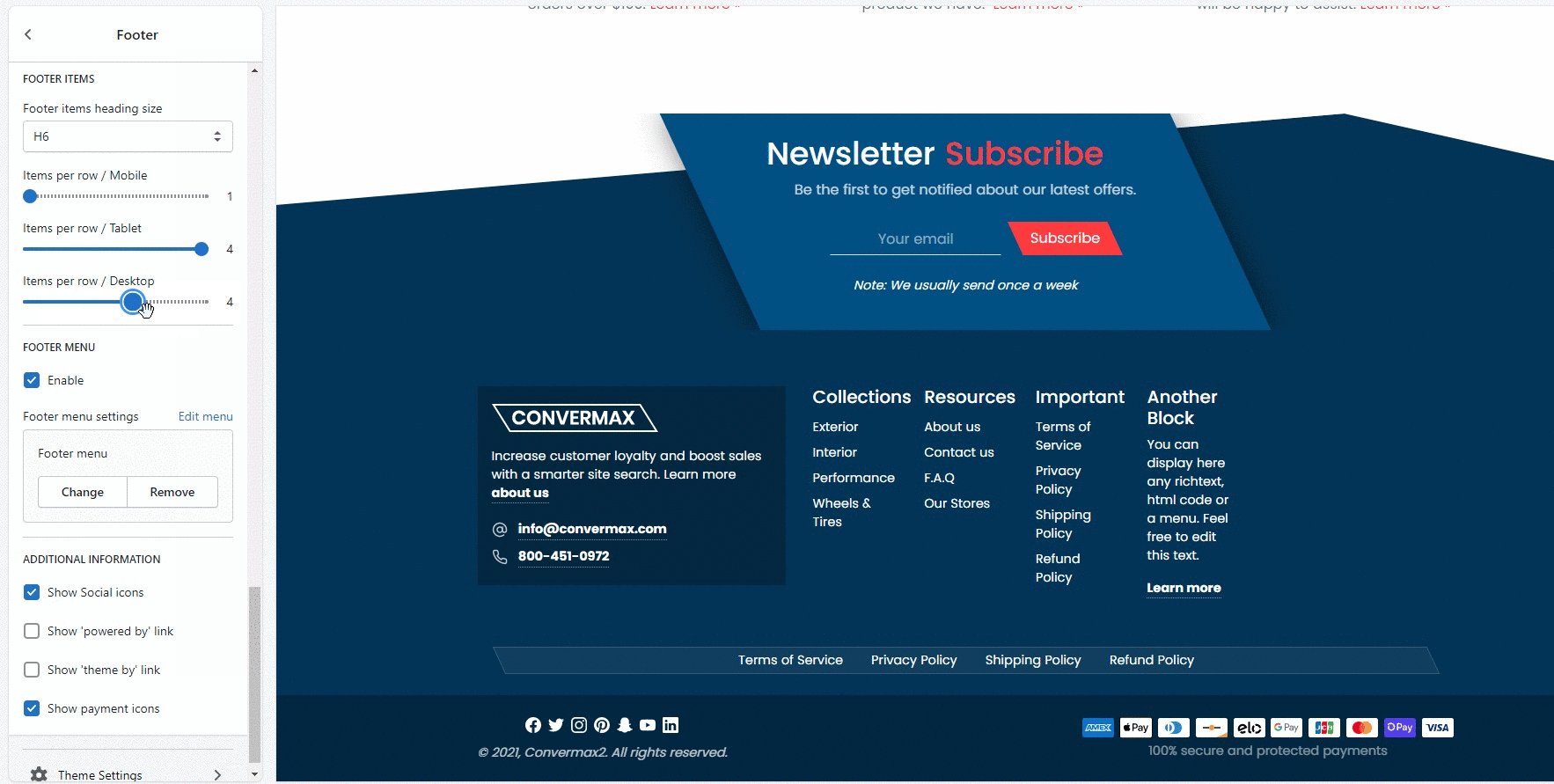
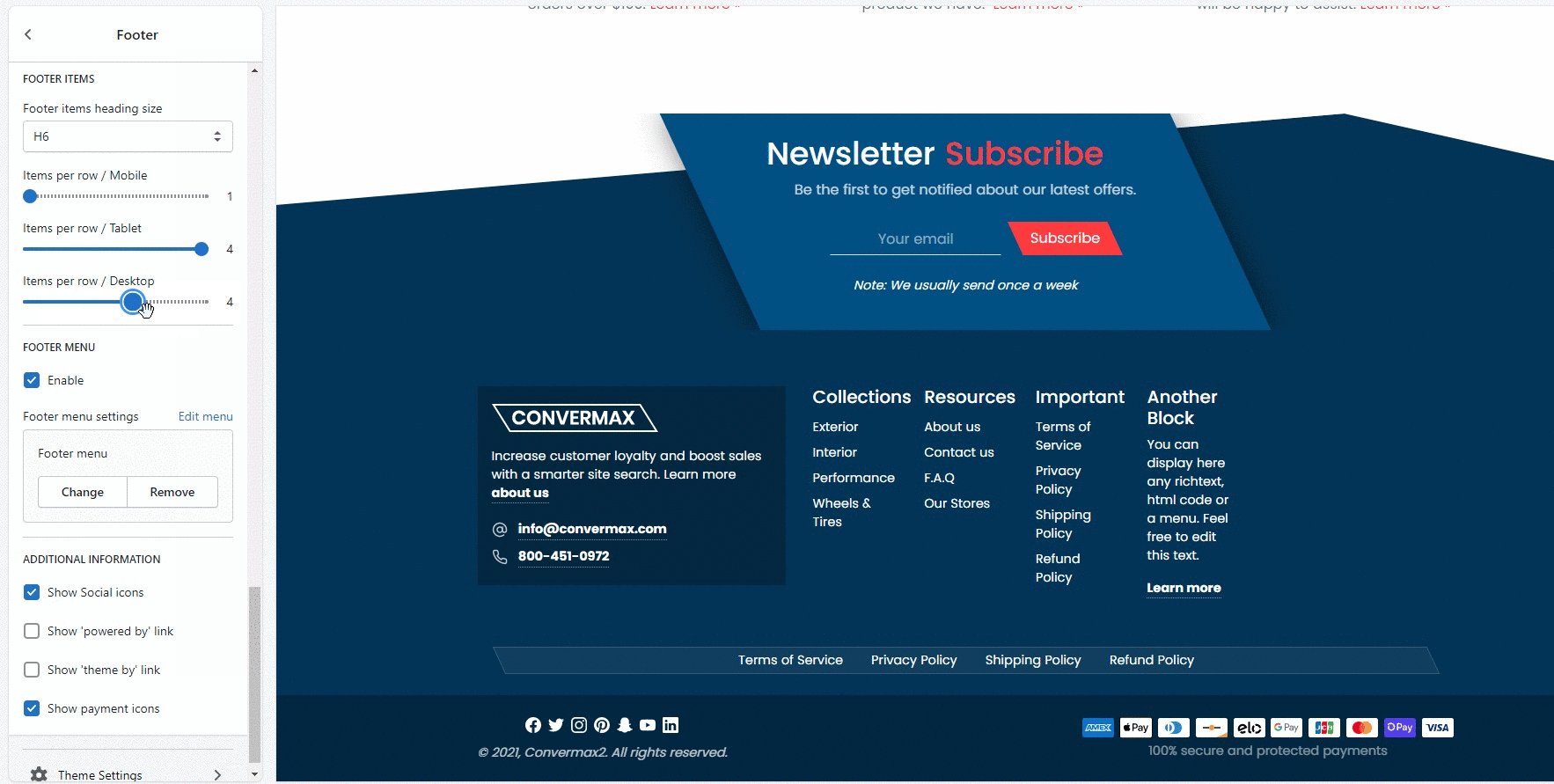
2. Items per row / Mobile
Customize the number of items per row in the footer on the mobile version.
3. Items per row / Table
Customize the number of items per row in the footer on the tablet version.
4. Items per row / Desktop
Customize the number of items per row in the footer on the desktop version.
Footer menu
1. Enable footer menu
You can enable/disable the Footer menu.
