Replacing the Search Box
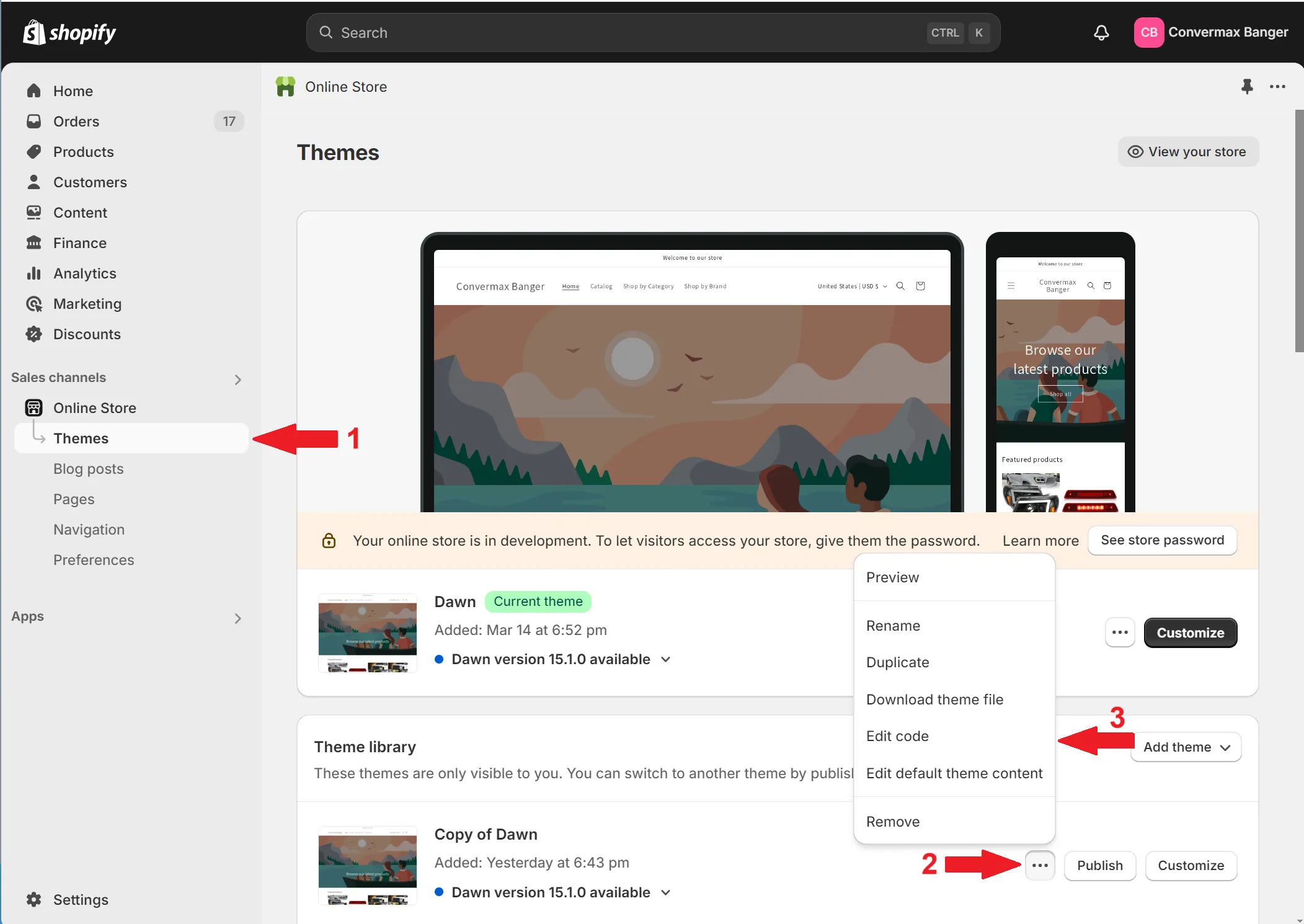
- Go to your theme code editor: Admin → Sales channels → Online Store → Themes → (on the desired theme) ⋯ → Edit code

- You will need to find templates that are responsible for rendering the search box. Usually, their names include “header” and/or “search”, the element you need to find there is a
formwithaction="{{ routes.search_url }}". As an example, the template of the Dawn theme is shown below:

-
After you locate the required template you’ll have to comment out the form (add
{% comment %}before<form …>and{% endcomment %}after</form>), then add the following code below the resulting block:<div id="cm-search-box"></div> -
Sometimes themes may have a different template for the mobile header with a dedicated search box. In this case, we suggest finding the search icon that opens a search dialog on mobile and, as in steps 2-3, commenting it out & adding a snippet below:
<div id="cm-mobile-search-box"></div>