2. Footer menu settings
You can select a footer menu from the list, create a new one or remove it.
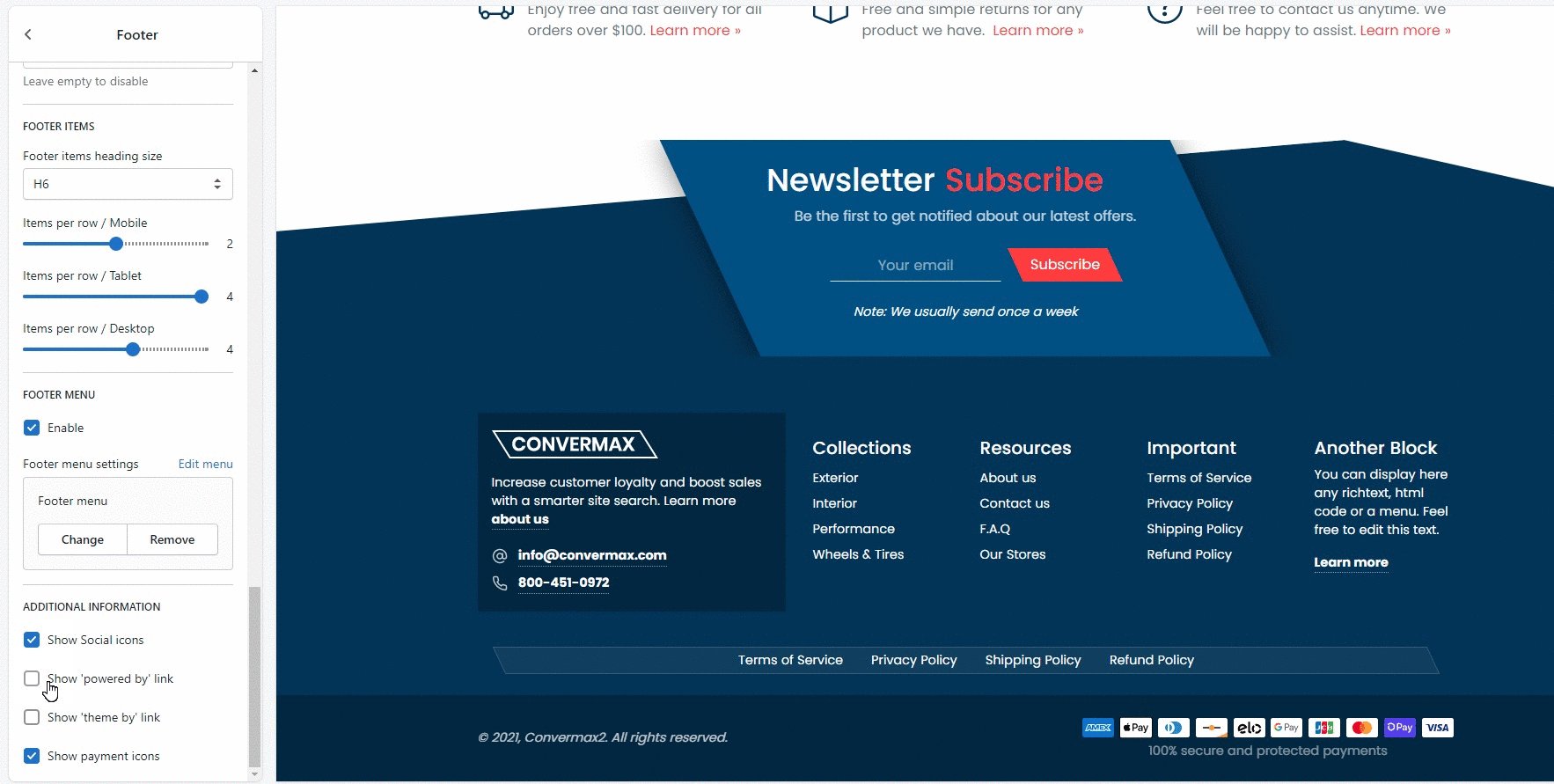
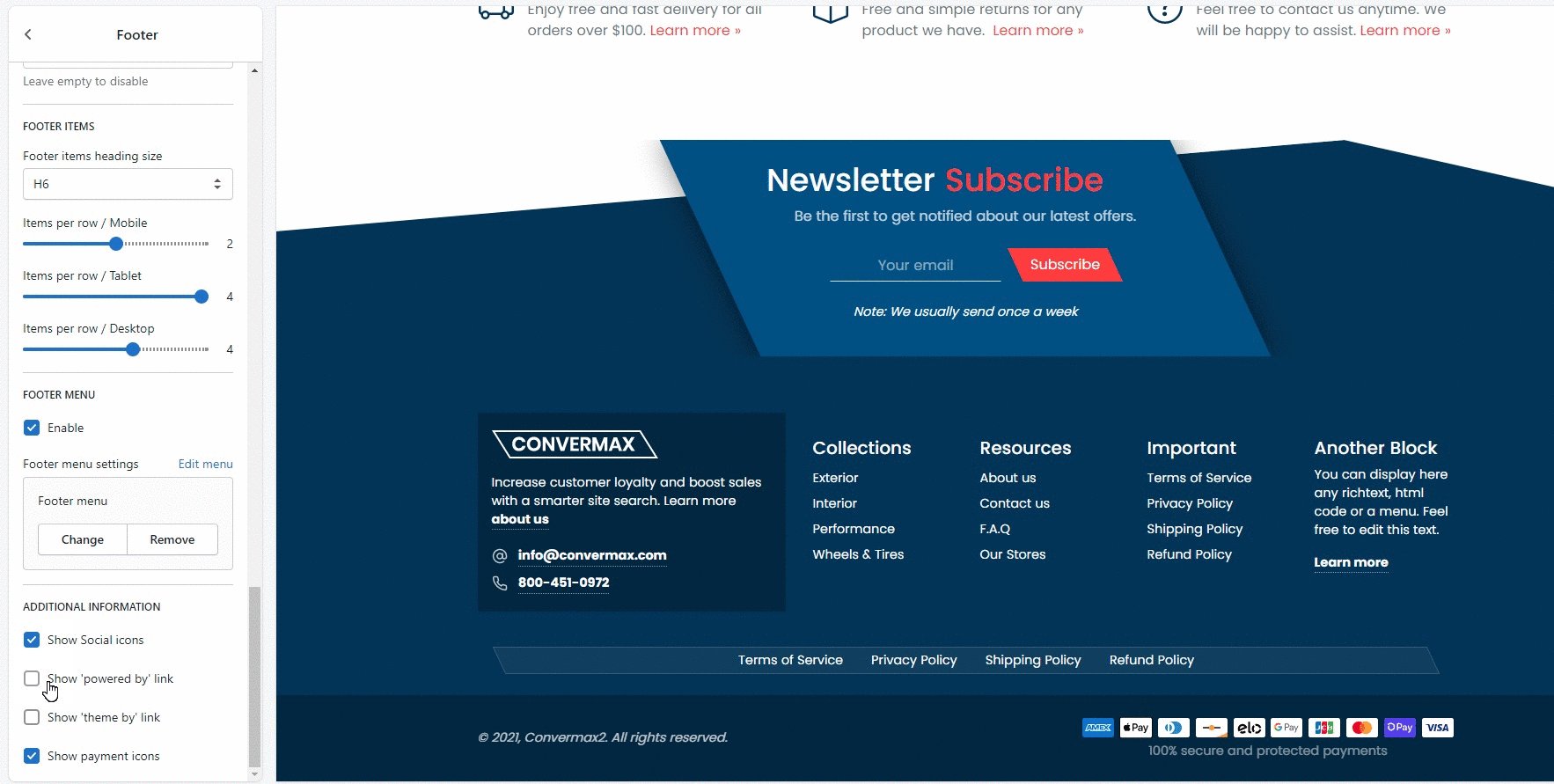
Additional information

1. Show Social icons
You can enable/disable the Social icons in the footer.
2. Show ‘powered by’ link
Enable/disable the link to the e-commerce platform website.
3. Show ‘powered by’ link
Enable/disable the link to the theme developers’ website.
4. Show payment icons
You can enable/disable the Payment icons in the footer.